API関連
GoogleマップAPI v3で地図とマーカー・バルーンを表示(複数版) version1.3
2011.05.14:最新版version1.4bができました。
今回のバージョンでは住所から座標を取得できるようにしました。(まずはサンプル)
ちなみに改良したプログラムはv1.2の改良版のため、バルーン複数表示はできなくなっています。
手順
1.bodyタグに、バルーン用情報を記述します。複数なんでちょっと長くなりますが4件ほどデータを入れます。(以下例)
<ul id="gmap_list">
<li>
<div class='gmap_title'><a name="gmap_title">アロチ本家丸高</a></div>
<div class='gmap_photo'><img src="img/marutaka.jpg" width="120" alt="京橋幸太郎" /></div>
<div class='gmap_info'>
<span class='gmap_address'>和歌山県和歌山市友田町2-50</span><br />
TEL:073-432-3313<br />
営業時間:17:30~3:00<br />
定休日:日曜
</div>
<div class='clear'></div>
<div class='gmap_description'>
醤油でひと煮立ちさせ、一晩寝かせた豚骨でとったスープはコクが生かされクセになる味
</div>
</li>
<li>
<div class='gmap_title'><a name="gmap_title">井出商店</a></div>
<div class='gmap_photo'><img src="img/yamatame.jpg" width="120" alt="山為食堂" /></div>
<div class='gmap_info'>
<span class='gmap_address'>和歌山県和歌山市田中町4-84</span><br />
TEL:073-424-1689<br />
営業時間:11:30~23:30<br />
定休日:木曜(年始休)
</div>
<div class='clear'></div>
<div class='gmap_description'>
和歌山ラーメンの名を全国に知らしめたのがこちらの店。
</div>
</li>
<li>
<div class='gmap_title'><a name="gmap_title">まるイ</a></div>
<div class='gmap_photo'><img src="img/marui.jpg" width="120" alt="まるイ" /></div>
<div class='gmap_info'>
<span class='gmap_address'>和歌山県和歌山市中之島2323</span><br />
TEL:073-427-2662<br />
営業時間:平日19:00~翌3:00/土19:00~翌4:00<br />
定休日:日曜
</div>
<div class='clear'></div>
<div class='gmap_description'>
全国から集まる麺ファンを虜にするこんもりと盛られたネギの山!
</div>
</li>
<li>
<div class='gmap_title'><a name="gmap_title">ラグマン</a></div>
<div class='gmap_photo'><img src="img/raguman.jpg" width="120" alt="ラグマン" /></div>
<div class='gmap_info'>
<span class='gmap_address'>和歌山県和歌山市黒田258-7 玉置マンション1F</span><br />
TEL:073-475-1200<br />
営業時間:12:00~14:00/17:30~23:30 <br />
定休日:水曜日
</div>
<div class='clear'></div>
<div class='gmap_description'>
“らぐまん”ならではのオリジナルラーメンは、34種類!レゲエが流れるログハウス作りのオシャレなお店。
</div>
</li>
</ul>
<div id="map" style="width:500px;height:500px;"></div>
<div class='clear'></div>
※それのぞれに情報は必ずリスト形式にしてください。
ここで必要なものは
- id='gmap_list':このIDを元にバルーン、マーカー用データを取得します。必ず「ul」または「ol」につけてください。
- class="gmap_title"+aタグ:タイトルをクリックしたときに該当するマーカーの吹き出しを表示します。【追記】
- class="gmap_address":このclass名を元に住所を取得し、座標に変換します。
- id="map":ここにマップが表示されます。必ずwidthとheightを指定してください。
となっています。
もちろんこれまでのバージョン同様、座標データからマーカーを表示することもできます。その場合は前バージョンと同じく「class="gmap_coord"」を含んだタグを追記してください。
<li>
<div class='gmap_title'><a name='gmap_title'>アロチ本家丸高</a></div>
<div class='gmap_photo'><img src='img/marutaka.jpg' width='120' alt='京橋幸太郎' /></div>
<div class='gmap_info'>
和歌山県和歌山市友田町2-50<br />
TEL:073-432-3313<br />
営業時間:17:30~3:00<br />
定休日:日曜
</div>
<div class='clear'></div>
<div class='gmap_description'>
醤油でひと煮立ちさせ、一晩寝かせた豚骨でとったスープはコクが生かされクセになる味
</div>
<div class='gmap_coord'>
34.2326948,135.1848098
</div>
</li>
class="gmap_coord"の中の座標は
マーカー緯度,マーカー経度
となっています。(座標についてはこちらから手動で取得できます)
※ここで注意点。
マーカー座標を設定する際、以下のパターンが考えられます。
- すべて住所から座標に変換する場合。(gmap_addressのみ)
- すべて座標を「gmap_coord」に用意しておく場合。(gmap_coordのみ)
- 住所から変換するものと、座標が用意されているものが混ざっている場合(gmap_address+gmap_coord)
1.の方法では、各項目(<li>内部の記述)の中に「gmap_address」を設定すればOKです。
(この場合「gmap_coord」は必要ありません。)サンプル
2.の方法についても、各項目の中に「gmap_coord」を設定すれば問題ありません。
(この場合「gmap_address」は必要ありません。)サンプル
問題は3の方法について。
一度でも住所から座標を取得する項目がある場合は、すべての項目に「class="gmap_address"」を設定してください。その中で「class="gmap_coord"」がある場合は、そちらが優先されます。
つまり「class="gmap_address"」はとりあえずすべての項目の住所に設定しておき、座標に微調整を加えたいなどの項目がある場合のみ、それに「class="gmap_coord"」をつけて設定する、という感じで設定してください。
サンプル
上記のサンプルはどれも見た目変わりませんが、ソースがそれぞれ違いますので各ページのソースをご覧ください。
2.以下のスクリプトをダウンロードしてください。
自作のマップ表示用スクリプトv3版
- 自作のマップ表示用スクリプトv3版(個別版と同じものです)
map.js(ダウンロードページへ) - jquery.js(ダウンロードサイトへ)
3.htmlファイルのheadタグに上記のファイルとGoogleMapAPIを読み込んでください。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
※metaタグで文字コードをutf-8にするのを忘れずに。これがないと正常に動作しない場合があります。
※スクリプトファイルはダウンロード後、「js」フォルダに入れていると仮定して記述しています。
※ダウンロードした「map.js」は、「map_v1.3.js」のようにバージョンナンバーが付いているので、ファイル名を変更するか、上記の読み込み部分の記述を変更してください。
4.bodyタグのonloadにて、マップ表示用関数を呼び出します。
<body onload="map_all('map','gmap_list')">
map_allの引数について
- 第一引数:マップを表示するタグのID(今回はmap)
- 第二引数:バルーン情報が入っているリストタグのID(今回はgmap_list)
これで、マーカー・バルーン付きマップが表示できます。
5.スタイルを整えます。以下をheadタグ内に記述するか、別ファイルに保存してheadタグで埋め込んでください。(スタイルシートのダウンロードはこちら)
#map{
float:left;
}.clear{
clear:both;
}/*吹き出しのスタイル*/
.gmap_block{
width:320px;
}
.gmap_block .gmap_title{
font-size:100%;
font-weight:bold;
margin-bottom:10px;
}.gmap_block .gmap_photo{
float:right;
margin-left:10px;
overflow:hidden;
}.gmap_block .gmap_info{
font-size:75%;
}.gmap_block .gmap_description{
font-size:75%;
margin-top:10px;
}
/*お店の情報(個別用)*/
#gmap_data{
float:left;
margin-right:10px;
width:320px;
}#gmap_data .gmap_photo{
float:left;
width:130px;
}#gmap_data .gmap_title{
font-size:100%;
font-weight:bold;
line-height:1.5em;
}#gmap_data .gmap_info,
#gmap_data .gmap_description{
font-size:75%;
line-height:1.5em;
}#gmap_data .gmap_description{
padding-top:5px;
}/*お店の情報(リスト用)*/
#gmap_list{
width:300px;
height:500px;
overflow:scroll;
float:left;
margin:0px;
padding:0px;
}#gmap_list li{
list-style-type:none;
margin:0px 0px 20px 0px;
padding:0px;
}#gmap_list .gmap_photo{
float:left;
width:130px;
}#gmap_list .gmap_title{
font-size:100%;
font-weight:bold;
line-height:1.5em;
}#gmap_list .gmap_title a{
color:#0000FF;
text-decoration: underline;
cursor:pointer;
}#gmap_list .gmap_info,
#gmap_list .gmap_description{
font-size:75%;
line-height:1.5em;
}#gmap_list .gmap_description{
padding-top:5px;
}.gmap_coord{
display:none;
}
以上です。
バグなどありましたらご連絡いただけるとありがたいです。
【追記】
class="gmap_title"を忘れると、エラー警告が出ることに気付いたので、付け加えました。
【追記:2011/03/22】
10件以上住所による座標取得を行おうとすると、途中でマーカーが表示されなくなるというバグが見つかりました。
現段階でこのバグの修正は行われておりません。
このスクリプトを利用されている方は申し訳ございませんが、10件マーカーを表示する必要がある場合は、旧来通りgmap_coordに座標を記述する方式を取ってください。
なお、座標の取得については
https://nandani.sakura.ne.jp/jstest/googlemapapi/map_set.html
のページをご利用ください。
【追記:2011/03/26】
マーカー数が少ないと、ズームが寄り過ぎる問題点について解決したスクリプトをアップロードしました(map_v1.3.1.js)
ズームの最大値の調整は、map_v1.3.1.jsの15行目にある「zoom_max」の値を調整してください。
スクリプトのダウンロードページへ。
【追記:2011/05/14】
10件以上住所による座標取得を行おうとすると、途中でマーカーが表示されなくなるという問題点を解決したバージョンをアップロードしました。
詳しくはこちらのページをご覧ください。
GoogleマップAPI v3で地図とマーカー・バルーンを表示(複数版) version1.4b
今回参考にさせていただいたサイト
nandani | 2010年10月30日 | コメント(23) | トラックバック(5) | API関連 | JavaScript関連
GoogleマップAPI v3で地図とマーカー・バルーンを表示(個別版) version1.3
今回のバージョンでは住所から座標を取得できるようにしました。(まずはサンプル)
手順
1.bodyタグに、バルーン用情報と地図出力用のタグを記述します。(以下例)
<div id="gmap_data">
<div class='gmap_title'><a name="gmap_title">井出商店</a></div>
<div class='gmap_photo'><img src="img/ide.jpg" width="120" alt="井出商店" /></div>
<div class='gmap_info'>
住所:<span class='gmap_address'>和歌山県和歌山市田中町4-84</span><br />
TEL:073-424-1689<br />
営業時間:11:30~23:30<br />
定休日:木曜(年始休)
</div>
<div class='clear'></div>
<div class='gmap_description'>
和歌山ラーメンの名を全国に知らしめたのがこちらの店。
</div>
</div>
<div id="map" style="width:500px;height:500px;"></div>
<div class='clear'></div>
ここで必要なものは
- id="gmap_data":このIDを元にバルーンとマーカー用データを取得します。
- class="gmap_title"+aタグ:タイトルをクリックしたときに吹き出しを表示します。
【追記】 - class="gmap_address":住所。この住所を元に座標へ変換します。
- id="map":ここにマップが表示されます。必ずwidthとheightを指定してください。
となっています。住所から座標を取得する場合は、マーカー座標=中心座標となり、ズーム値はデフォルトで設定している値(15)となります。
もちろんこれまでのバージョン同様、座標データからマーカーを表示することもできます。その場合は前バージョンと同じく「class="gmap_coord"」を含んだタグを追記してください。
<div id='gmap_data'>
<div class='gmap_title'><a name='gmap_title'>井出商店</a></div>
<div class='gmap_photo'><img src='img/ide.jpg' width='120' alt='井出商店' /></div>
<div class='gmap_info'>
住所:和歌山県和歌山市田中町4-84<br />
TEL:073-424-1689<br />
営業時間:11:30~23:30<br />
定休日:木曜(年始休)
</div>
<div class='clear'></div>
<div class='gmap_description'>
和歌山ラーメンの名を全国に知らしめたのがこちらの店。
</div>
<div class='gmap_coord'>
34.2284871,135.1894984,34.23075140779955,135.19043684005737,16
</div>
</div><div id='map' style="width:500px;height:500px;"></div>
<div class='clear'></div>
class="gmap_coord"の中の座標は
マーカー緯度,マーカー経度,中心座標緯度,中心座標経度,ズームレベル
または
マーカー緯度,マーカー経度,ズームレベル
または
マーカー緯度,マーカー経度
となっています。(座標についてはこちらから手動で取得できます)
中心座標を設定しない場合は、マーカーの座標が中心点となります。
ズーム値を設定しない場合は、デフォルトのズーム値(15)が使用されます。
2.以下のスクリプトをダウンロードしてください。
自作のマップ表示用スクリプトv3版
- 自作のマップ表示用スクリプトv3版(複数版と同じものです)
map.js(ダウンロードページへ) - jquery.js(ダウンロードサイトへ)
3.htmlファイルのheadタグに上記のファイルとGoogleMapAPIを読み込んでください。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
※metaタグで文字コードをutf-8にするのを忘れずに。これがないと正常に動作しない場合があります。
※スクリプトファイルはダウンロード後、「js」フォルダに入れていると仮定して記述しています。
※ダウンロードした「map.js」は、「map_v1.3.js」のようにバージョンナンバーが付いているので、ファイル名を変更するか、上記の読み込み部分の記述を変更してください。
4.bodyタグのonloadにて、マップ表示用関数を呼び出します。
<body onload="map_single('map','gmap_data')">
map_singleの引数について
- 第一引数:マップを表示するタグのID(今回はmap)
- 第二引数:バルーン情報が入っているタグのID(今回はgmap_data)
これで、マーカー・バルーン付きマップが表示できます。(マーカーをクリックするとバルーンが表示されます)
5.スタイルを整えます。以下をheadタグに記述するか、別ファイルに保存してheadタグで埋め込んでください。(スタイルシートのダウンロードはこちら)
#map{
float:left;
}.clear{
clear:both;
}/*吹き出しのスタイル*/
.gmap_block{
width:320px;
}
.gmap_block .gmap_title{
font-size:100%;
font-weight:bold;
margin-bottom:10px;
}.gmap_block .gmap_photo{
float:right;
margin-left:10px;
overflow:hidden;
}.gmap_block .gmap_info{
font-size:75%;
}.gmap_block .gmap_description{
font-size:75%;
margin-top:10px;
}
/*お店の情報(個別用)*/
#gmap_data{
float:left;
margin-right:10px;
width:320px;
}#gmap_data .gmap_photo{
float:left;
width:130px;
}#gmap_data .gmap_title{
font-size:100%;
font-weight:bold;
line-height:1.5em;
}#gmap_data .gmap_info,
#gmap_data .gmap_description{
font-size:75%;
line-height:1.5em;
}#gmap_data .gmap_description{
padding-top:5px;
}.gmap_coord{
display:none;
}
以上です。
バグなどありましたらご連絡いただけるとありがたいです。
■追記
class="gmap_title"を忘れると、エラー警告が出ることに気付いたので、付け加えました。
今回参考にさせていただいたサイト
nandani | 2010年10月30日 | コメント(0) | トラックバック(7) | API関連 | JavaScript関連
GoogleマップAPI v3で地図とマーカー・バルーンを表示プログラムのバグ修正
「GoogleマップAPI v3で地図とマーカー・バルーンを表示(複数版) その2」の記事で配布しているプログラムにバグがありました。
バグの内容
「map_v1.1.js」「map_v1.2.js」にて、個別用に使用する場合、マーカーポイントの座標ではなく、中心座標にマーカーを置いてしまう。
修正版
「map_v1.1.js」「map_v1.2.js」をご利用の方は、以下のプログラムをダウンロードしなおしてください。
nandani | 2010年10月30日 | コメント(0) | トラックバック(0) | API関連 | JavaScript関連 | News & Topics
GoogleマップAPI v3で地図とマーカー・バルーンを表示(複数版) その2
■新バージョンに関する追記(2010/10/30)
新バージョンv1.3を追加しました。
今後ご利用の方はこちらの記事をお読みください。
■バグに関する追記(2010/10/30)
バグ修正(v1.1、v1.2)
「map_v1.1.js」「map_v1.2.js」にて、個別用に使用する場合、マーカーポイントの座標ではなく、中心座標にマーカーを置いてしまうというバグを見つけたため、修正しました。
しょうもないミスをして申し訳ございません。
2010/10/30までに「map_v1.1.js」「map_v1.2.js」をダウンロードした方は、修正版をアップしましたので以下の記事にリンクしている「map_v1.1.1.js」「map_v1.2.1.js」をダウンロードしなおしてください。
■バグに関する追記(2010/09/12)
下記のプログラム「map_v1.1.js」「map_v1.2.js」ですが、少々バグがあったため修正しました。もし2010/09/12の16時までにダウンロードした方がいましたら、もう一度ダウンロードしなおしてください。
以下本文
前回の問題点である、リンクからバルーンを表示できないという問題点を解決しました。(なんかすっごくしょうもない所でつまづいてました・・・)
使用する場合は以下のプログラムをダウンロードして、前回のmap.jsと差し替えてください。
htmlとcssの記述方法は前回と同じですのでそちらをご参照ください。
ただバルーンが残るからうっとおしいんですよね~。この部分も解決しなくては。v2では簡単だったのになぁ~・・・
■追記
バルーンが複数表示されてしまう問題点について、解決しました。
(参考サイト:Google Maps 活用講座サイト)
バルーンを一つだけ表示させたい方はこちらをご利用ください。
(複数表示させたい場合はv1.1.1をご利用ください。)
※なお上記のプログラム「map_v1.1.1.js」「map_v1.2.1.js」は「個別用」でも利用できます。
htmlとcssの記述方法はこちらをご参照ください。
動作はまったく同じですが、以下個別用のサンプル
今回参考にさせていただいたサイト
Google Maps 活用講座サイト:該当記事「Maps API v3でv2のように、1つだけの情報ウィンドウが開くようにする(1)」
nandani | 2010年09月11日 | コメント(0) | トラックバック(3) | API関連 | JavaScript関連
GoogleマップAPI v3で地図とマーカー・バルーンを表示(複数版)
■新バージョンに関する追記(2010/10/30)
新バージョンv1.3を追加しました。
今後ご利用の方はこちらの記事をお読みください。
こちらの記事のGoogleMapAPI v3版です。(まずはサンプル)
※【追記】 以下の問題点を解決したバージョンのプログラムを追加しました。
ただ、まだ未完でして左リストのリンクをクリックしてからのバルーン表示機能がまだうまくいってません。
それでもかまわないという方は続きをどうぞ。
手順
1.bodyタグに、バルーン用情報を記述します。複数なんでちょっと長くなりますが4件ほどデータを入れます。(以下例)
<ul id='gmap_list'>
<li>
<div class='gmap_title'><a name='gmap_title'>アロチ本家丸高</a></div>
<div class='gmap_photo'><img src='img/marutaka.jpg' width='120' alt='京橋幸太郎' /></div>
<div class='gmap_info'>
和歌山県和歌山市友田町2-50<br />
TEL:073-432-3313<br />
営業時間:17:30~3:00<br />
定休日:日曜
</div>
<div class='clear'></div>
<div class='gmap_description'>
醤油でひと煮立ちさせ、一晩寝かせた豚骨でとったスープはコクが生かされクセになる味
</div>
<div class='gmap_coord'>
34.2326948,135.1848098
</div>
</li>
<li>
<div class='gmap_title'><a name='gmap_title'>井出商店</a></div>
<div class='gmap_photo'><img src='img/yamatame.jpg' width='120' alt='山為食堂' /></div>
<div class='gmap_info'>
和歌山県和歌山市田中町4-84<br />
TEL:073-424-1689<br />
営業時間:11:30~23:30<br />
定休日:木曜(年始休)
</div>
<div class='clear'></div>
<div class='gmap_description'>
和歌山ラーメンの名を全国に知らしめたのがこちらの店。
</div>
<div class='gmap_coord'>
34.2284871,135.1894984
</div>
</li>
<li>
<div class='gmap_title'><a name='gmap_title'>まるイ</a></div>
<div class='gmap_photo'><img src='img/marui.jpg' width='120' alt='まるイ' /></div>
<div class='gmap_info'>
和歌山県和歌山市中之島2323<br />
TEL:073-427-2662<br />
営業時間:平日19:00~翌3:00/土19:00~翌4:00<br />
定休日:日曜
</div>
<div class='clear'></div>
<div class='gmap_description'>
全国から集まる麺ファンを虜にするこんもりと盛られたネギの山!
</div>
<div class='gmap_coord'>
34.2357444,135.1855124
</div>
</li>
<li>
<div class='gmap_title'><a name='gmap_title'>ラグマン</a></div>
<div class='gmap_photo'><img src='img/raguman.jpg' width='120' alt='ラグマン' /></div>
<div class='gmap_info'>
和歌山県和歌山市黒田258-7 玉置マンション1F<br />
TEL:073-475-1200<br />
営業時間:12:00~14:00/17:30~23:30 <br />
定休日:水曜日
</div>
<div class='clear'></div>
<div class='gmap_description'>
“らぐまん”ならではのオリジナルラーメンは、34種類!レゲエが流れるログハウス作りのオシャレなお店。
</div>
<div class='gmap_coord'>
34.2359753,135.197503
</div>
</li>
</ul><div id='map' style='width:500px;height:500px;'></div>
<div class='clear'></div>
※それのぞれに情報は必ずリスト形式にしてください。
ここで必要なものは
- id='gmap_list':このIDを元にバルーン、マーカー用データを取得します。必ず「ul」または「ol」につけてください。
- class="gmap_coord":このclass名を元に座標情報を取得します。
- id="map":ここにマップが表示されます。必ずwidthとheightを指定してください。
class="gmap_coord"の中の座標は
マーカー緯度,マーカー経度
となっています。(座標についてはこちらから手動で取得できます)
なお、個別版では、この後に「中心座標緯度,中心座標経度,ズームレベル」が記述されていましたが、複数版ではマーカーの座標しか使用しません(記述されていても問題ありませんが反映はされません)。中心座標、ズームレベルについてはすべてのマーカーが表示されるように自動的に調整されます。
2.以下のスクリプトをダウンロードしてください。なおv2版の記事では「getElementsByClassName.js」を使用していましたが、今回は「jQuery」を使用します。
- 自作のマップ表示用スクリプトv3版
map.js(バージョンv1.1.1 or 1.2.1のダウンロードはこちらから) - jquery.js(ダウンロード)
※map.jsは個別版で配布しているものと同じスクリプトです。
3.htmlファイルのheadタグに上記のファイルを読み込んでください。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
※metaタグで文字コードをutf-8にするのを忘れずに。これがないと正常に動作しない場合があります。
※スクリプトファイルはダウンロード後、「js」フォルダに入れていると仮定して記述しています。
4.bodyタグのonloadにて、マップ表示用関数を呼び出します。
<body onload="map_all('map','gmap_list')">
map_allの引数について
- 第一引数:マップを表示するタグのID(今回はmap)
- 第二引数:バルーン情報が入っているリストタグのID(今回はgmap_list)
これで、マーカー・バルーン付きマップが表示できます。
※v2では関数名を「all_marker_map」としていましたが、今回は「map_all」に名前を変更しました。
5.スタイルを整えます。以下をheadタグ内に記述するか、別ファイルに保存してheadタグで埋め込んでください。(スタイルシートのダウンロードはこちら)
#map{
float:left;
}.clear{
clear:both;
}/*吹き出しのスタイル*/
.gmap_block{
width:320px;
}
.gmap_block .gmap_title{
font-size:100%;
font-weight:bold;
margin-bottom:10px;
}.gmap_block .gmap_photo{
float:right;
margin-left:10px;
overflow:hidden;
}.gmap_block .gmap_info{
font-size:75%;
}.gmap_block .gmap_description{
font-size:75%;
margin-top:10px;
}
/*お店の情報(個別用)*/
#gmap_data{
float:left;
margin-right:10px;
width:320px;
}#gmap_data .gmap_photo{
float:left;
width:130px;
}#gmap_data .gmap_title{
font-size:100%;
font-weight:bold;
line-height:1.5em;
}#gmap_data .gmap_info,
#gmap_data .gmap_description{
font-size:75%;
line-height:1.5em;
}#gmap_data .gmap_description{
padding-top:5px;
}/*お店の情報(リスト用)*/
#gmap_list{
width:300px;
height:500px;
overflow:scroll;
float:left;
margin:0px;
padding:0px;
}#gmap_list li{
list-style-type:none;
margin:0px 0px 20px 0px;
padding:0px;
}#gmap_list .gmap_photo{
float:left;
width:130px;
}#gmap_list .gmap_title{
font-size:100%;
font-weight:bold;
line-height:1.5em;
}#gmap_list .gmap_title a{
color:#0000FF;
text-decoration: underline;
cursor:pointer;
}#gmap_list .gmap_info,
#gmap_list .gmap_description{
font-size:75%;
line-height:1.5em;
}#gmap_list .gmap_description{
padding-top:5px;
}.gmap_coord{
display:none;
}
以上です。
今回参考にさせていただいたサイト
nandani | 2010年08月21日 | コメント(2) | トラックバック(2) | API関連 | JavaScript関連
GoogleマップAPI v3で地図とマーカー・バルーンを表示(個別版)
■新バージョンに関する追記(2010/10/30)
新バージョンv1.3を追加しました。
今後ご利用の方はこちらの記事をお読みください。
こちらの記事のGoogleMapAPI v3版です。(まずはサンプル)
v3ではなんと、
- APIキーが必要ない!
- iPadでも拡大移動が可能!
- GPS機能が使える!
- マーカーの吹き出しが複数表示できる!
などの変更点がありました。スクリプトの記述方法もかなり変わってますが、html側の記述はほぼ変わりません。
手順
1.bodyタグに、バルーン用情報を記述します。(以下例)
<div id='gmap_data'>
<div class='gmap_title'><a name='gmap_title'>井出商店</a></div>
<div class='gmap_photo'><img src='img/ide.jpg' width='120' alt='井出商店' /></div>
<div class='gmap_info'>
住所:和歌山県和歌山市田中町4-84<br />
TEL:073-424-1689<br />
営業時間:11:30~23:30<br />
定休日:木曜(年始休)
</div>
<div class='clear'></div>
<div class='gmap_description'>
和歌山ラーメンの名を全国に知らしめたのがこちらの店。
</div>
<div class='gmap_coord'>
34.2284871,135.1894984,34.23075140779955,135.19043684005737,16
</div>
</div><div id='map' style="width:500px;height:500px;"></div>
<div class='clear'></div>
ここで必要なものは
- id="gmap_data":このIDを元にバルーンとマーカー用データを取得します。
- class="gmap_coord":このclass名を元に座標情報を取得します。
- id="map":ここにマップが表示されます。必ずwidthとheightを指定してください。
class="gmap_coord"の中の座標は
マーカー緯度,マーカー経度,中心座標緯度,中心座標経度,ズームレベル
となっています。(座標についてはこちらから手動で取得できます)
2.以下のスクリプトをダウンロードしてください。なおv2版の記事では「getElementsByClassName.js」を使用していましたが、今回は「jQuery」を使用します。
- 自作のマップ表示用スクリプトv3版
map.js(バージョンv1.1.1 or 1.2.1のダウンロードはこちらから) - jquery.js(ダウンロード)
3.htmlファイルのheadタグに上記のファイルを読み込んでください。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
※metaタグで文字コードをutf-8にするのを忘れずに。これがないと正常に動作しない場合があります。
※スクリプトファイルはダウンロード後、「js」フォルダに入れていると仮定して記述しています。
4.bodyタグのonloadにて、マップ表示用関数を呼び出します。
<body onload="map_single('map','gmap_data')">
map_singleの引数について
- 第一引数:マップを表示するタグのID(今回はmap)
- 第二引数:バルーン情報が入っているタグのID(今回はgmap_data)
これで、マーカー・バルーン付きマップが表示できます。(マーカーをクリックするとバルーンが表示されます)
5.スタイルを整えます。以下をheadタグに記述するか、別ファイルに保存してheadタグで埋め込んでください。(スタイルシートのダウンロードはこちら)
#map{
float:left;
}.clear{
clear:both;
}/*吹き出しのスタイル*/
.gmap_block{
width:320px;
}
.gmap_block .gmap_title{
font-size:100%;
font-weight:bold;
margin-bottom:10px;
}.gmap_block .gmap_photo{
float:right;
margin-left:10px;
overflow:hidden;
}.gmap_block .gmap_info{
font-size:75%;
}.gmap_block .gmap_description{
font-size:75%;
margin-top:10px;
}
/*お店の情報(個別用)*/
#gmap_data{
float:left;
margin-right:10px;
width:320px;
}#gmap_data .gmap_photo{
float:left;
width:130px;
}#gmap_data .gmap_title{
font-size:100%;
font-weight:bold;
line-height:1.5em;
}#gmap_data .gmap_info,
#gmap_data .gmap_description{
font-size:75%;
line-height:1.5em;
}#gmap_data .gmap_description{
padding-top:5px;
}.gmap_coord{
display:none;
}
以上です。
今回参考にさせていただいたサイト
nandani | 2010年08月21日 | コメント(0) | トラックバック(3) | API関連 | JavaScript関連
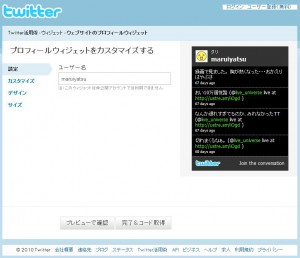
ツイッターのプロフィールウィジェットを埋め込む方法
最近ブログなどを見ていると、下のようなツイッターウィジェットの埋め込んでいるサイトをよく見かけます。
このようなウィジェットを埋め込むには以下の手順になります。
※ちなみにログインは不要です。
手順
1. 以下のURLにアクセスします。
http://twitter.com/goodies/widget_profile
2.設定画面の「ユーザ名」にtwitterアカウントを入力し、「プレビューで確認」を押してください。以下のようになります。
色やサイズについては、左にある「カスタマイズ」「デザイン」「サイズ」で調整できます。
※サイズはプレビューに反映されません。
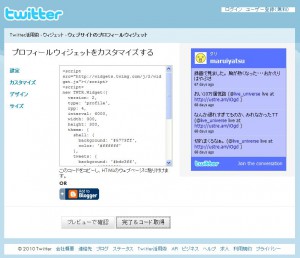
3.調整後、右のプレビューで確認し、OKならば「完了&コード取得」をクリックしてください。埋め込みコードが表示されます。
4.あとは埋め込みコードをコピーして、自分のサイトに貼り付けてください。
nandani | 2010年08月20日 | コメント(0) | トラックバック(0) | API関連
Google Map API v3のメモ書き
Google Map API v3を触ってみての結構関数が変わっているのでメモ書き。
1.いろんなブログで書かれていますが、Google Map API Keyが必要なくなりました。
v3にする方法はheadタグ内に以下を記述するだけ。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
sencorはtrueかfalseを選びます。GPS機能が使える機器(iPhoneなど)で、かつ位置情報を取得したい場合は「true」、普通のパソコンで表示するような場合は「false」で良いようです。
※すでにv2の呼び出しが記述されている場合は
<script src="http://maps.google.com/maps?file=api&v=2&key=(APIキー)" type="text/javascript"></script>
を削除してください。
2.マップ表示とマーカー表示の順番に注意。
マップを表示→マーカーを表示の順で記述しないと、マーカーが表示されない。
どうしてもマーカーの表示→マップの表示という順にしなくてはならない場合は、とりあえず初期値を適当に決めてマップを表示の記述をしたあと、setCenterとsetZoomで設定しなおしましょう。
/*
マップ表示の記述
*///マップ表示エリアのオブジェクト
var mapdiv = document.getElementById("map");// とりあえず初期設定
LatLngCenter = new google.maps.LatLng(緯度, 経度);
zoom = ズーム値;//マップオプション
var map_option = {
center: LatLngCenter,
zoom: zoom,
mapTypeId: google.maps.MapTypeId.ROADMAP // マップタイプ
};//マップ表示
var map = new google.maps.Map(mapdiv, map_option);
/*
マーカー表示の記述
*/// マーカー表示
var marker = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(緯度, 経度)
});//情報ウィンドウ描画
var popup = new google.maps.InfoWindow({
content: "吹き出しのコメントをここに記述します"
});
//マーカーをクリックした場合、吹き出しを表示
google.maps.event.addListener(marker,"click",function(){popup.open(map, marker);});
~~~中心座標とズーム値を取得する記述~~~
/*
マップの中心座標とズーム値の再設定
*/LatLngCenter = new google.maps.LatLng(緯度, 経度);
map.setZoom(zoom);
map.setCenter(LatLngCenter);
※「~~~中心座標とズーム値を取得する記述~~~」の部分に中心座標とズーム値を取得するプログラムを書いてください。
以上のように「マップの表示→マーカーの表示→マップの設定」という風にすればOKです。
今回参考にさせていただいたサイト
Google Maps API Version3 日本語ドキュメント(非公式):該当記事「Google Maps API Version3 イベント」
同上:該当記事「Google Maps API version 3 リファレンス」
nandani | 2010年08月10日 | コメント(0) | トラックバック(0) | API関連 | JavaScript関連
WordPressのカスタムフィールドでGoogleMAPその2
今回は「Google Maps Anywhere」は利用せず、「Custom Field GUI Utility 3」を改造した方法を説明いたします。「Custom Field GUI Utility 3」についてはこちらのサイトをご参照ください。
この方法のネックは
- いろいろとファイルをアップロードする必要があり、手間がかかる。
- Custom Field GUI Utilityの「バージョン3.0.5」でのみ利用できる。
- テーマも改造しなければマップが表示されない
- さらっと改造したソースのため、不具合が起こる可能性あり。
などあります。
メリットは
- カスタムフィールドからマップを立ち上げられる。
- テーマ編集次第で吹き出しを自由にカスタマイズできる。
など。
簡単に設定したい場合は「WordPressのカスタムフィールドでGoogleMAPその1」の方法をどうぞ。
作業前の注意事項
Custom Field GUI Utility3.0.5がインストールされていること前提に説明していきます。
※バージョンにご注意ください
入ってない場合は、こちらのサイトからダウンロードしてインストールしてください。
また動作保証はいたしませんので、いきなり動作中の本番サーバに適応させることはやめたほうが良いかと思います。
手順
1.例によってあらかじめAPIキーを取得してください。
Google MAPS API に登録する (Google Maps API)
2.こちらのファイルをダウンロードして解凍してください。
Custom Field GUI Utility3の差し替えファイル:「cfgu.3.0.5_replace_file.zip」をダウンロード
このzipファイルを解凍すると
- cfg-utility.php
- cfg-utility.class.php
- map/map_setting.html
- map/map_setting.js
の4ファイルが入っています。
この中の 「map_setting.html」をテキストエディタで開き、5行目「(APIキー)」と書かれている部分に、1.で取得したAPIキーを上書きしてください。
3.FTPソフトにてサーバにアクセスし、「wp-content/plugins/custom-field-gui-utility/」にアップロードしてください。(4ファイルのうち、「cfg-utility.class.php」と「cfg-utility.php」は上書きで)
4.「custom-field-gui-utility」内の「conf.ini」をダウンロードし、マップ用フィールドを追加してみてください。
「type」を「mapfield」にすることにより、そのフィールドはマップフィールドになります。
例)
[Lat_Long]
fieldname = マップ座標
type = mapfield
class = post
size = 60
sample =「マップ設定」から地図情報を設定してください。
追加できましたら、「conf.ini」を元の場所にアップロードしてください。
5.WordPressの管理画面に入り、記事の追加画面、または編集画面を開いてください。下図のようなフィールドが追加されているかと思います。
6.それでは、マップの設定を行います。フィールド右にある「マップを設定」をクリックしてください。ポップアップでマップ設定ウィンドウが開きます。このウィンドウでマーカー座標、中心座標、ズームレベルを設定してください。
7.6.の作業が終わりましたら「決定」ボタンを押してください。下図のようにマーカー座標緯度、マーカー座標経度、中心座標緯度、中心座標経度、ズームレベルが数値化されカスタムフィールドに入ります。
8.これでカスタムフィールド用タグ(get post metaなど)にて座標情報を取得できるようになりました。
あとはテーマにてこの数値を取得し、マップ化すれば完了です。マップ化に必要な記述方法やファイルなどは、こちらの記事を参照してください。
nandani | 2010年08月02日 | コメント(4) | トラックバック(0) | API関連 | CMS関連 | JavaScript関連
WordPressから直接Googleマップを設定できるプラグイン
Google Maps Anywhere」を使用すると、WordPressの記事入力フォームから直接Googleマップの地図にピンマーク(所在地マーク)を付けることができます。(ただしGoogleマップAPIが必要)
ダウンロードサイト:「WordPress Plugins/JSeries」さんのサイト。
マイマップやストリートビューにも対応。ただ上記で紹介したダウンロードページにはマイマップのやり方が書かれていませんでした。マイマップのやり方についてはこちらのページで紹介されています。
「Odysseygate.com」さんのサイト
※注意点
「Odysseygate.com」さんのサイトで紹介されていたやり方では「/wp-content/uploads/hoge.kml」という風に、「ルートからのパスを記述する」方法で説明されていました。しかし自分がテストしたサーバ(ヘテムルサーバ)ではなぜかうまくいかず、「httpから始まるURLパス」を記述することで成功しました。サーバによって設定方法が変わる可能性があるのでご注意ください。
なお、ここでいう「マイマップを使用できる」というのは、あくまで「予め作成されたマイマップを読み込める」というものです。WordPressの入力フォームから設定したピンマークがマイマップにも反映されるわけではないのでご注意ください。
今回参考にさせていただいたサイト
nandani | 2010年07月27日 | コメント(0) | トラックバック(1) | API関連 | CMS関連