IE8がよくフリーズする | ブログトップ | CMS関連 | JavaScript関連 | 「About」ウィジェットとカテゴリ絞込み検索の相性(Movable Type)
MTにてカテゴリを絞り込んで検索する方法1
この記事は1年以上前の記事のため、内容が古い可能性があります。
やりたいこと。
MTの検索フォーム。通常だとフリーワードの検索しかできないが、カテゴリを絞り込んだ状態でフリーワード検索を行いたい。
というわけでいい方法がないかな~とググっていると、こちらのサイトでバッチリ解決しました。
MT:検索フォームにカテゴリー絞り込み機能をつける(グラビカ学習帳さんのサイト)
MTブログ管理画面の「デザイン>ウィジェット>検索」ウィジェットにてformタグの直下に
<input type="hidden" id="select" name="limit" value="<$mt:SearchMaxResults$>" />
<select name="category">
<option value="0">全カテゴリー</option>
<MTTopLevelCategories>
<MTSubCatIsFirst></MTSubCatIsFirst><MTIfNonZero tag="MTCategoryCount">
<option value="<mt:categorylabel>"><$MTCategoryLabel$> [<$MTCategoryCount$>]</option>
</MTIfNonZero><MTSubCatsRecurse><MTSubCatIsLast></MTSubCatIsLast>
</MTTopLevelCategories>
</select>
を入力するだけ。(グラビカ学習帳さんのソースをまるまる引用)
これで、プルダウンでカテゴリを絞り込み、かつフリーワード検索を行うことができます。
ただ、問題点が。
上記の方法を試してみるとわかりますが、「検索結果」画面に移るとカテゴリ選択のプルダウンが「全カテゴリー」に戻ってしまいます。検索についてはもちろん選択したカテゴリで絞り込まれているので問題ないといえば問題ないんですが、できれば選択したままの状態で表示してほしい。
<$mt:SearchString$>のようにカテゴリの値も取得できるタグがあれば、selected="selected"をつけることができますが、どうもそういうタグが無いっぽい?
なぜ無いんだーーー!!
仕方ないのでjavascriptにてGETリクエスト値を取得することにします。
※以下の変更はMT5で行っております。MT4での動作は確認しておりません。
1.カテゴリプルダウンにIDをつけます。
上記の「検索」ウィジェットで追加したプルダウンの、selectタグに「id="select_category"」を追記します。
<input type="hidden" id="select" name="limit" value="<$mt:SearchMaxResults$>" />
<select name="category" id="select_category">
<option value="0">全カテゴリー</option>
<MTTopLevelCategories>
<MTSubCatIsFirst></MTSubCatIsFirst><MTIfNonZero tag="MTCategoryCount">
<option value="<mt:categorylabel>"><$MTCategoryLabel$> [<$MTCategoryCount$>]</option>
</MTIfNonZero><MTSubCatsRecurse><MTSubCatIsLast></MTSubCatIsLast>
</MTTopLevelCategories>
</select>
2.検索ワード出力の部分を改良します。
MTブログ管理画面の「デザイン>テンプレート>検索結果」テンプレートを開き
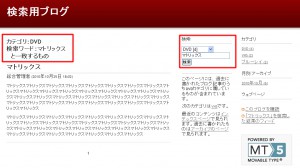
「<$mt:SearchString$>」と一致するもの
の部分を
カテゴリ:<span id="search_category"></span><br />
<MTSetVarBlock name="category_string"><$mt:SearchString$></MTSetVarBlock>
<MTIf name="category_string" eq="">
検索ワード:なし<br />
<MTElse>
検索ワード:<$mt:SearchString$><br />
</MTIf>
と一致するもの
に変更します。
3.2.と同じく「検索結果」テンプレートのheadタグ内に以下のスクリプトを記述します。
<script type="text/javascript">
function getRequest(){
if(location.search.length > 1) {
var get = new Object();
var ret = location.search.substr(1).split("&");
for(var i = 0; i < ret.length; i++) {
var r = ret[i].split("=");
get[r[0]] = r[1];
}
return get;
}else{
return false;
}
}function searchCategory(){
var get = getRequest();
var search_category = decodeURI(get["category"]);
if(search_category == "0"){
document.getElementById("search_category").innerHTML = "すべて";
}else{
document.getElementById("search_category").innerHTML = search_category;
}
var option = document.getElementById("select_category").getElementsByTagName("option");
for(i=0;i<option.length;i++){
if(option[i].value == search_category){
option[i].selected = true;
break;
}
}
}
</script>
getRequest()関数は「JavaScriptでGETを取得する(S-MEMOサイトさん)」を参考にしました。(というかまんまです。)
4.同じく「検索結果」テンプレートのbodyタグにてsearchCategory()関数を呼び出します。
bodyタグに「onload="searchCategory()"」を追加してください。
<body id="<$mt:BlogThemeID$>" class="mt-search-results <$mt:Var name="page_layout"$>" onload="searchCategory()">
これで検索結果ページでも、どのカテゴリで絞り込んだかを表示でき、かつ検索フォームのカテゴリ選択プルダウンが選択されたままの状態で表示されるようになります。
こんな感じ↓
トラックバック
トラックバックURL
トラックバック一覧
[...] < MTにてカテゴリを絞り込んで検索する方法 | ブログトップ | CMS関連 | [...]
[...] 前回はこちら「MTにてカテゴリを絞り込んで検索する方法」 [...]


コメントする
※メールアドレスが公開されることはありません。