WEB関連全般
Custom Field Suiteを使っている場合の、カスタムフィールドの内容登録の方法
カスタムフィールドを簡単に設定できる便利なプラグイン
Custom Field Suite(カスタムフィールドスイーツ)
これでカスタムフィールドを設定している場合、普通に編集画面から内容を登録するときはもちろん問題ないのですが、独自プログラムからカスタムフィールドの内容を新規登録する場合は注意が必要です。
通常、カスタムフィールドにデータを登録する場合
add_post_meta()
update_post_meta()
を使用します。
これを使うと、確かにデータベースのwp_post_metaテーブルにデータが入るのですが、管理画面で該当記事の編集画面を開くと、データが入っていません。
かなり詰まったのですが、データベースをよくよく見てみると、「wp_cfs_values」といういかにもCustom Field Suite用のテーブルがあるじゃないですか。
要するに、これでキーとデータを紐づけているわけですね。
力技でここに紐づけ用のデータをINSERTする方法もありますが、そんなことをしなくても、ちゃんとCustom Field Suiteが関数を用意してくれています。
$post_id = (該当記事のID);
$post_meta_datas = (登録したいカスタムフィールドの情報);
CFS()->save( $post_meta_datas, array("ID" => $post_id) );
という形で登録する必要があります。
以下例
$post_id = 1234;
$post_meta_datas = array(
"nickname"=>"ダリ",
"mail" => "xxxxx@xxxxxx.xxx",
"url" => "https://nandani.sakura.ne.jp/"
);
CFS()->save( $post_meta_datas, array("ID" => $post_id) );
参考サイト
総合管理者 | 2018年12月19日 | コメント(0) | トラックバック(0) | CMS関連
【EC-CUBE2】複数商品・複数届け先を選ぶと「お支払方法・お届け時間等の指定」画面で、「お届け時間の指定」が空っぽになる不具合について
EC-CUBEのコミュニティーでも質問させてもらったのですが、自己解決したので、ここにもメモ書き。
なお、この不具合はMySQLを使っている場合に起こります(PostgreSQLなら起こりません)
不具合の内容
例えば、商品A・B・C・D・Eをそれぞれ5個ずつカートに入れます。(合計25個)
ログインして「お届け先の指定」画面で、「複数のお届け先に送る」を選択し、「お届け先の複数指定」画面を開きます。
その画面で、商品ごとに(A・B・C・D・Eごとに)
1個目は届け先a
2個目は届け先b
3個目は届け先c
4個目は届け先d
5個目は届け先e
と指定し、「選択したお届け先に送る」ボタンを押します。
↓こんな感じ
そうすると、なぜか次の画面で「お届け時間の指定」が空っぽになります。
本来であれば、↓こんな風にお届け先ごとに時間帯を選択できるプルダウンが表示されます。
原因と解決方法
原因はセッションを保存するカラムのデータ型でした。
購入フローのセッションデータは、
「dtb_order_temp」テーブルの「session」カラム
「dtb_session」テーブルの「sess_data」カラム
の2つに保存されるようなのですが、ここのカラムのデータ型は、「text」になっていました。
「text」型だと、65,535バイトまでしか保存できませんが、上記の例のような届け先を設定をすると、65,535バイトを超えます。
そのため、データが不十分な状態で保存されてしまい、届先データが消えてしまうという問題が起きていました。(実際確認すると中途半端な状態でデータが入っていました)
ここのカラムのデータ型を「longtext」型に変えることによってこの現象は起こらなくなりました。
「dtb_order_temp」テーブル
「dtb_session」テーブル
ちなみにPostgreSQLでもこのカラムはtext型ですが、PostgreSQLの場合は、text型は「制限無し可変長文字列」みたいですね。
だからPostgreSQLでは正常なのに、MySQLだと不具合が起きてしまっていたようです。
もしMySQLを使っている方がいらっしゃいましたらご注意を。
追記
改めて、「EC-CUBE2 session long text型」でググったら、該当記事がいっぱい出てきた^^;
修正方法についてはやっぱりこれで問題ないみたい。
結構昔からある不具合なのに、直さないんだなぁ・・・
総合管理者 | 2018年04月19日 | コメント(0) | トラックバック(0) | CMS関連
json_encodeかと思ったらserializeだった話
json_encodeされたデータとserializeされたデータはパッと見似ています。
なので、json_encodeでエンコードされたデータだと思って、json_decodeでデコードしようとしても、serializeでエンコードされたデータだったら、デコードされません(当然)
serializeでエンコードされたデータは、unserializeでデコードしましょう。
json_encode→json_decode
serialize→unserialize
どっちか試してみて、だめなら片方でやればOK
EC-CUBEやWordpressのデータは、serializeでエンコードされていることが多いです。
総合管理者 | 2018年04月19日 | コメント(0) | トラックバック(0) | CMS関連
スラッグ名の重複対策 改
そもそもの原因についてはこちら
【WordPress】スラッグ名が重複すると、公開中の投稿ページが404になる
上記の対策方法を、こちらの記事「スラッグ名の重複対策」で書かせてもらいましたが、よくよく考えてみたら、こんなに複雑に考える必要はありませんでした。
つまり、下書きだろうが、スラッグ名を確定させてしまえばよい!(というか、なぜそうなってないのか)
プログラム修正版はこちらです。
function change_post_name($post_id){
if(!wp_is_post_revision($post_id)){
$get_post = get_post($post_id);
if(!empty($get_post->post_name)){
remove_action('save_post', 'change_post_name', 13, 2 );
if($get_post->post_status == "draft" || $get_post->post_status == "pending"){
$post_name = wp_unique_post_slug($get_post->post_name, $post_id, "publish", $get_post->post_type, $get_post->post_parent);
wp_update_post( array( 'ID' => $post_id, 'post_name' => $post_name) );
}
add_action('save_post', 'change_post_name', 13, 2 );
}
}
}
add_action('save_post', 'change_post_name', 13, 2 );
7行目のwp_unique_post_slugは、wp_insert_post関数内で使用されてる、ユニークなスラッグ名を付けてくれる関数です。
この関数の第3引数が、下書きの場合は、ユニークにしてくれません(第1引数のスラッグ名をそのまま返します)
ということであれば、第3引数だけ「publish」にして、ユニークなスラッグ名を取得し、保存し直せばよい!
ということで、作ってみたのですが、とりあえず大丈夫っぽい。
※このプログラムについて責任はとれませんので、自己責任でお願いします。
参考サイト
総合管理者 | 2018年04月14日 | コメント(0) | トラックバック(1) | CMS関連
iOSアプリの審査に落ちたこと
Androidアプリは拍子抜けするぐらい簡単にリリースできるんですが、やはりiOSアプリのリリースは難しいです。
審査に落ちた事項について、メモっておきたいと思います。(まあガイドライン読めって話なんですが・・・・)
1.起動に時間かかりすぎ
Guideline 4.0 - Design
サーバーで更新した内容をアプリにも反映させるという仕組みだったため、初回起動時に更新したファイルをすべてアプリ側に落とす仕組みにしてたんですが、さすがに画像ファイルなどまで落とすとなると数分かかってしまうため、ここで却下されてしまいました。
画像はWEBに取りに行く仕組みに変更し、初回起動は30秒内でできるようになったため、これはクリア
2.位置情報取得する理由をちゃんと書け
Guideline 5.1.5 - Legal - Privacy - Location Services
位置情報を取得する仕組みがあるんですが、アプリに限らずブラウザとかで初回取得時って
「”(アプリ名)”の使用中に位置情報の利用を許可しますか?」
ってメッセージが出ますよね。↓こんなやつ
デフォルトのメッセージがだけが表示されるようになっていたのですが、それに加えて説明文もいるようです。
参考サイト:iOS 8 以降のプライバシーと位置情報サービスについて - Apple サポート
今回はmonacaで開発していたので、config.xmlファイルに下記の記述を追記しました。
<platform name="ios"> ・・・ <config-file platform="ios" target="*-Info.plist" parent="NSLocationWhenInUseUsageDescription"> <string>コースのどの場所にいるのかを確認するために位置情報を取得します。</string> </config-file> ・・・ </platform>
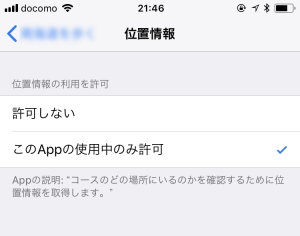
これで、メッセージ表示時にも上記のメッセージが表示されるようになりましたし、このアプリの位置情報設定画面でも表示されるようになりました。
アプリ使用中のみ許可なら、parentは「NSLocationWhenInUseUsageDescription」、常に許可の場合は「NSLocationAlwaysUsageDescription」となります。
参考サイト:
- iOS 10 データ アクセス許可 - Tapjoy Developers
- [iOS] 位置情報の取得 | Developers.IO
- Custom Config プラグイン - Monaca Docs
次こそは頼む=人=
【追記】
上記修正後、2日後に無事審査通りました。ε-(´∀`*)
総合管理者 | 2018年01月31日 | コメント(0) | トラックバック(0) | WEB関連全般 | アプリ関連
EC-CUBE2系でドメイン変更するとログインできなくなる
EC-CUBE2系を、テスト環境URLで構築して、本番環境URLに変更すると、サイト自体は表示されますが、ログインできなくなることがあります。
URLを変更する際は、まず「/data/config/config.php」の下記の部分を変更します。
define('HTTP_URL', 'http://xxxxxxxx/');
define('HTTPS_URL', 'https://xxxxxxxx/');
しかしこれだけ変更しても、管理画面にログインしようとするとシステムエラーとなってしまいました。
同じく、config.phpのAUTH_MAGICを変更するとよいという情報を得たので変更してみたのですがうまくいかず。(最終的にはこれは変更しないほうがよかったです※)
ということで、追加で下記を実行
- データベースの、dtb_sessionテーブルを空にする
- 「data/Smarty/templates_c」の「admin」フォルダとサイトテンプレート用フォルダを空にする。
- ブラウザを立ち上げ直す(orブラウザを変えてみる)
これで正常にログインできるようになりました!
※AUTH_MAGICを変更していると、上記の3つを実行しても、「ログインIDとパスワードが間違っています」というエラーになりログインできなくなります。
元に戻したら、ログインできるようになりました。
総合管理者 | 2018年01月22日 | コメント(0) | トラックバック(0) | CMS関連
タイトル・内容のフック場所【WordPress】
タイトル・内容のフック場所は、フロントエンド、管理画面で異なるので注意が必要です。
フロントエンドの場合
//タイトルにフックをかける(the_titleをフック)
add_filter('the_title', hoge_the_title, 1);
//内容にフックをかける(the_contentをフック)
add_filter('the_content', hoge_the_content, 1);
バックエンドの場合
//投稿一覧のタイトル表示にフックをかける(the_postをフックし、内部で処理)
add_filter('the_post', hoge_the_post, 100);
function hoge_the_post($post){
//$post->post_titleを編集する 例:$post->post_title = htmlspecialchars($post->post_title);
return $post;
}
//編集画面のタイトル入力フィールドにフックをかける(title_edit_pre'をフック)
add_filter('title_edit_pre', hoge_the_title, 1);
//編集画面の内容フィールドにフックをかける(the_editor_contentをフック)
add_filter('the_editor_content', hoge_the_content, 1);
単純に、the_titleやthe_contentにフックするだけでは、管理画面の方で反映してくれないので注意。
特に投稿一覧では、表示だけならthe_titleのフックで行けますが、クイック編集の方にも反映させる場合は、the_postにフックし、$post->post_titleに処理を加える必要があります。
総合管理者 | 2018年01月08日 | コメント(0) | トラックバック(0) | CMS関連
イベントトラッキングがリアルタイムに反映されない?
リンクをクリックした回数を計測するため、色々なサイトを参考に、リンクタグに下記を追記しました。
onclick="ga('send', 'event', '(イベントカテゴリ名)', '(アクション)', '(イベントラベル)');"
しかし、アナリティクスのリアルタイム>イベントを見ながらクリックしても全然反映されない・・・
タイムラグが有るのかな~、でも秒って書かれるくらいにはリアルタイムなのでは?と思い、他にも検索していると、このような記事が
イベントトラッキングで数字が上がってこない。 - Google 広告主コミュニティ
どうやら書き方が異なるようだ
onclick="gtag('event', '(アクション)', {'event_category': '(イベントカテゴリ名)','event_label': '(イベントラベル)'});"
アナリティクスのコードを埋め込む際、コードがかなり変わってるな~とは思っていたのですが、こちらの記述もかなり変わったみたい。
これに変えてクリックしたところ、リアルタイムにも反映されるようになりました。
総合管理者 | 2017年12月29日 | コメント(0) | トラックバック(0) | JavaScript関連 | SEO関連
cakephpでエラー表示
cakephpでバリデーションチェックにひっかかりエラーになった場合、ほっておいても入力フィールドの下にエラーが表示されます。
ただし、inputのtypeがtextの場合は、そのまま表示されるのですが、textareaの場合は、エラーになってもエラーが表示されません。
その場合は、任意に入力フィールドの直後に下記を追記します。
echo $this->Form->error('モデル名.フィールド名');
例:
echo $this->Form->error('User.name');
これでtextareaなどエラーが表示されないタイプのものでも表示されるようになります。
総合管理者 | 2017年12月18日 | コメント(0) | トラックバック(0) | PHP関連
スラッグ名の重複対策
【WordPress】スラッグ名が重複すると、公開中の投稿ページが404になる
の記事で、スラッグ名を任意に設定した場合で、そのスラッグ名が重複し、下書き保存すると、すでに公開している同スラッグ名の記事が404エラーになることがある不具合について記述いたしました。
今のところWordpressでその対策が打たれている様子は無さそうです。
ということで、若干無理やりですが下記の方法で対応することにしました。
functions.phpに下記を追記します。
//保存した時、重複対策の文字列(_draft_記事ID_現在の日付)を追記する
function change_post_name($post_id){
if(!wp_is_post_revision($post_id) && !wp_is_post_autosave($post_id)){
$get_post = get_post($post_id);
if(!empty($get_post->post_name)){
remove_action('save_post', 'change_post_name', 13, 2 );
$explode_word = "__savedraft__".$post_id."_";
//下書き・レビュー待ちの場合は対策の文字列追加
if($get_post->post_status == "draft" || $get_post->post_status == "pending"){
$tmp_post_name = explode($explode_word, $get_post->post_name);
$post_name = $tmp_post_name[0]."__savedraft__".$post_id."_".date_i18n("YmdHis");
wp_update_post( array( 'ID' => $post_id, 'post_name' => $post_name) );
}
//公開・非公開・予約済の場合は対策の文字列を外す
elseif($get_post->post_status == "publish" || $get_post->post_status == "private" || $get_post->post_status == "future"){
$tmp_post_name = explode($explode_word, $get_post->post_name);
$post_name = $tmp_post_name[0];
wp_update_post(array('ID' => $post_id, 'post_name' => $post_name));
}
add_action('save_post', 'change_post_name', 13, 2 );
}
}
}
add_action('save_post', 'change_post_name', 13, 2 );
//編集を開いた時、重複対策の文字列を削除する
function restore_post_name($post_name, $post){
if(is_admin()){
//postとは限らないので投稿データかを確認
if(!empty($post->post_name)){
$explode_word = "__savedraft__".$post->ID."_";
$tmps = explode($explode_word, $post_name);
$post_name = $tmps[0];
}
}
return $post_name;
}
add_filter('editable_slug', 'restore_post_name', 99, 2);
要するに
- 下書きやレビューなどの場合は、後ろに文字列を付ける。
- 公開や予約公開など、スラッグ名が確定する場合は、その文字列を削除して保存し直す。
- 編集画面などでスラッグ名を表示する場合も、後ろの文字列は非表示にする(わずらわしいので)
という対応となります。
こんなんで本当に大丈夫かな~と思いますが、とりあえずはちゃんと動いてるっぽい。
注意点としては、スラッグ名(postname)はデータベース上200文字しかいれることが出来ないので、この重複対策の文字列を入れることで超えるようなら不具合が起こりえます。(重複対策文字列は、上記の例だと最長48文字。なので152文字(全角で76文字)より多くスラッグ名を設定すると、多分バグる)
動作保証はいたしませんのであしからず!
総合管理者 | 2017年12月14日 | コメント(0) | トラックバック(1) | WEB関連全般