mixiチェックの設置方法(mixi) | ブログトップ | アプリ関連 | Googleカスタム検索
Adobe Dreamweaverでリンク切れチェック
この記事は1年以上前の記事のため、内容が古い可能性があります。
Adobe Dreamweaver(ドリームウィーバー)では、リンク切れのチェックを行える非常に便利な機能があるのですが、いつもやり方を忘れるのでメモ。
※以下のやり方はローカルにあるファイルのリンク切れをチェックする方法です。
1.パネルの表示
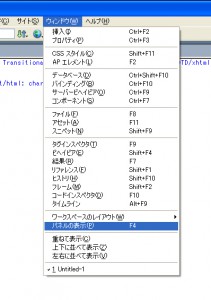
Dreamweaverのメニュー「ウィンドウ」から「パネルを表示」を選択してください
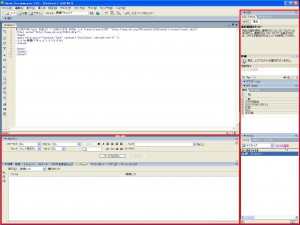
右側と下部にパネルが表示されるようになります。
表示モードになっても見えない場合は、隠れている可能性があります。
右側と下部に
がある場合は、これらボタンをクリックし表示してください。
2.サイト管理ウィンドウを開く
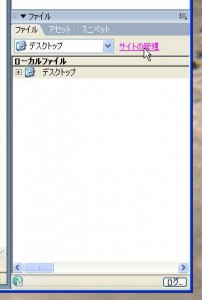
Dreamwearverの右下に「ファイル」パネルがあるので、その中の「サイトの管理」をクリックしてください
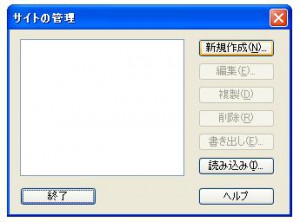
「サイトの管理」ウィンドウが開きます。
3.サイト定義―ファイルの編集
「サイトの管理」ウィンドウ内の「新規作成」ボタンを押してください。
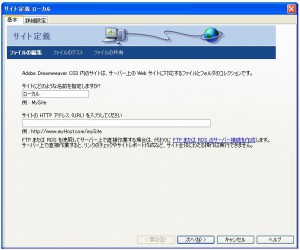
サイト定義ウィンドウが開きます。
- 「サイトにどのような名前を指定しますか?」:任意に名前を付けてください。(例:ローカルサイト)
- 「サイトにHTTPアドレス(URL)を入力してください」:空にしてください。
上記の入力が終わったら「次へ」ボタンを押してください。
4.サイト定義―ファイルの編集、パート2
「いいえ。サーバーテクノロジーは利用しません。」にチェックを入れ、「次へ」ボタンを押してください。
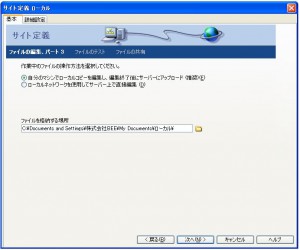
5.サイト定義―ファイルの編集、パート3
- 「作業中のファイルの操作方法を選択してください。」:「自分のマシンでローカルコピーを編集し、編集終了後にサーバーにアップロード(推奨)」にチェックを入れてください。
- 「ファイルを格納する場所」:リンク切れチェックを行いたいファイルが格納されているフォルダを選んでください。
上記の入力が終わったら「次へ」ボタンを押してください。
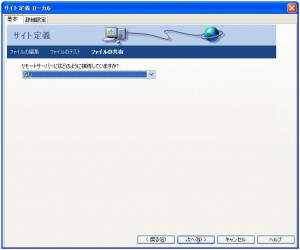
6.サイト定義―ファイルの共有
「リモートサーバーにはどのように接続していますか?」:「なし」を選択し、「次へ」ボタンを押してください。
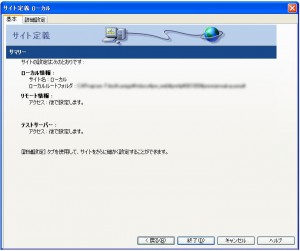
7.サイト定義―サマリー
確認し、大丈夫なら「終了」ボタンを押してください。
終了ボタンを押すとキャッシュの更新が始まります。
キャッシュの更新が終わると、設定完了です。
「サイトの管理」ウィンドウを閉じてください。
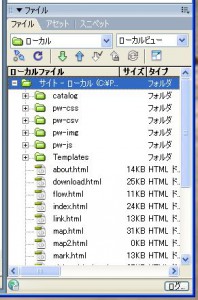
右下のファイルパネルを見ると、5.で設定したフォルダの中身がツリー形式で表示されます。
上記のようにツリーが見えない場合は、ビューモードを「ローカルビュー」にしてください。
以上で前準備完了です。
8.リンク切れのチェック
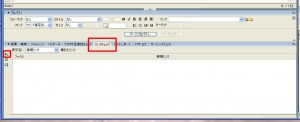
Dreamwearverの下部にある「結果」パネルにて「リンクチェック」タブを選択してください。
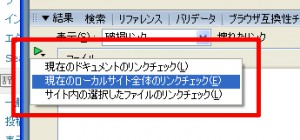
次に右側にある緑色の三角をクリックし、「現在のローカル全体のリンクチェック」を選択してください。
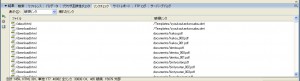
選択すると検索が始まり、リンク切れが起こっているファイルが表示されます。
以上です。
トラックバック
トラックバックURL

















コメントする
※メールアドレスが公開されることはありません。