この記事は公開から1年以上経過しており、内容が古くなっている可能性があります。
ただ遊んだだけの記事です。
内容はありません。
見出しブロック
ここから段落ブロック
エンターで改行するとこのブロックが増える。
改行ごとにブロックが追加される仕様は、なんかいかつい・・・
- リスト
- リスト
- リスト
| テーブル | テーブル |
| テーブル | テーブル |
| ああああ | えええええええええ |
カスタムHTML
テストです。テストです。テストです。テストです。
テストです。テストです。テストです。テストです。
テストです。テストです。テストです。テストです。
HTMLは自動的にばらされるんじゃなくてブロックでまとめられるのか。
クラッシックで制御する方がいいかも
ここから「クラッシック」ブロック
クラッシックではこれまで通りTinyMCEを使った投稿ができます。
面倒な場合はこれ1本でOK
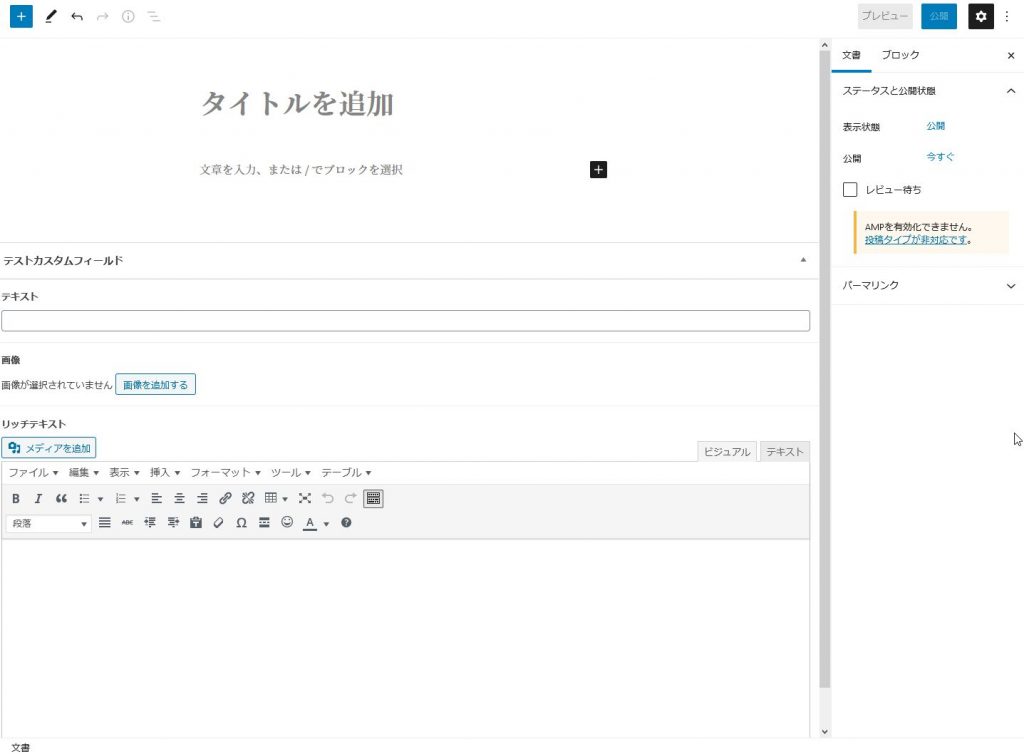
カスタムフィールドもちゃんと反映されます。
前はできなかったような・・・?
下図Advanced Custom Fieldで作ったカスタムフィールド。

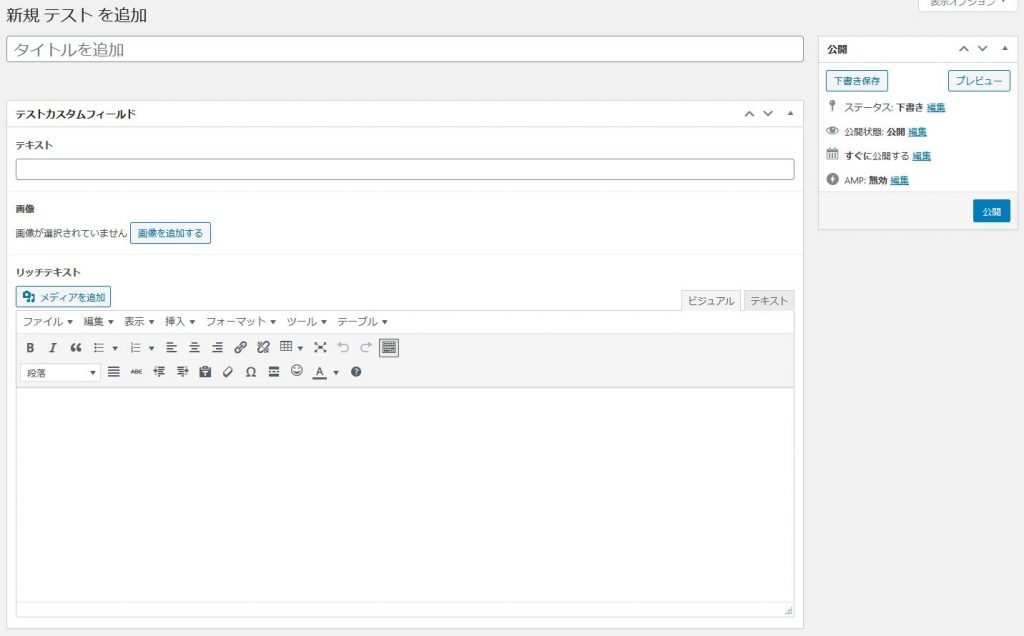
Custom Post UIなどで、エディターを使わないカスタムポストを作れば、これまで通りな感じの画面になる。



コメント