この記事は公開から1年以上経過しており、内容が古くなっている可能性があります。
【2013/06/18修正】 結構仕様が変わっているので一部修正しました。
メモ
Facebookページ(旧ファンページ)を作成すると、Like Box(いいねボックス)なるウィジェットを自分(自社)のブログやサイトに設置できるようになります。
こんなの↓
1.まず、下記のURLにアクセスします。
http://developers.facebook.com/docs/reference/plugins/like-box/
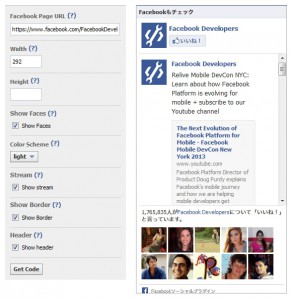
2.Boxを調整し、コードを取得します。
- Facebook Page URL:FacebookページのURL
- Width:Boxの幅
- Height:Boxの高さ
- Show Faces:いいねを押してくれているユーザの写真を下のブロックに表示するかどうか(なぜかShow Facesを外すと、Streamまで表示されなくなるので注意)
- Color Scheme:色(明るいor暗い)
- Stream:ウォールを表示するかどうか
Border Color:外枠の色(例:#FF0000)無くなりました- Show Border:外枠を表示するかどうか
- Header:ヘッド部分の「Find us on Facebook」というブロックを表示するかどうか
上記を調整後、「Get Code」ボタンを押してください。
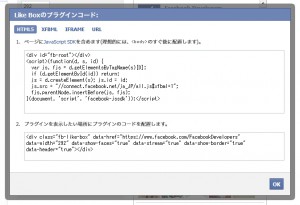
「Like Boxのプラグインコード:」ウィンドウが開きます。
コードは「HTML5」「XFBML」「IFRAME」「URL」の4パターンありますので、お好きなパターンのコードをサイトに張り付けてください。
なおBOXの最小幅は292pxとなっているので注意してください。くわしくはこちらの記事





コメント