API関連
APIを使って自分のInstagram投稿写真を取得する方法【Instagram Basic Display API】
2020/9/30
使えなくなってました・・・
再び仕様が変わった模様。
もーーーー!!!
(ここから本文)
ウィジェット的にInstagramのサムネイルが並んでいるサイト、よくありますよね。
ああいうのはInstagramがウィジェットを提供しているわけではなく、APIを使って自分のInstagramから写真データを取得し、整形して表示する必要があります。(Instagramも共有ウィジェットあるんですけどね。あんまり使い物にならないというか…)
その写真データ取得方法については、以前はInstagramAPIというAPIが使用できていたのですが、もう使用できなくなるということ。
というわけで、別の取得方法をここでは説明します。
使用するのは「Instagram Basic Display」というAPI。
・・・なんですが、これがとにかく面倒くさい。
面倒くさいけどこれでやるしかないので(正確には「Instagram Graph API」もあるけど、さらにめんどくさそう)、これを使って写真データを取得するまでの方法を説明します。
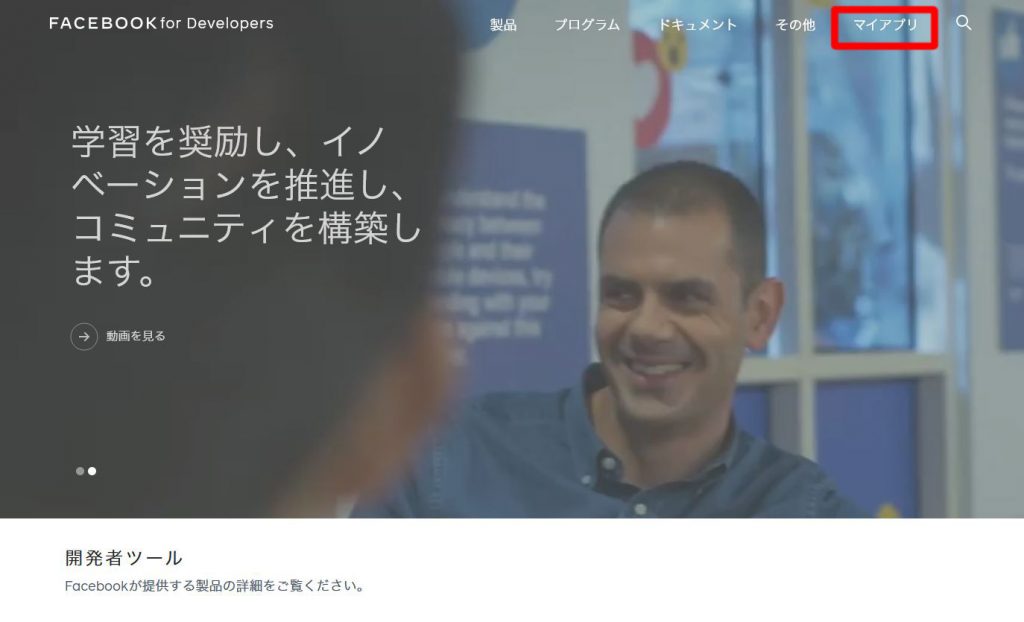
①まずFacebook for Developerへアクセスします。
https://developers.facebook.com/?locale=ja_JP
右上の「マイアプリ」を選択してください。
Facebookにログインしていない場合は、「ログイン」と表示されますので、ここでログインしてください。
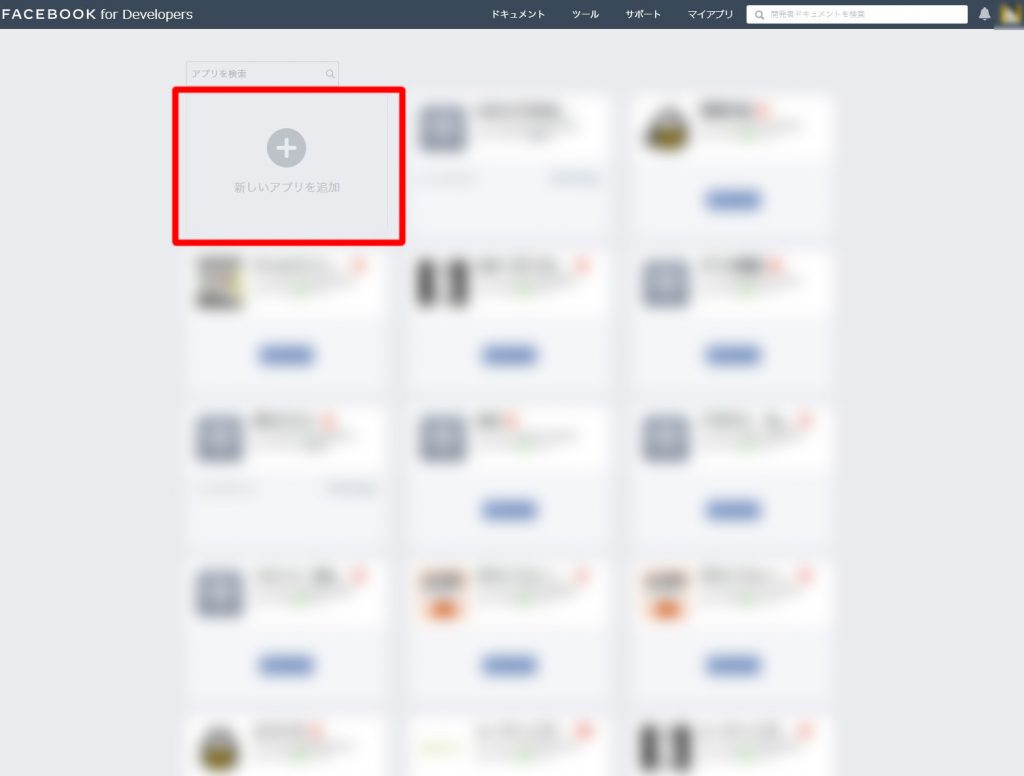
②アプリリストが表示されます。
左上の「新しいアプリを追加」を選択してください。
③新しいアプリIDを作成が開きます。
「表示名」に、任意の名前をつけて、「アプリIDを作成してください」ボタンを押してください。
ここでは適当に「Get My SNS」としました。
ちなみに「Instagram」というワードはなぜか使えませんでした。
セキュリティチェックが挟まりますが、Google Recaptchaにチェックしてそのまま「送信」ボタンをしてください。
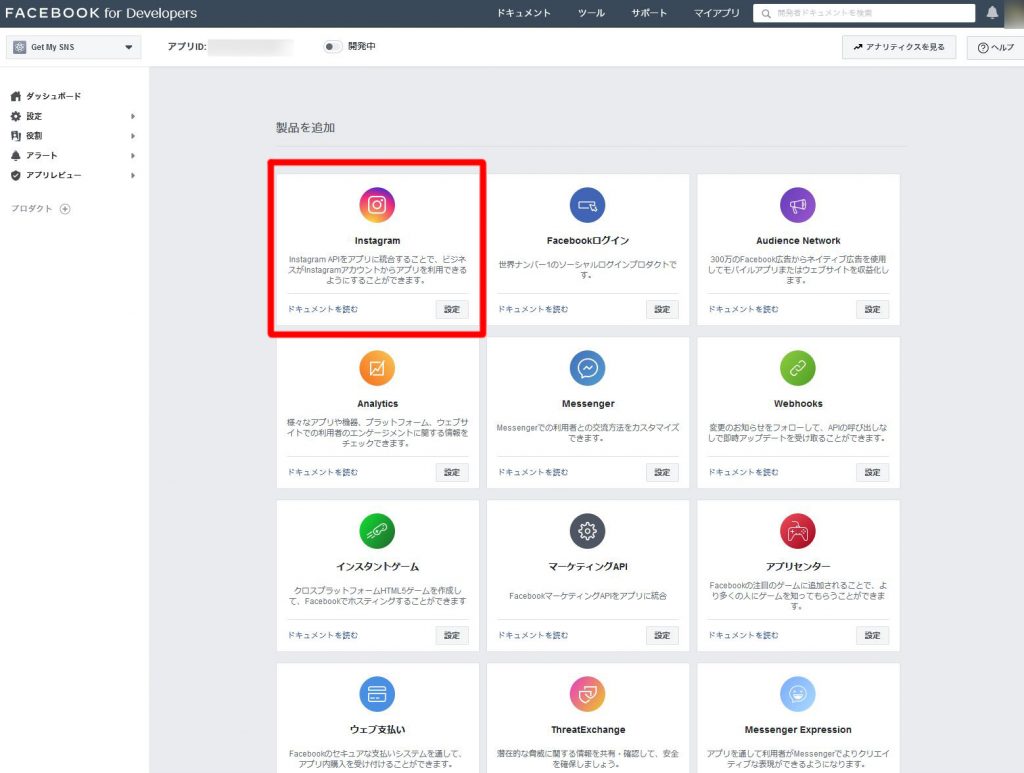
④製品を追加画面が開きます。
左上に「Instagram」が表示されていると思いますので、それを選択してください。
左メニューのプロダクトにInstagramが追加されます。
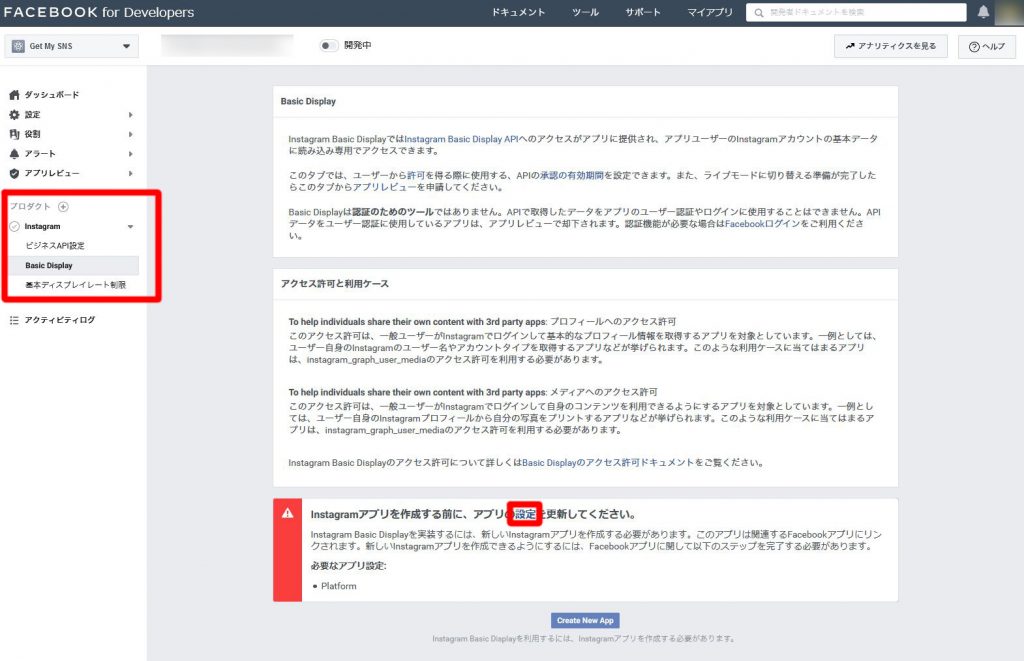
この中に「Basic Display」がありますが、ここを開いても、まだ「Instagramアプリを作成する前に、アプリの設定を更新してください。」と注意書きが表示されてしまいます。
この注意書きの中の「設定」リンクをクリックして、設定画面へ移動してください。
⑤設定>ベーシック画面が開きます。
まず下記3つを設定してください。
- プライバシーポリシーのURL:あらかじめサイトで作成しておき、そのURLを入力してください。
- 利用規約のURL:上記同様、あらかじめ作成しておき、そのURLを入力してください。
- カテゴリ:どれかを選択してください(よくわからないの「ビジネス・ページ」としました)
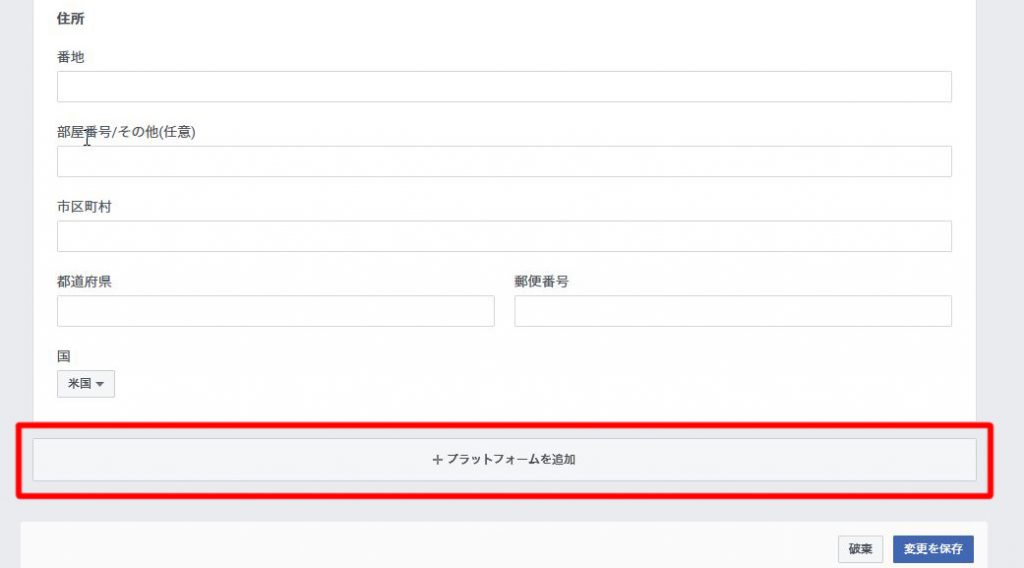
同じ画面のまま、さらに下に行き「プラットフォームを追加」ボタンを押してください。
「プラットフォームを選択」が開きますので、ウェブサイトを選択してください。
「サイトURL」の入力フィールドが開きますので、ここに自分のサイトのURLを入力してください。
この入力ができたら、右下の「変更を保存」ボタンを押してください。
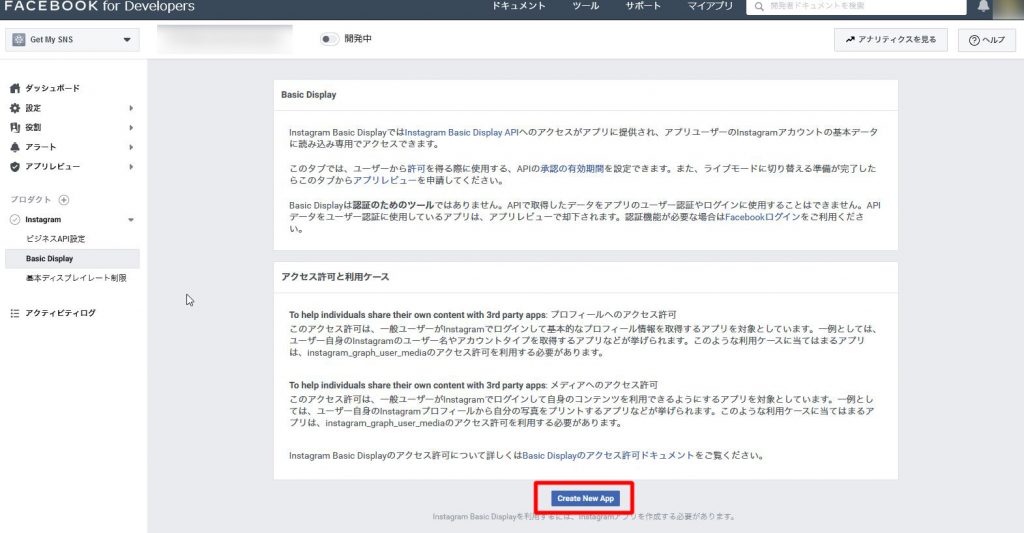
⑥左メニューのプロダクト>Instagram>Basic Displayを選択ください。
先ほどの注意書き(Instagramアプリを作成する前に、アプリの設定を更新してください。)が消えているかと思います。
一番下の「Create New App」ボタンを選択してください。
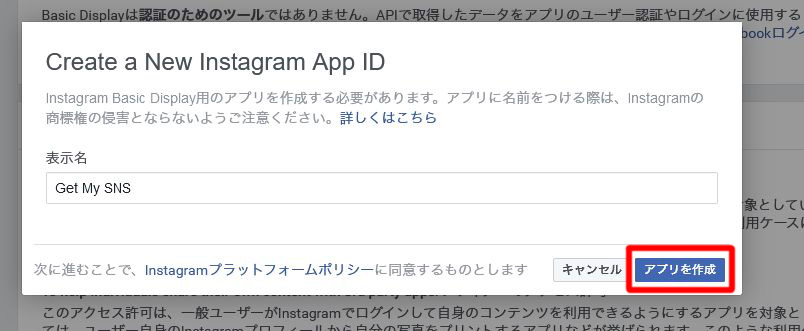
「Create a New Instagram App ID」が開くので、そのまま「アプリを作成」ボタンを押してください。
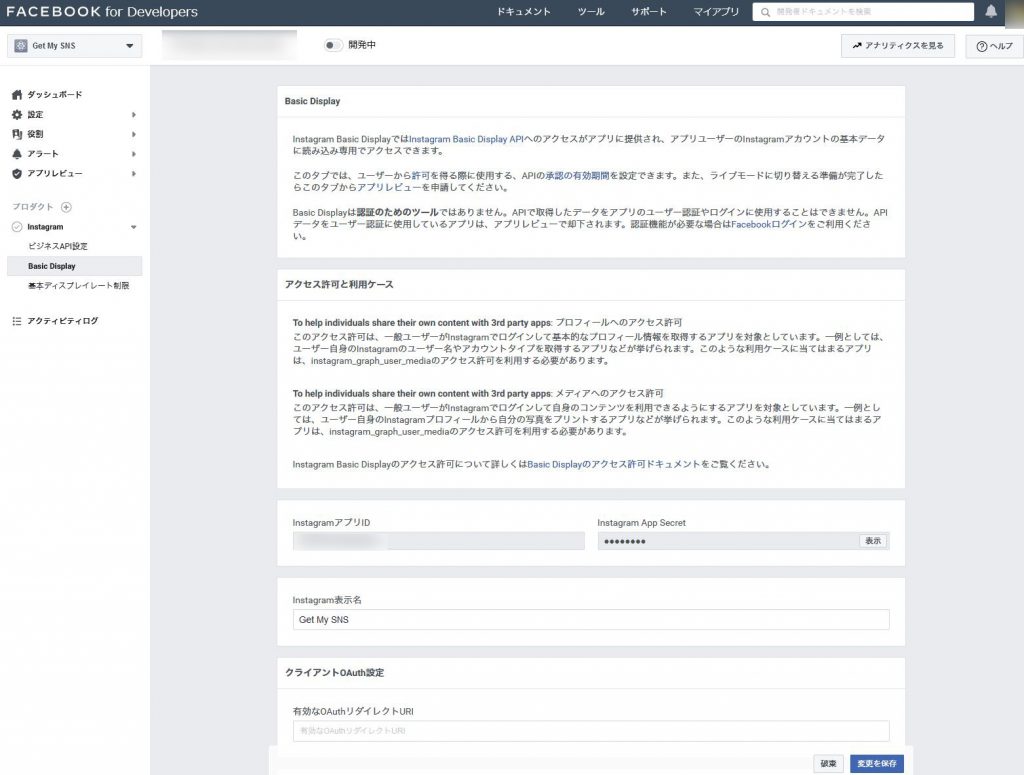
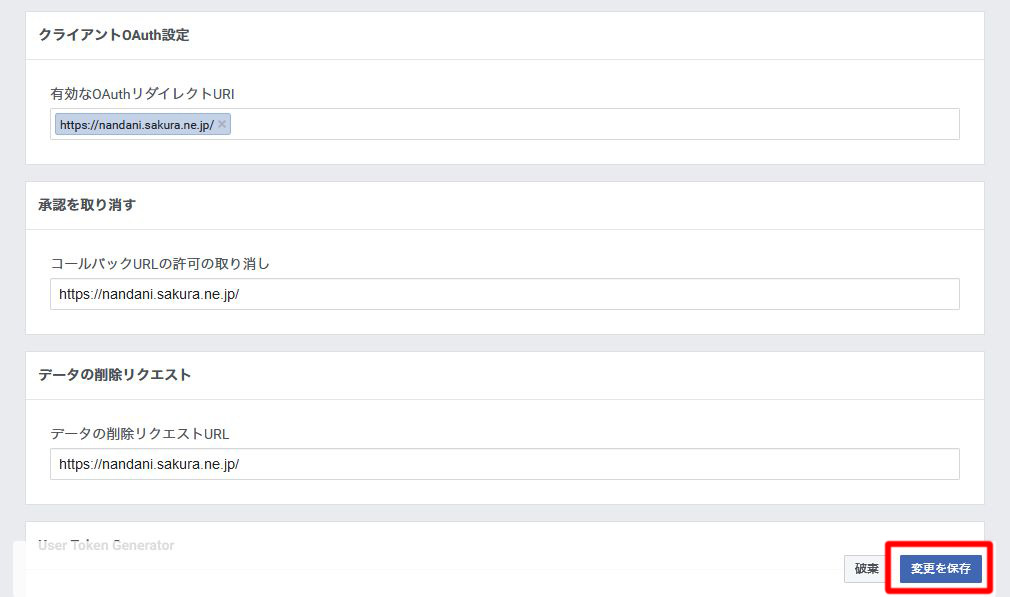
下図のような画面に切り替わります。
画面内にある下記3つを設定してください。
- クライアントOAuthリダイレクトURL:サイトのURL
- 承認を取り消す:サイトのURL
- データの削除リクエスト:サイトのURL
設定が完了したら右下の「変更を保存」ボタンを押してください。
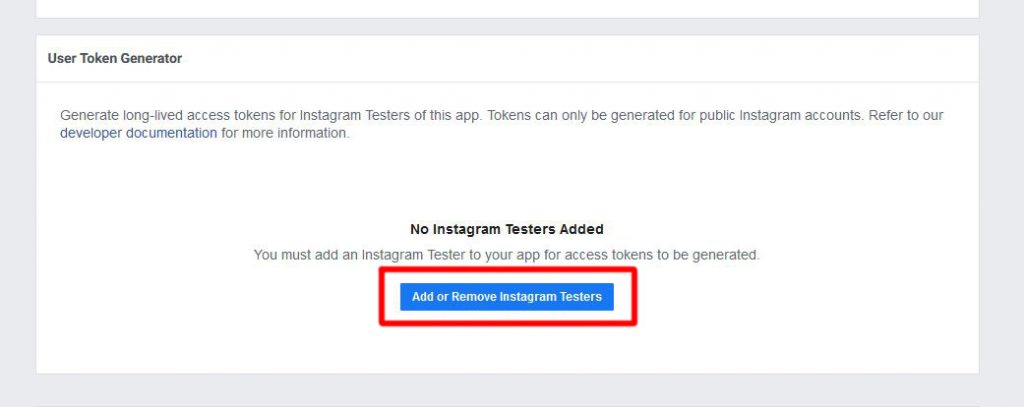
同画面のさらに下の方にある「Add or Remove Instagram Testers」ボタンを選択してください。
⑦役割画面が開きます。
一番下の「Instagramテスター」の「Instagramテスターを追加」ボタンを押してください。
「Instagramテスターを追加」ウィンドウが開きます。
自分のInstagram名で検索して選択し、右下の「送信」ボタンを押してください。
「Instagramテスター」も選択された状態となりました。
この段階ではまだ「承認待ち」です。
⑧次にInstagramを開きます。
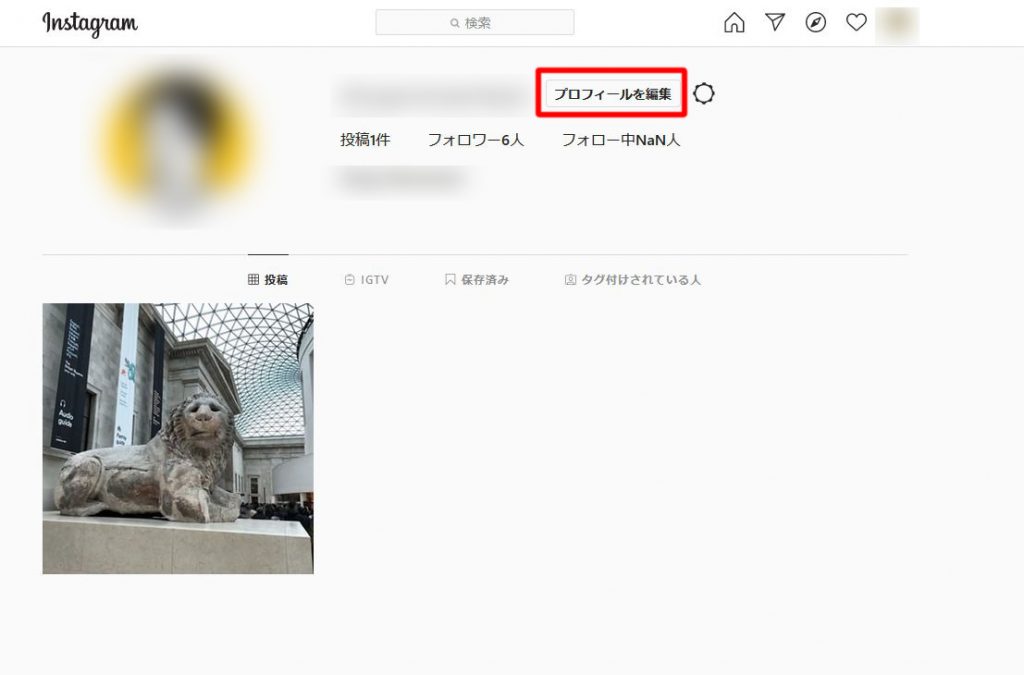
Instagramにログインし、自分のInstagramホーム画面を開いてください。
画面右上にある「プロフィールを編集」を選択してください。
プロフィールが面が開きます。
左のメニューから「アプリとウェブサイト」を選択し、さらに「テスターへのご招待」を選択します。
先ほど、作ったアプリの招待(ここではGet My SNS)が表示されるかと思いますので「承認する」ボタンを押してください。
これでInstagram側での作業は終わりです。
Facebookに戻ります。
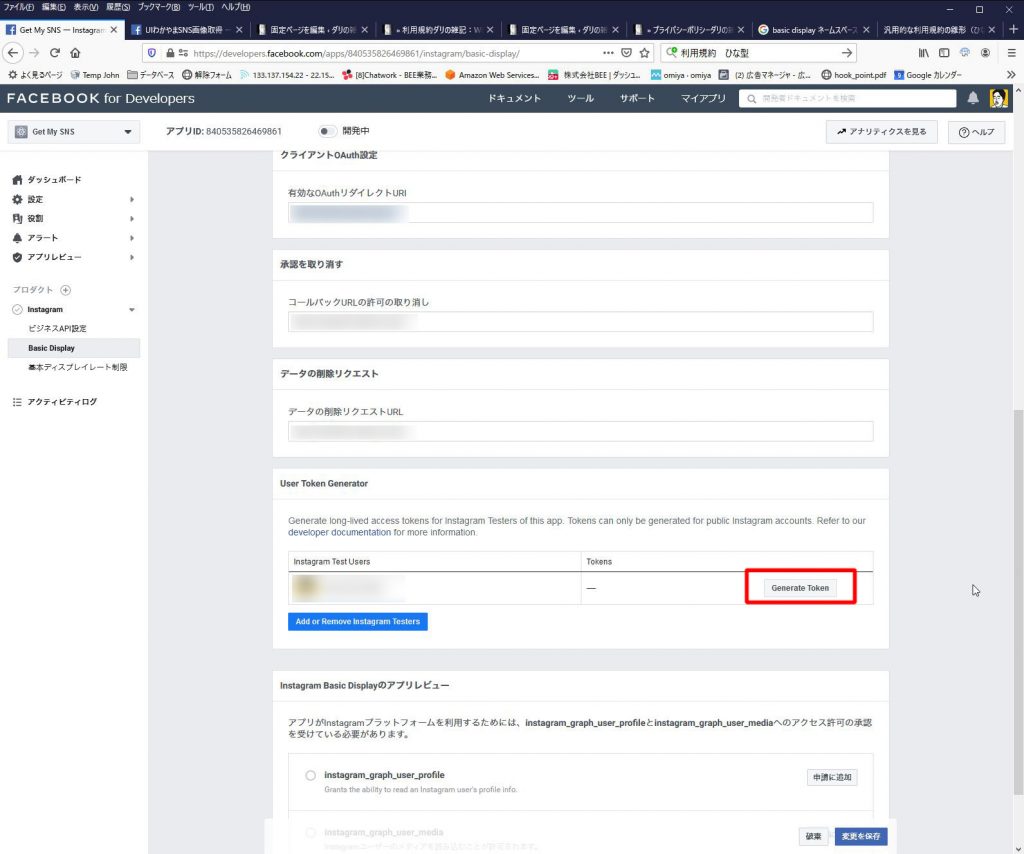
⑨Facebook for Developerに戻り、左メニューのプロダクト>Instagram>Basic Displayを選択ください。
下図のように変わっているかと思います。
「Generate Token」ボタンを押してください。
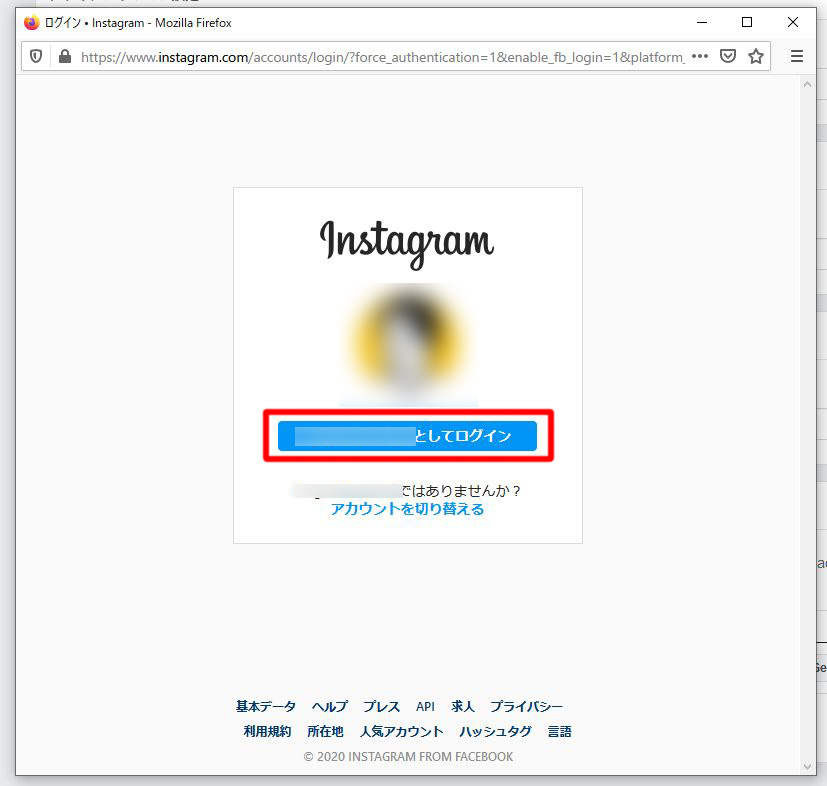
Instagramのウィンドウが開きます。
「(ユーザー名)としてログイン」ボタンを押してください。
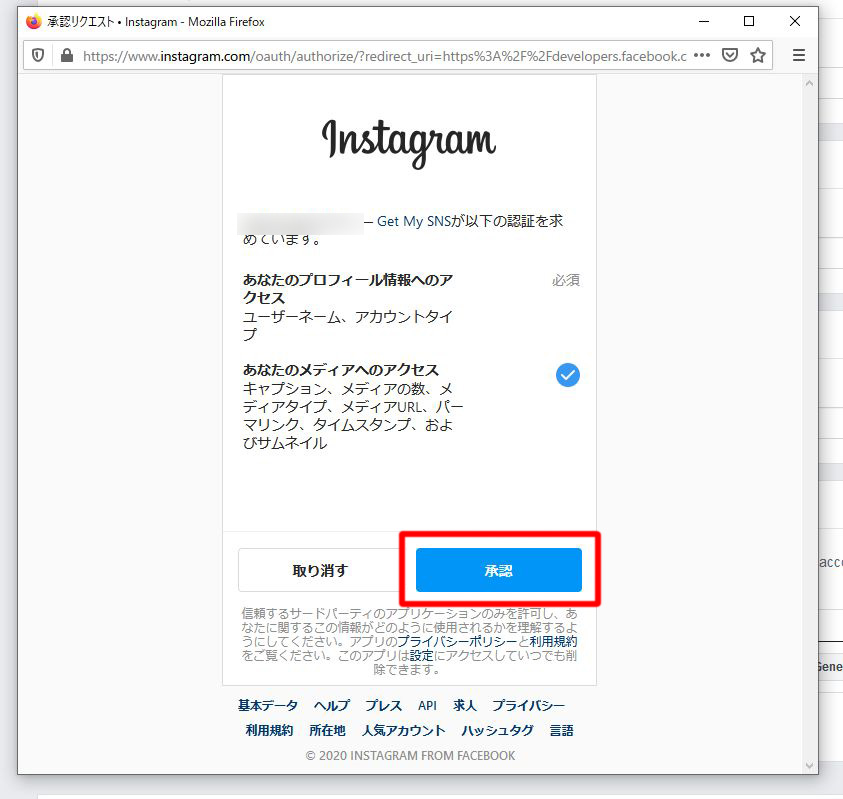
下図のように切り替わります。
内容を確認して「承認」ボタンを押してください。
下図の「I Understand」にチェックを入れて、このトークンをコピーしておいてください。
コピーできたら右下の「Done」ボタンを押してください。
これでようやくInstagramの写真データを取得するためのトークンを取得できました。
長かった・・・
とはいえ、これですら、60日しか持たないらしいので、60日経ったらもう一度トークンを取得し直す必要があるんですけどね・・・
これの「Long-Lived Access Tokens」が今回取得したトークンです。
【記事内容修正 2020/07/02】
プログラム例
写真データを取得するプログラムはこのようになります。
$access_token = "(トークン)"; $url = "https://graph.instagram.com/me/media?fields=id,caption,permalink,media_url&access_token=".$access_token; $curl = curl_init($url); curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); $response = curl_exec($curl); $photo_datas = curl_close($curl);
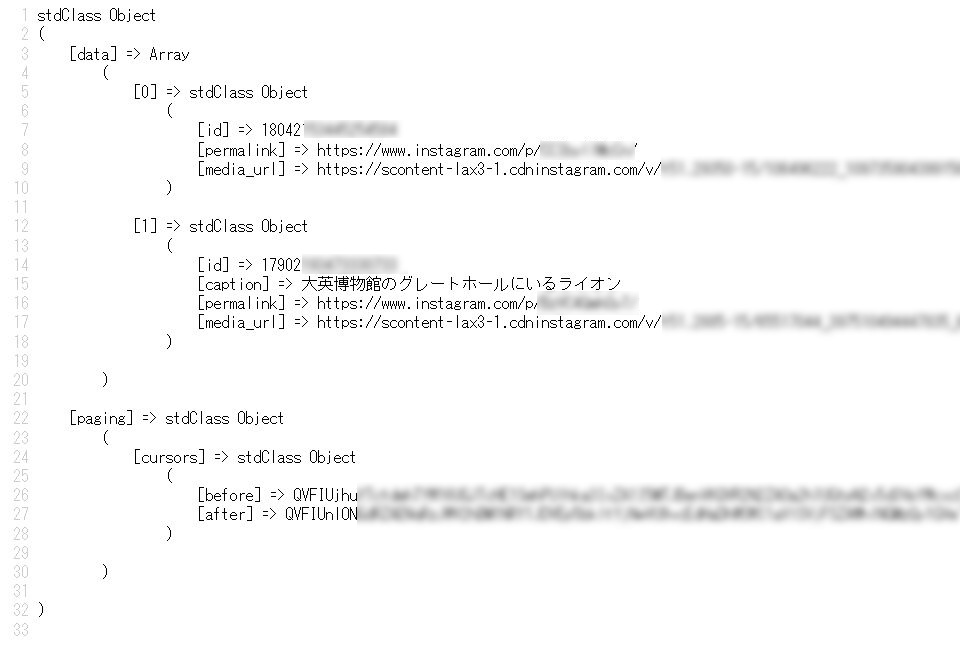
これで、写真のURL等がJSON形式で返ってきますので、$photo_datasの中身をjson_decodeして使用すればOKです。
こんな感じのデータが取得できます。
ただし、この写真データを取得する処理には割と時間がかかります。
そのため、キャッシュを保存しておき、それを読み込んで使用するのが良いです。
そして上記の通り、今回取得したトークンは60日しか使用できません。
しかし、このトークンを使うことによって、さらに延命したトークンを取得することが可能ですので、30日経過したら、トークンを取り直す仕組みも取り入れてみます。
プログラム例2
まず、今回取得したトークンを記述した「token.txt」というファイルを作成してください。
このトークンは、30日ごとに再取得して書き換えます。
なお、トークンの内容を直接ブラウザでアクセスできてはまずいので、「token」というフォルダに作り、その中にアクセス拒否を記述した「.htaccess」ファイルと共に入れておきます。
「.htaccess」ファイルの中身は下記のとおりです。
Order deny,allow
Deny from All
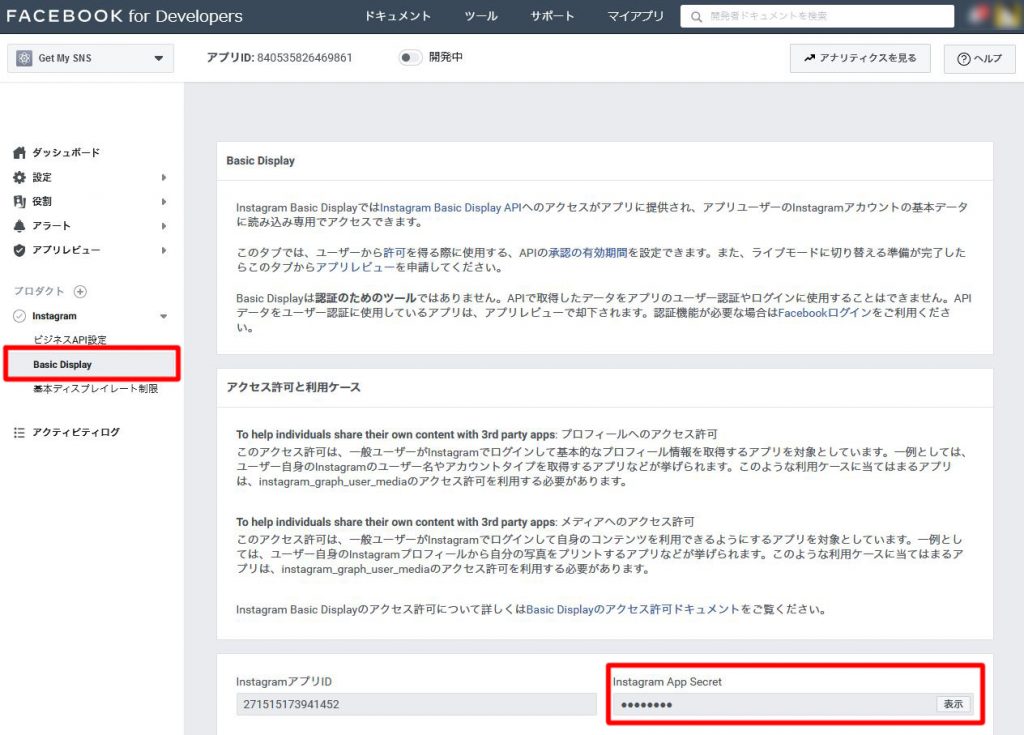
次に、「Facebook for Developer」に戻って、左メニュー>プロダクト>Instagramの「Basic Display」を選択し、「Instagram App Secret」の「表示」ボタンを押して、シークレットキーを取得・コピーしておいてください。
そして下記のようなプログラムを用意します。
ファイル名は「get_photo.php」としました。
2行目の(シークレットキー)に上図で取得したキーを入れてください。
<!--?php
$client_secret = "(シークレットキー)"; //シークレットキー
$token_refresh_time = 60*60*24*30; //トークン再取得の間隔(30日)
$token_file_path = "./token/token.txt";
$photo_data_refresh_time = 60*60*24; //写真データの再取得の間隔(1日)
$photo_data_file_path = "./instagram_api.json";
//保持しているトークンを取得する
$fl = fopen($token_file_path, "r");
$access_token = fgets($fl);
fclose($fl);
//$token_refresh_timeの期間が過ぎたらトークンを再取得する
$refresh = 0;
if(!file_exists($token_file_path)){
$refresh = 1;
}else{
$filemtime = filemtime($token_file_path);
if((time()-$token_refresh_time) --> $filemtime){
$refresh = 1;
}
}
if($refresh == 1){
$url = 'https://graph.instagram.com/access_token?grant_type=ig_exchange_token&client_secret='.$client_secret.'&access_token='.$access_token;
$curl = curl_init($url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($curl);
curl_close($curl);
$decode = json_decode($response, true);
$access_token = $decode["access_token"];
$fl = fopen($token_file_path, "w");
fwrite($fl, $access_token);
fclose($fl);
}
//$photo_data_refresh_timeの期間が過ぎたら写真データを再取得する
$refresh = 0;
if(!file_exists($photo_data_file_path)){
$refresh = 1;
}else{
$filemtime = filemtime($photo_data_file_path);
if((time()-$photo_data_refresh_time) > $filemtime){
$refresh = 1;
}
}
if($refresh == 1){
$url = "https://graph.instagram.com/me/media?fields=id,caption,permalink,media_url&access_token=".$access_token;
$curl = curl_init($url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($curl);
curl_close($curl);
if(!empty($response)){
$fl = fopen($photo_data_file_path, "w");
fwrite($fl, $response);
fclose($fl);
}
}
?>
以上のプログラムファイルの配置はこうなります。
- get_photo.php
- instagram_api.json(自動生成)
- token/token.txt
-
token/.htaccess
「get_photo.php」を定期的にcronでキックするなり、サイトにアクセスがあるたびにAjax Requestでキックするなりすれば、プログラムが実行されて、ひと月ごとにアクセストークンを再取得しつつ、1日おきにキャッシュファイルである「instagram_api.json」を生成してくれます。
あとは、写真データを表示するプログラムで「instagram_api.json」を読み込んで使用すればOK。
終わり!
参考サイト
総合管理者 | 2020年06月19日 | コメント(2) | トラックバック(0) | API関連
Facebook Developersでアプリを登録する。
以前使用していた時から結構インターフェースが変わったので、改めて登録方法。
https://developers.facebook.com/
にアクセスします。
上のメニューから「My Apps」を選択します。
登録済みのアプリ一覧が表示されます。
右上の「Add a New App」ボタンをクリックします。
どのアプリを作るか選択します。
今回はPage Plugin用のアプリを作りたいので、ウェブサイトを選択します。
アプリ名を入力します。
アプリ名を入力すると、下図のようになります。
Create New Facebook App IDボタンをクリックします。
カテゴリを選択して、右下の「Create App ID」ボタンをクリックします。
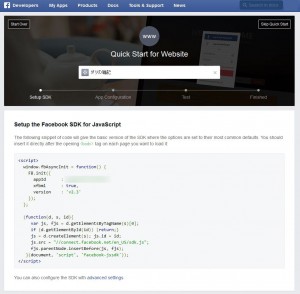
下図のような画面になります。
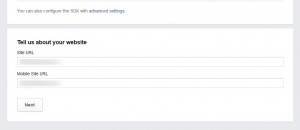
少し下に行くと、Tell us about your websiteというフィールドがあります。
Site URL と Mobile Site URLを入力し、Nextボタンをクリックします。
下図のような画面になります。
さらに下へスクロールするとフィニッシュです。
さて、このままでは、まだアプリとしては非公開状態です。
Page Pluginのコード取得時に、このアプリを選択しても
This app is in Development Mode and not available publicly.
公開モード can be enabled in the App Dashboard.
というエラーメッセージが表示されてしまいます。
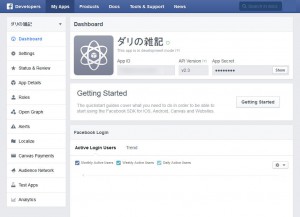
公開状態にするには、まずメニューからMy Appsを選択し、登録されているアプリ一覧を表示します。
新規登録したアプリを選択します。
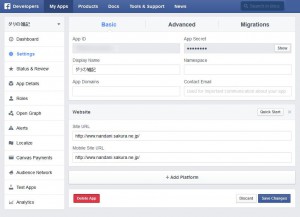
左メニューからSettingsを選択します。
「Basic」タブブロックの右下にある「Contact Email」にメールアドレスを入力し、「Save Changes」ボタンをクリックします。
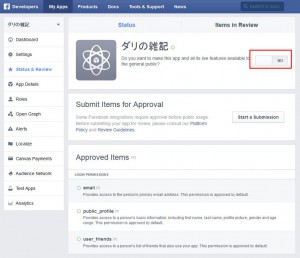
左メニューの「Status & Review」を選択します。
上図の赤枠部分をクリックし、Yesにします。
クリックすると、下図のようにメッセージが表示されるので、承認をクリックします。
以上で、公開状態となり、使用できるようになります。
総合管理者 | 2015年04月30日 | コメント(0) | トラックバック(0) | API関連 | アプリ関連
Like Boxもうすぐ終了 Page Pluginへ乗り換え
FacebookのLike Boxも、もうすぐ終了するそうです。
FacebookのLike Boxは2015年6月23日で終了。Page Pluginに変わります
代わりに提供されている「Page Plugin」へ乗り換えます。
https://developers.facebook.com/docs/plugins/page-plugin
へアクセス。
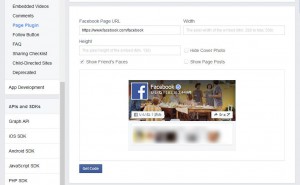
下図のブロックで
- Facebook Page URL
- Width
- Height
- Hide Cover Photo
- Show Page Posts
- Show Friend's Faces
を設定します。
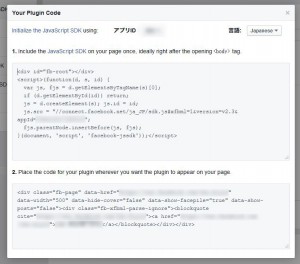
最後にGet Codeボタンをクリックして、コードを取得します。
ほぼLikeboxの時と変わりませんが、問題点として、
- Widthの最小値(280px)および最大値(500px)が決まっている。
- Heightの最小値が決まっている。
という点があります。
特にWidthの最小値・最大値が決まっているのは痛いです。
サイドバーに持ってくるにも、メインブロックに持ってくるにも何とも半端でどうしたものか。
このあたりのサイズが最近の流行なんですかね?
追記
あれ?この記事読み返してたら、いいね!も昔のコード使えなくなるみたいじゃん。
FacebookのLike Boxは2015年6月23日で終了。Page Pluginに変わります
マジかよ・・・
総合管理者 | 2015年04月30日 | コメント(0) | トラックバック(0) | API関連 | SNS関連
RSS Graffiti本日終了 dlvr.itへ乗り換え
WordPressやMovable Type、なんでもいいのですがRSSが出力できれば、それを元にFacebookへ投稿できる「RSS Graffiti」が本日、2015年4月30日をもって終了するそうです。
ということで、急いで乗り換え。
色々候補は有ったのですが、最終的に「dlvr.it」を使うことにしました。
まずは、アカウントを作成します。
右にある「Sign up」ボタンをクリックして、アカウントを作成してください。
FacebookやTwitterアカウントを持っている場合は、それでもログイン可能です。
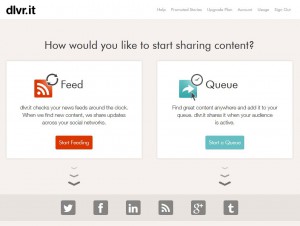
アカウント作成、またはログインが成功すると、下図の画面になります。
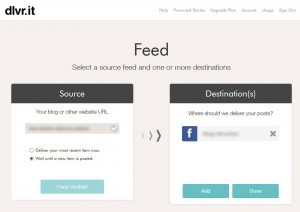
How would you like to start sharing content?
左の「Start Feeding」ボタンをクリックします。
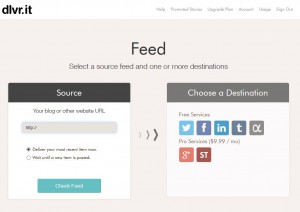
左の「Source」にフィードのURLを入力します。
Your blog or other website URLと書いてますがフィードのURLです。
例:https://nandani.sakura.ne.jp/feed
ラジオボタンでは、次からの投稿を反映させたい場合は、「Wait until a new item is posted.」を選択してください。
URLの入力が成功すると、自動的に正常なURLかどうかを判断して、右の「Choose a Destination」のボタンを選択できるようになります。
今回はFacebookへの投稿なので、Facebookボタンをクリックします。
Facebookログイン画面がポップアップウィンドウで開きますので、Facebookへログインしてください。(すでにFacebookへログインしている場合は、次へ)
一番最初の登録の場合、dlvr.itからFacebookへのアクセスを許可してよいかという画面が開きますが、許可していってください。
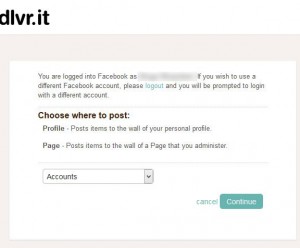
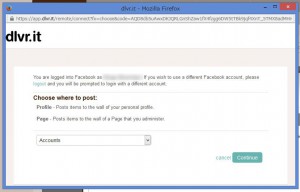
最終的に下図の画面になります。
プルダウンで、どのタイムラインに投稿するかを選択してください。
Facebookページの権限を持っている場合は、それも選択可能です。
プルダウンを選択したら「Continue」ボタンをクリックしてください。
最後の画面になります。
右下の「Done」を選択してください。
登録が成功すると、下図のメッセージが開きます。
以上が最初の登録です。
2回目以降の新規登録
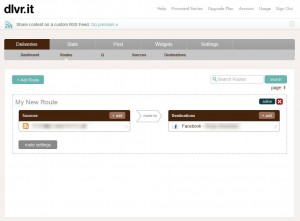
2回目以降の新規登録は左上の「+ Add Route」ボタンから登録します。
微妙にインターフェースが変わりますが、やることはほぼ同じです。
左の「Source」の「+ Add」ボタンをクリックします。
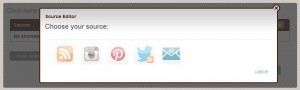
フィードボタンをクリックします。
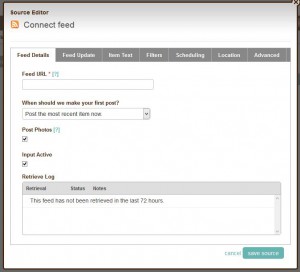
Feed URLを入力し、どのタイミングからタイムラインに投稿するかをプルダウンで選択します。
「save source」ボタンをクリックします。
続いて右の「Destinations」の「+Add」ボタンをクリックします。
「Facebook」ボタンをクリックします。
「Connect to Facebook」ボタンをクリックします。
※ログイン中の場合は、自動的にログインしているFacebookのアカウントで上記の画面となります。
プルダウンで投稿先タイムラインを選択し、「Continue」ボタンをクリックします。
最後に「Save」します。
同じタイムラインに複数のフィードを登録する場合
同じタイムラインに複数フィードを登録する場合は、すでに登録済みの「Source」の「+Add」から片側のみを登録します。
複数登録されるとこんな感じになります。
総合管理者 | 2015年04月30日 | コメント(0) | トラックバック(0) | API関連 | SNS関連
Facebookページのタイムラインを取得する方法
Facebookページのタイムラインを取得する方法のメモ。
タイムラインは以前紹介したアルバムや写真を取得する方法よりも、ひと手間かかります。(アクセストークンを取得する必要があるため)
プログラムは下記の通り。
<?php
/*
facebookページのタイムラインを取得する
*/
$facebook_page_id = '...'; //FacebookページのID
$access_token = '...'; //アクセストークン
$url = "https://graph.facebook.com/".$facebook_page_id."/feed?access_token=".$access_token;
$res = file_get_contents($url);
$data_array = json_decode($res, TRUE);
if(!empty($data_array["data"])){
print_r($data_array["data"]);
}
?>
○「$facebook_page_id」には、FacebookページのIDを代入してください。
IDはFacebookページを開いたときのURL「https://www.facebook.com/〇〇〇〇」の○○○○部分か、もしくは「https://www.facebook.com/pages/□□□□/○○○○?ref=hl」の○○○○部分。
※前者の例
https://www.facebook.com/FacebookJapan
の場合は「FacebookJapan」
※後者の例
https://www.facebook.com/pages/ダリの雑記/12345678901234567?ref=hl
の場合は「12345678901234567」(こんなURLはありませんがw)
○「$access_token」には、アクセストークンを代入します。
アクセストークンの取得方法は、以下の通り。
- https://developers.facebook.com/apps にアクセスし、「新しいアプリを作成」からアプリを作成します。(アプリ作成と言っても、ほぼアプリ名を重複しないように決めるだけ)
- アプリを作成すると、基本設定画面にて「App ID」と「App Secret」が取得できます。

- 「App ID」と「App Secret」を下記のURLに代入し、アクセスします。
https://graph.facebook.com/oauth/access_token?client_id=(App ID)&client_secret=(App Secret)&grant_type=client_credentials - アクセスすると、

という風に表示されます。これがアクセストークンです。
この値を「$access_token」に代入してください。
以上の2つを代入後、PHPを実行してください。
う~む。そのうちアルバムや写真もアクセストークンが必要になるのかな?
参考サイト
nandani | 2013年10月22日 | コメント(0) | トラックバック(0) | API関連 | PHP関連
get_postsで取得したデータでも、ショートコードを実行する【WordPress】
メモ。
the_content()で表示した「内容」ならば自動的にショートコードが実行されるのですが、get_postsで取得した記事の「内容(例えば$hoge->post_content)」では、ショートコードが実行されません。
そのままショートコードが表示されてしまいます。
そういう場合は、do_shortcode関数を使用しましょう。
do_shortcode($hoge->post_content);
これで、内容中に含まれるショートコードが実行されるようになります。
なお、get_the_content()でも同様にショートコードが実行されませんので同じく
do_shortcode(get_the_content());
としてください。
参考サイト
nandani | 2013年06月21日 | コメント(0) | トラックバック(1) | API関連 | CMS関連
PHPで自分のつぶやきを取得する方法【API1.1】
やり方についてはほぼこちらのサイトを参考にしています。
PHP+OAuthでTwitter - SDN Project
- twitteroauthをダウンロードします。
- アプリ登録を行います。
登録が完了するとアプリケーションの詳細画面になります。
そこで「Consumer key」と「Consumer secret」が表示されますのでメモします。 - アプリケーション画面の下の方にある「Create my access token」ボタンをクリックします。
処理後、ボタンの上の方に「Access token」と「Access token secret」が表示されますのでメモします。 - 下記のプログラムで自分のつぶやきを取得します。
<?php
//1.でダウンロードしたtwitteroauth.phpをinclude
require_once('./twitteroauth/twitteroauth.php');
//2.3.で取得した各キーを入力
$consumer_key = 'Consumer key';
$consumer_secret = 'Consumer secret';
$access_token = 'Access token';
$access_token_secret = 'Access token secret';
// OAuthオブジェクト生成
$to = new TwitterOAuth($consumer_key, $consumer_secret, $access_token, $access_token_secret);
// user_timelineの取得。TwitterからXML形式が返ってくる
$req = $to->OAuthRequest("https://api.twitter.com/1.1/statuses/user_timeline.json","GET",array("q"=>"dari_zakki", "count"=>"10"));
// Twitterから返されたJSONをデコードする
$results = json_decode($req);
echo '<ul>';
foreach($results as $value){
echo '<li>';
echo '<img src="'.$value->user->profile_image_url.'" /><br />';
echo $value->text.'<br />';
echo $value->user->name.'<br />';
echo date("Y-m-d H:i:s", strtotime($value->created_at));
echo '</li>';
}
echo '</ul>';
?>
これで自分がつぶやいたタイムラインを取得できます。
前に比べるとめんどくさくなりましたね。
まあ前が緩すぎたって話ではあるんですが^^;
参考サイト
nandani | 2013年06月20日 | コメント(0) | トラックバック(0) | API関連 | PHP関連
TwitterのAPIの仕様変更
Twitterのタイムラインを
http://twitter.com/statuses/user_timeline.xml?id=(アカウント名)
でデータ取得していたのですが、仕様変更に伴い上記では取得できなくなったです。
調べたところ、URLにバージョン情報を含まないといけなくなったみたい。
以降は
http://api.twitter.com/1/statuses/user_timeline.xml?id=(アカウント名)
で取得するようにしましょう。
参考サイト
Twitter APIの仕様変更によってあちこちのアプリでエラーが出てるみたいなので、その対処方法の話。 » とりあえず9JP
Twitter REST APIでタイムラインを取得して、Twitter-text-phpでアンカー表示 | はるる*Weblog
nandani | 2012年10月15日 | コメント(0) | トラックバック(0) | API関連 | PHP関連
ちょ!?Facebookボタンがえらいことに
たった今気づいたんですが、Facebookボタンの表示がかなりおかしなことになってます。
ログアウトしている状態なら普通なんですが、ログインしているとこんな感じ
なんじゃこりゃ~!!
と思ったら、どうやらFirefox3.6系だけみたい。
そろそろ3.6系も潮時かな・・・
↑間違いでした。
Facebookページとしてログインしていると(Facebookページの管理者権限を持っているユーザでFacebookにログインし、そのFacebookページにアクセスしている状態)どのブラウザでもなるようです。
nandani | 2012年01月14日 | コメント(2) | トラックバック(0) | API関連
Facebookページにある"すべての"アルバムの写真をPHPで取得する方法
前回は特定のアルバムのみの写真を取得する方法を記述しました。
今度はFacebookページにあるすべてのアルバムの写真を取得する方法です。
必要なのはPHP5.2以上が動作するサーバ環境(json_decodeがいるので)と、そのFacebookページのID情報です。
ためしにFacebook Japanの公式Facebookページにあるすべてのアルバムの写真情報を取得し、写真を一覧表示します。
まずFacebookページIDですが、前回同様「Facebookスポット」アルバムページのURLをご覧ください。
http://www.facebook.com/media/set/?set=a.428510844023.214836.365989369023&type=3
今度は最後の「.」から「&type=3」までにある数字を取得してください。
つまり「365989369023」です。
これがFacebookIDです。
これを以下のサンプルプログラムの中にある「$fbpage_id」変数に代入します。
$fbpage_id = '365989369023'; //FacebookページID
$thumb_size_set = 3; //サムネイルのサイズ
//アルバム情報を取得する
$albums_url = "http://graph.facebook.com/".$fbpage_id."/albums/";
$albums_res = file_get_contents($albums_url);
$albums_array = json_decode($albums_res, TRUE);
if(!empty($albums_array["data"])){
foreach($albums_array["data"] as $albums_values){
//アルバム内の写真情報を取得する
$album_id = $albums_values["id"];
$photos_url = "http://graph.facebook.com/".$album_id."/photos/";
$photos_res = file_get_contents($photos_url);
$photos_array = json_decode($photos_res, TRUE);
if(!empty($photos_array["data"])){
$albums_link = $albums_values["link"];
$albums_name = $albums_values["name"];
echo '<h2><a href="'.$albums_link.'" target="_blank">'.$albums_name.'</a></h2>'."\r\n";
foreach($photos_array["data"] as $photos_values){
$thumb_size_count = count($photos_values["images"]);
for($i=$thumb_size_set; $i > 0; $i--){
if($thumb_size_count > $i){
$thumb_size = $thumb_size_count - $i;
break;
}
}
$photo_name = $photos_values["name"];
$photo_path = $photos_values["link"];
$photo_thumb_path = $photos_values["images"][$thumb_size]["source"];
$photo_thumb_width = $photos_values["images"][$thumb_size]["width"];
$photo_thumb_height = $photos_values["images"][$thumb_size]["height"];
echo '<p><a href="'.$photo_path.'" target="_blank"><img src="'.$photo_thumb_path.'" width="'.$photo_thumb_width.'" height="'.$photo_thumb_height.'" alt="'.$photo_name.'" /></a></p>'."\r\n";
}
}
}
}
なお、結構表示まで時間がかかります。
nandani | 2011年12月14日 | コメント(5) | トラックバック(1) | API関連 | PHP関連