タグ:Twitter
PHPで自分のつぶやきを取得する方法【API1.1】
やり方についてはほぼこちらのサイトを参考にしています。
PHP+OAuthでTwitter - SDN Project
- twitteroauthをダウンロードします。
- アプリ登録を行います。
登録が完了するとアプリケーションの詳細画面になります。
そこで「Consumer key」と「Consumer secret」が表示されますのでメモします。 - アプリケーション画面の下の方にある「Create my access token」ボタンをクリックします。
処理後、ボタンの上の方に「Access token」と「Access token secret」が表示されますのでメモします。 - 下記のプログラムで自分のつぶやきを取得します。
<?php
//1.でダウンロードしたtwitteroauth.phpをinclude
require_once('./twitteroauth/twitteroauth.php');
//2.3.で取得した各キーを入力
$consumer_key = 'Consumer key';
$consumer_secret = 'Consumer secret';
$access_token = 'Access token';
$access_token_secret = 'Access token secret';
// OAuthオブジェクト生成
$to = new TwitterOAuth($consumer_key, $consumer_secret, $access_token, $access_token_secret);
// user_timelineの取得。TwitterからXML形式が返ってくる
$req = $to->OAuthRequest("https://api.twitter.com/1.1/statuses/user_timeline.json","GET",array("q"=>"dari_zakki", "count"=>"10"));
// Twitterから返されたJSONをデコードする
$results = json_decode($req);
echo '<ul>';
foreach($results as $value){
echo '<li>';
echo '<img src="'.$value->user->profile_image_url.'" /><br />';
echo $value->text.'<br />';
echo $value->user->name.'<br />';
echo date("Y-m-d H:i:s", strtotime($value->created_at));
echo '</li>';
}
echo '</ul>';
?>
これで自分がつぶやいたタイムラインを取得できます。
前に比べるとめんどくさくなりましたね。
まあ前が緩すぎたって話ではあるんですが^^;
参考サイト
nandani | 2013年06月20日 | コメント(0) | トラックバック(0) | API関連 | PHP関連
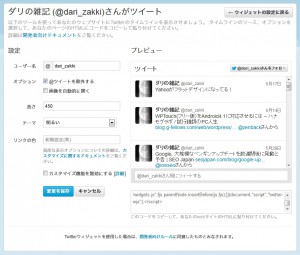
Twitterウィジェット編集時の注意事項
まあ、当たり前だしこんなことすんな!って話ではあるんですが、一応メモ。
Twitterウィジェットコードを新規発行して、サイトに張り付けた後、もう1つ新しいコードを発行しようと、その画面のまま、「ユーザー名」を変更したところ、さきほどサイトに張り付けたウィジェットが変更したユーザーのタイムラインになってしまいました。
これまでのTwitterウィジェットコード発行画面って、完全に「新規作成」オンリーだったし、FacebookのLikeBoxも同様で、登録済みのものを「編集」するという概念では無かったので完全にうっかりしてしまいました。
注意しましょう。
nandani | 2013年06月19日 | コメント(0) | トラックバック(0) | SNS関連
旧式Twitter ウィジェットついに消滅
旧Twitter ウィジェットがついに終了したようですね。
提供終了と言われてからもしばらくは使えてたんですが、今日見たら完全に消えてしまっていました。(もしかしたら数日前から?)【追記】6月12日から使えなくなってたみたいですね。気づくのが遅かったorz
新しくウィジェットコードを発行する場合は、アカウントはなんでもいいのでTwitterにログイン後
https://twitter.com/settings/widgets
にアクセスし、右上の「新規作成」ボタンからウィジェットコードを発行してください。
以前はドメインの設定も必要だったはずだけど、これはもう無くなったみたいですね。
あれ結構めんどくさかったから、それはありがたい。
でも高さの調整が全然聞かないTT なんでだ!
【追記】
<a href="https://twitter.com/dari_zakki" data-widget-id="347178416799371264" height="450">@dari_zakki からのツイート</a>
というようにaタグにheightを指定したらうまくいった。
ウィジェットコード発行するときの、高さ入力は何のためにあるのか・・・(バグ?)
nandani | 2013年06月19日 | コメント(0) | トラックバック(0) | SNS関連