この記事は公開から1年以上経過しており、内容が古くなっている可能性があります。
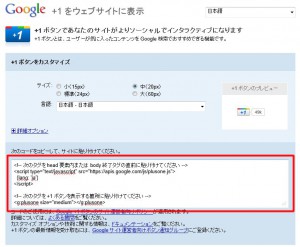
「プラスワン ボタン」のサイトにアクセスし、出力されたコードを貼り付けるだけ。
URLやページのタイトルを設定する必要は特になし。
設定する必要があるのはボタンのサイズと言語だけ。
簡単ですね。
ただし、個別ページにボタンを設置する場合なら上記の方法でOKですが、カテゴリーページや月別ページのような複数の記事で構成されているページでも各記事にボタンを設置する場合は、それぞれのボタンに該当記事のURLを設定する必要があります。
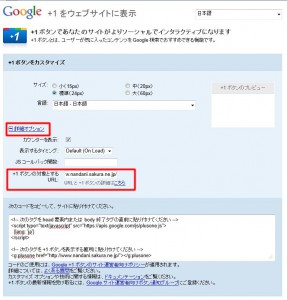
上記のサイトにて、「詳細オプション」をクリックしてください。
URLを設定するフィールドが表示されます。
URLを設定すると、コードが以下のように変わります。
<!-- 次のタグを head 要素内または body 終了タグの直前に貼り付けてください -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'ja'}
</script>
<!-- 次のタグを +1 ボタンを表示する箇所に貼り付けてください -->
<g:plusone href="https://nandani.sakura.ne.jp/"></g:plusone>
上の
<!-- 次のタグを head 要素内または body 終了タグの直前に貼り付けてください -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'ja'}
</script>
部分は書いてある通り、head要素内に張り付けてしてください。(うっかりループ内に放り込むとボタンが1つしか表示されなくなります。)
下のg:plusoneタグについては、URLが該当ページのURLになるよう修正し、設置したい場所に張り付けてください。
WordPressなら
<!-- 次のタグを +1 ボタンを表示する箇所に貼り付けてください --> <g:plusone href="<?php the_permalink(); ?>"></g:plusone>
って感じですね。
なお、自分のサイトをウェブマスターツールに登録していると、ウェブマスターツールサイトにて「+1統計情報」が確認できます。
設置したてで、ペッタンコ状態ですが^^;
ウェブマスターツールの登録方法については、こちらのサイトが参考になります。
第2回 簡単すぎる!ウェブマスターツールの設定 | Think IT
自分が押した+1(プラスワン)を確認したい場合は、「Google Profiles」にアクセスしてください。
プロフィール画面にて画面上部にある「+1」をクリックすると、自分の+1(プラスワン)が一覧表示されます。
取り消す場合は一覧右側にある×をクリックすれば、プラスワンを取り消せます。






コメント