この記事は公開から1年以上経過しており、内容が古くなっている可能性があります。
mixiチェックの設置方法の7.まではやり方が同じです。
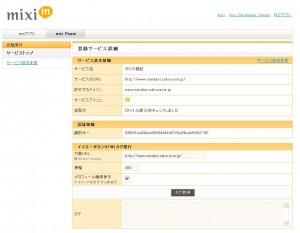
1.イイネ!ボタンを発行する
「登録サービス詳細」になると、新規に追加された「イイネ!ボタンHTMLタグ発行」というフォームが表示されます。
「タグを取得」ボタンを押すと、すぐ下の「タグ」と書かれたテキストフィールドにiframeタグが表示されます。「プロフィール画像表示」にチェックを入れたままだと、かなりボタン領域が大きくなってしまいますので、不要ならばチェックを外しておいてください。
2.タグを改良する
出力されるタグは以下のようになります。
<iframe scrolling=”no” frameborder=”0″ allowTransparency=”true” style=”overflow:hidden; border:0; width:140px; height:20px” src=”http://plugins.mixi.jp/favorite.pl?href=http%3A%2F%2Fwww.nandani.sakura.ne.jp%2F&service_key=識別キー&show_faces=false&width=140″></iframe>
上記のオレンジで記述された部分は、ページのURLが入るようにしなくてはなりません。
※ただし、URLはURLエンコードする必要があります。
wordpressだと以下のようになります。
<iframe scrolling=”no” frameborder=”0″ allowTransparency=”true” style=”overflow:hidden; border:0; width:140px; height:20px” src=”http://plugins.mixi.jp/favorite.pl?href=<?php echo urlencode(get_permalink()); ?>&service_key=識別キー&show_faces=false&width=140″></iframe>
さらに赤で記述されている「識別キー」の部分には、1.の「登録サービス詳細」画面に載っている「識別キー」を入れてください。
結果はこのページの下の方(mixiチェックボタンの左横)にボタンがあるので確かめてみてください。
いやー、なんというか、・・・挙動がまんまですねw
ここまで似てていいんでしょうか^^;



コメント