この記事は公開から1年以上経過しており、内容が古くなっている可能性があります。
Flashとjavascriptを利用して、複数のファイルを一気にアップロードすることができる「SWFUpload」
とりあえず動けばいいとの考えのもと、設置方法の手順を記述します。
SWFUploadをダウンロードする。
SWFUploadサイトからファイルをダウンロードしてください。
(ダウンロードページはこちらになります。)
ダウンロードページにはいろいろとファイルがリストされていますが、
SWFUpload v××× Samples.zip
をダウンロードしてください。(×××はバージョンナンバーです。ちなみに自分がダウンロードしたファイルはv2.2.0.1でした。)
サーバに設置する。
ダウンロードしたファイルを解凍してください。「SWFUpload v××× Samples」というフォルダができます。このままでは長いので適当にフォルダ名を変えてください。ここでは「swfupload」と名前を変えたことにします。
これをフォルダごと、サーバにアップロードしてください。
デモを実行する。
ブラウザにて、「http://○○○/swfupload/demos」にアクセスしてください。(○○○はドメイン名です。)デモ一覧が表示されます。
ここでは一番シンプルな「Simple Upload Demo」を変更していきます。
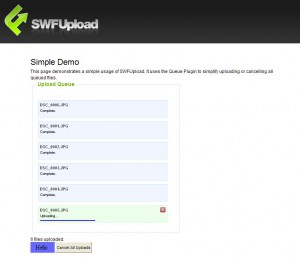
「Simple Upload Demo」を開くと以下のような画面になります。
この画面で「Hello」ボタンを押すと、アップロードするファイルを選択するウィンドウが開きます。このウィンドウで複数ファイルを選択できるので、ファイルを選択してください。
選択後、「開く」ボタンを押すと、すぐにアップロードが始まります。
アップロードの進行状況は「Upload Quere」のところで確認できます。
すべてCompleateになったらアップロード完了です。
が!
どこ探してもアップロードされたはずの画像が見つからない!
それもそのはず。
デモではあくまで動作が見れるだけあって、実際にアップロードされているわけではないからです。
ではアップロードするためにはどうすればよいのか。
「upload.php」を修正する。
「swfupload/demos/simpledemo」フォルダの中にある「upload.php」をテキストエディタで開いてください。
現時点では「upload.php」とは名ばかりのプログラムです。
このプログラムに以下の記述を追加してください。
exit(0);の前に
$upload_path = “アップロード先のパス”;
// Handle the upload
if (!move_uploaded_file($_FILES[“Filedata”][“tmp_name”],
$upload_path . $_FILES[“Filedata”][“name”])) {
header(“HTTP/1.0 500 Internal Server Error”);
}
なお、このプログラムは「cronos feed 2.0::SWFUploadを使ってみる」からいただきました。
$upload_path = “アップロード先のパス”; はアップロード先のフォルダを設定しています。ここで記述したパスと同じ場所にアップロードフォルダを作成してください。(パーミッションに注意)
これで無事複数アップロードするようになりました。





コメント