この記事は公開から1年以上経過しており、内容が古くなっている可能性があります。
2020/9/30
使えなくなってました・・・
再び仕様が変わった模様。
もーーーー!!!
(ここから本文)
ウィジェット的にInstagramのサムネイルが並んでいるサイト、よくありますよね。
ああいうのはInstagramがウィジェットを提供しているわけではなく、APIを使って自分のInstagramから写真データを取得し、整形して表示する必要があります。(Instagramも共有ウィジェットあるんですけどね。あんまり使い物にならないというか…)
その写真データ取得方法については、以前はInstagramAPIというAPIが使用できていたのですが、もう使用できなくなるということ。
というわけで、別の取得方法をここでは説明します。
使用するのは「Instagram Basic Display」というAPI。
・・・なんですが、これがとにかく面倒くさい。
面倒くさいけどこれでやるしかないので(正確には「Instagram Graph API」もあるけど、さらにめんどくさそう)、これを使って写真データを取得するまでの方法を説明します。
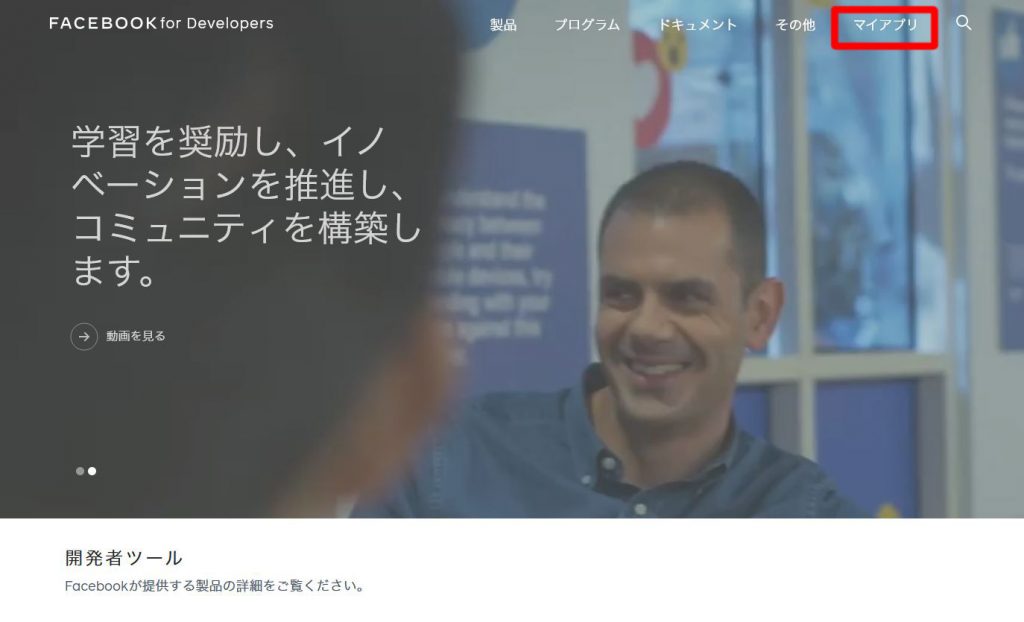
①まずFacebook for Developerへアクセスします。
右上の「マイアプリ」を選択してください。
Facebookにログインしていない場合は、「ログイン」と表示されますので、ここでログインしてください。
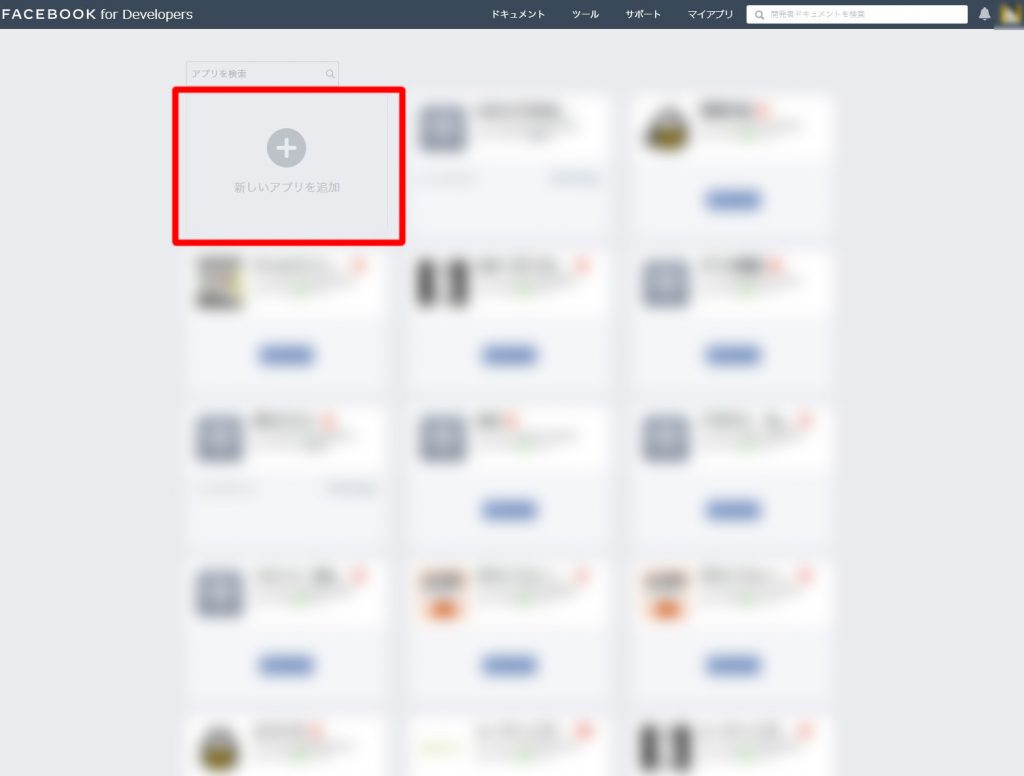
②アプリリストが表示されます。
左上の「新しいアプリを追加」を選択してください。
③新しいアプリIDを作成が開きます。
「表示名」に、任意の名前をつけて、「アプリIDを作成してください」ボタンを押してください。
ここでは適当に「Get My SNS」としました。
ちなみに「Instagram」というワードはなぜか使えませんでした。
セキュリティチェックが挟まりますが、Google Recaptchaにチェックしてそのまま「送信」ボタンをしてください。
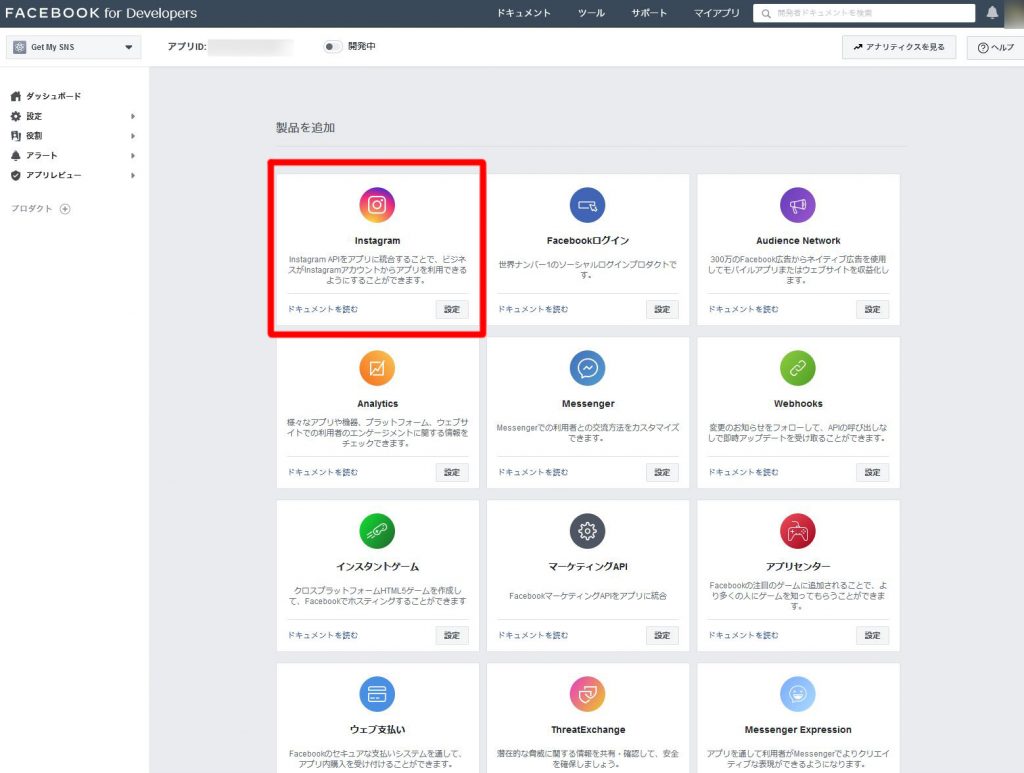
④製品を追加画面が開きます。
左上に「Instagram」が表示されていると思いますので、それを選択してください。
左メニューのプロダクトにInstagramが追加されます。
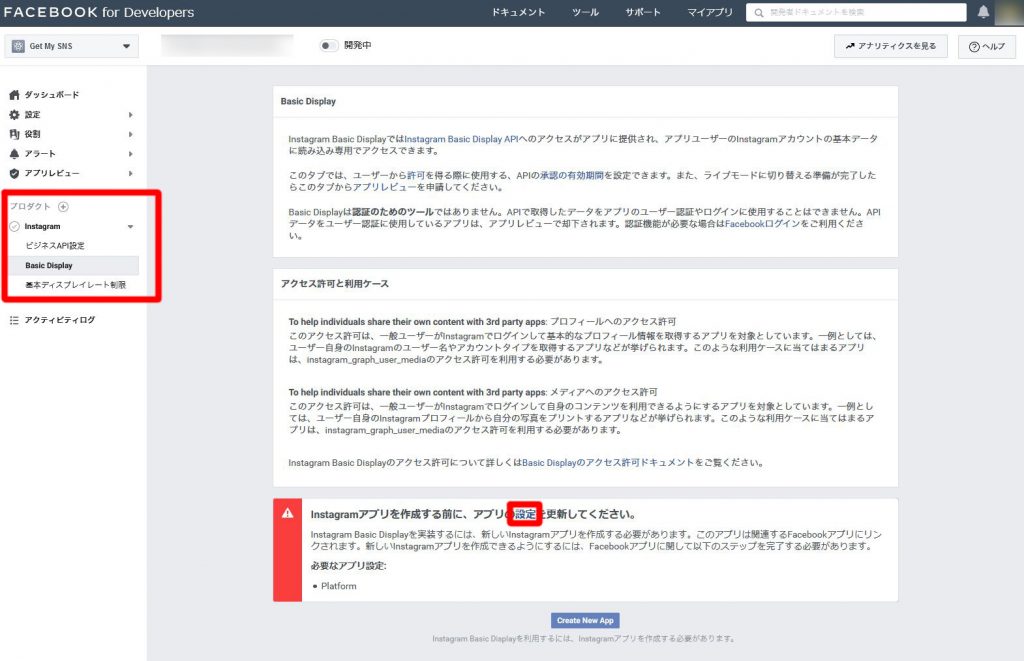
この中に「Basic Display」がありますが、ここを開いても、まだ「Instagramアプリを作成する前に、アプリの設定を更新してください。」と注意書きが表示されてしまいます。
この注意書きの中の「設定」リンクをクリックして、設定画面へ移動してください。
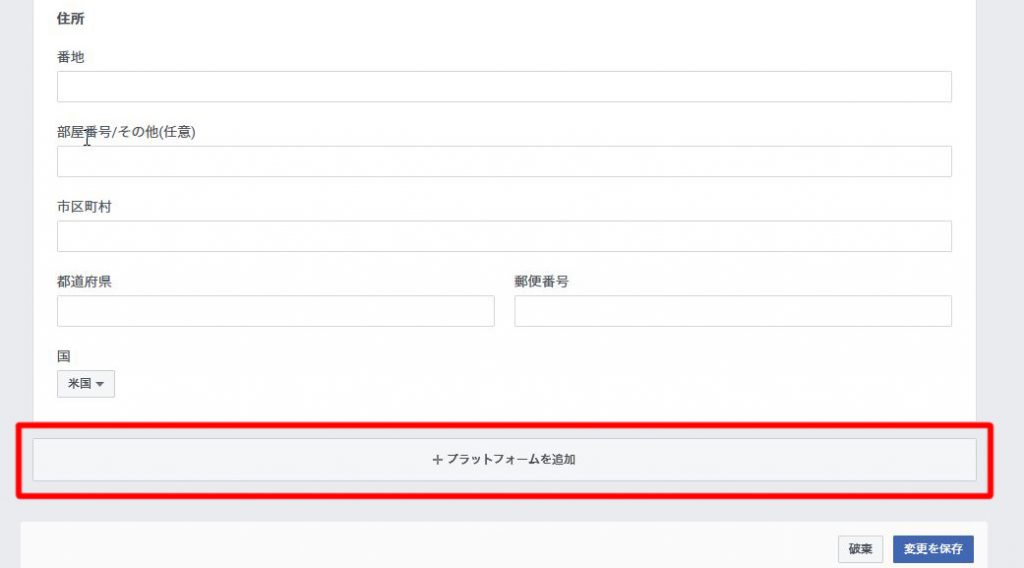
⑤設定>ベーシック画面が開きます。
まず下記3つを設定してください。
- プライバシーポリシーのURL:あらかじめサイトで作成しておき、そのURLを入力してください。
- 利用規約のURL:上記同様、あらかじめ作成しておき、そのURLを入力してください。
- カテゴリ:どれかを選択してください(よくわからないの「ビジネス・ページ」としました)
同じ画面のまま、さらに下に行き「プラットフォームを追加」ボタンを押してください。
「プラットフォームを選択」が開きますので、ウェブサイトを選択してください。
「サイトURL」の入力フィールドが開きますので、ここに自分のサイトのURLを入力してください。
この入力ができたら、右下の「変更を保存」ボタンを押してください。
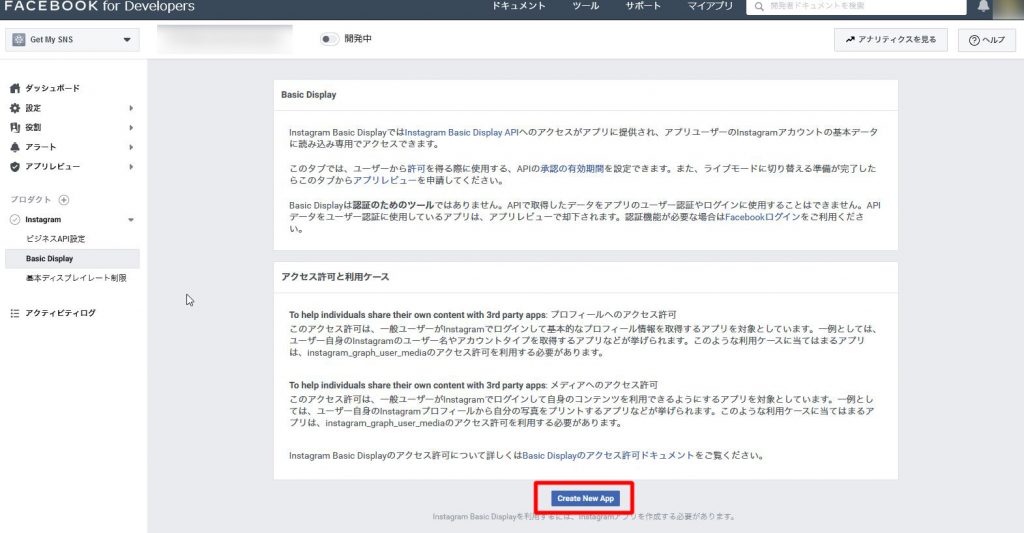
⑥左メニューのプロダクト>Instagram>Basic Displayを選択ください。
先ほどの注意書き(Instagramアプリを作成する前に、アプリの設定を更新してください。)が消えているかと思います。
一番下の「Create New App」ボタンを選択してください。
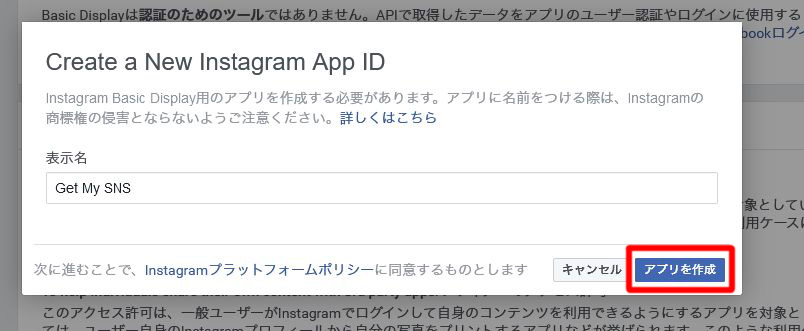
「Create a New Instagram App ID」が開くので、そのまま「アプリを作成」ボタンを押してください。
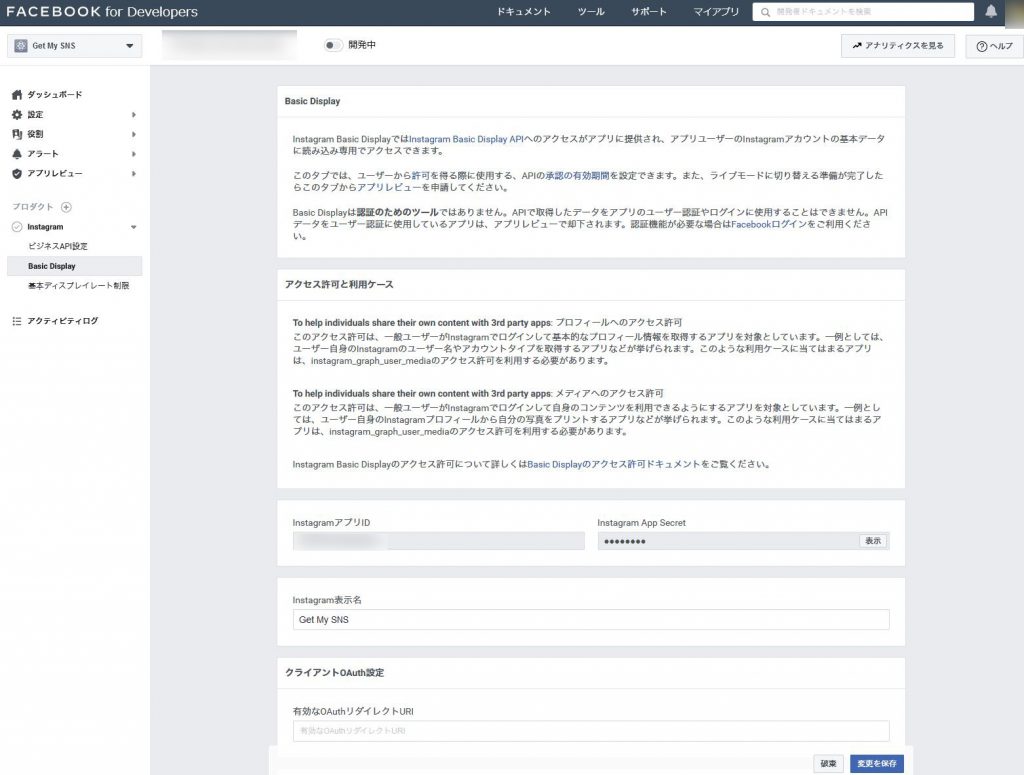
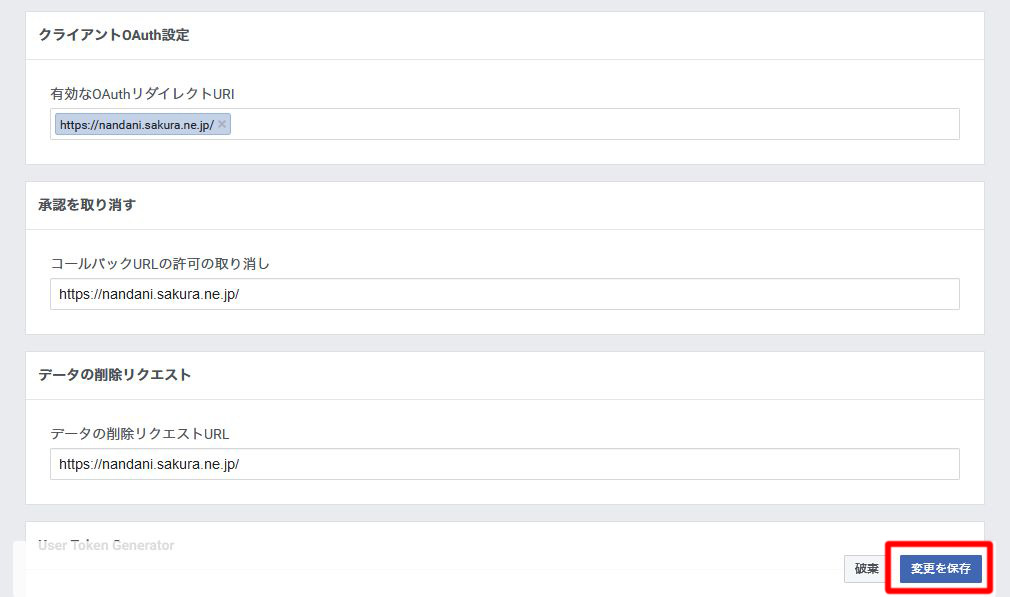
下図のような画面に切り替わります。
画面内にある下記3つを設定してください。
- クライアントOAuthリダイレクトURL:サイトのURL
- 承認を取り消す:サイトのURL
- データの削除リクエスト:サイトのURL
設定が完了したら右下の「変更を保存」ボタンを押してください。
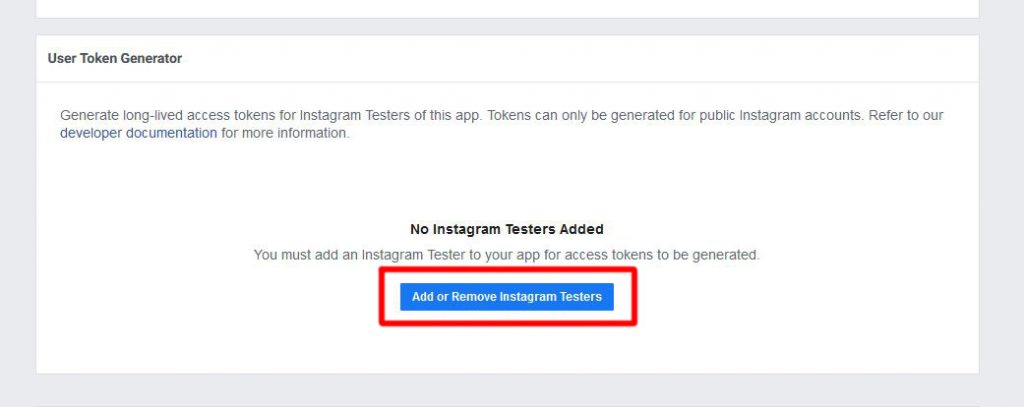
同画面のさらに下の方にある「Add or Remove Instagram Testers」ボタンを選択してください。
⑦役割画面が開きます。
一番下の「Instagramテスター」の「Instagramテスターを追加」ボタンを押してください。
「Instagramテスターを追加」ウィンドウが開きます。
自分のInstagram名で検索して選択し、右下の「送信」ボタンを押してください。
「Instagramテスター」も選択された状態となりました。
この段階ではまだ「承認待ち」です。
⑧次にInstagramを開きます。
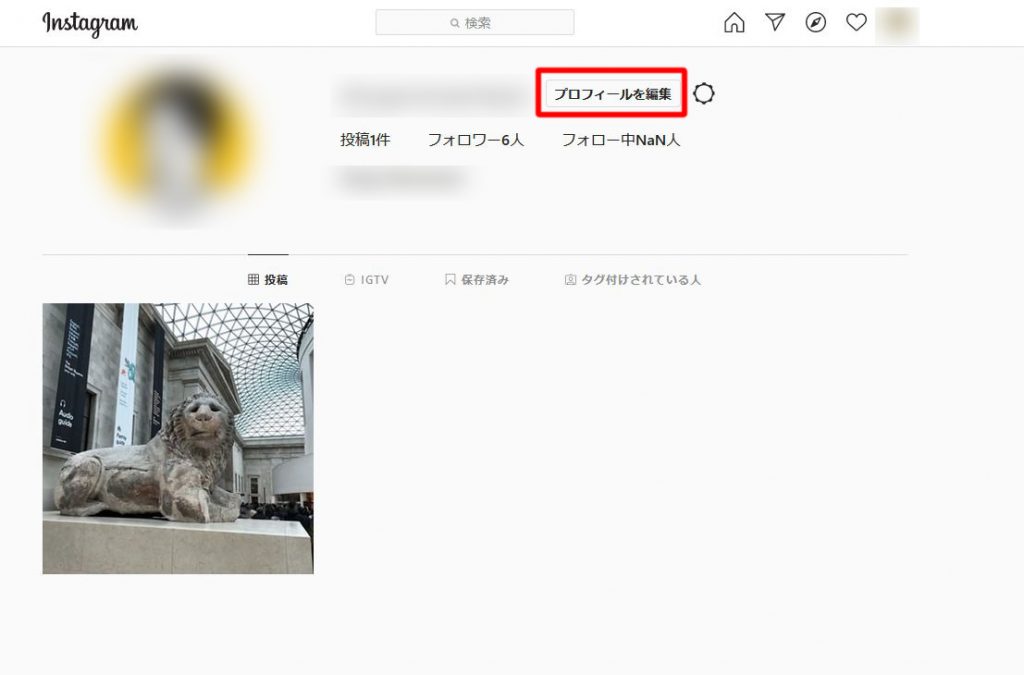
Instagramにログインし、自分のInstagramホーム画面を開いてください。
画面右上にある「プロフィールを編集」を選択してください。
プロフィールが面が開きます。
左のメニューから「アプリとウェブサイト」を選択し、さらに「テスターへのご招待」を選択します。
先ほど、作ったアプリの招待(ここではGet My SNS)が表示されるかと思いますので「承認する」ボタンを押してください。
これでInstagram側での作業は終わりです。
Facebookに戻ります。
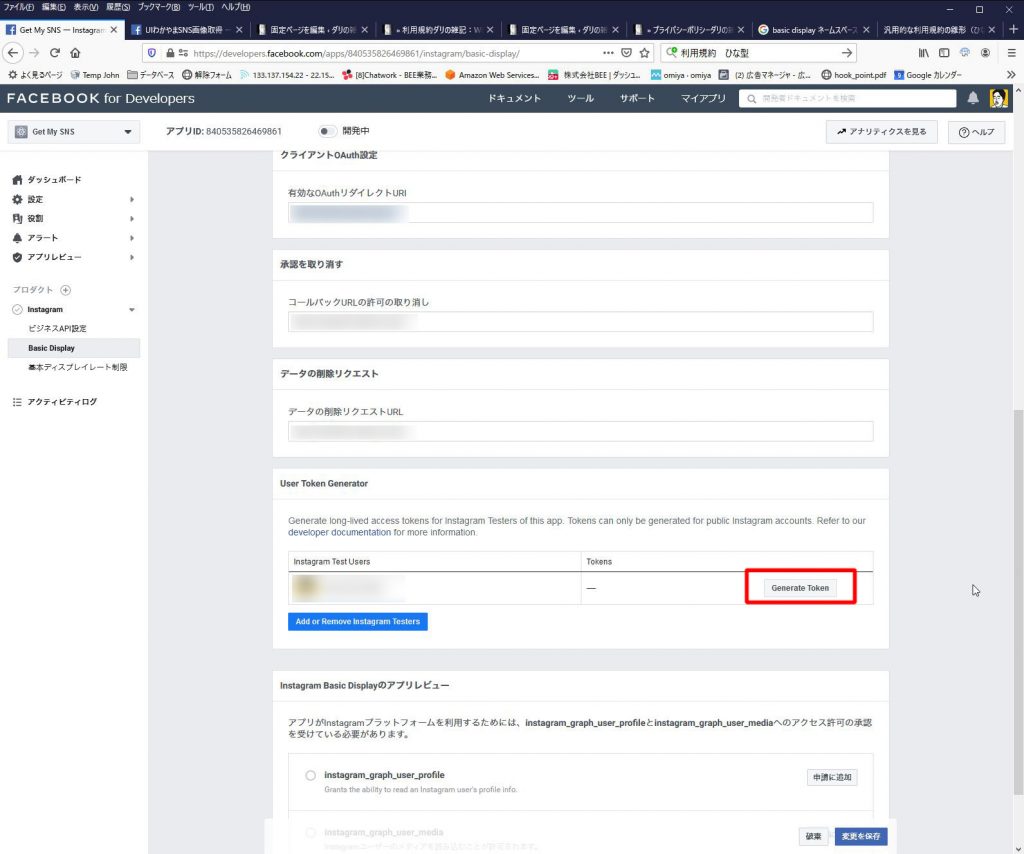
⑨Facebook for Developerに戻り、左メニューのプロダクト>Instagram>Basic Displayを選択ください。
下図のように変わっているかと思います。
「Generate Token」ボタンを押してください。
Instagramのウィンドウが開きます。
「(ユーザー名)としてログイン」ボタンを押してください。
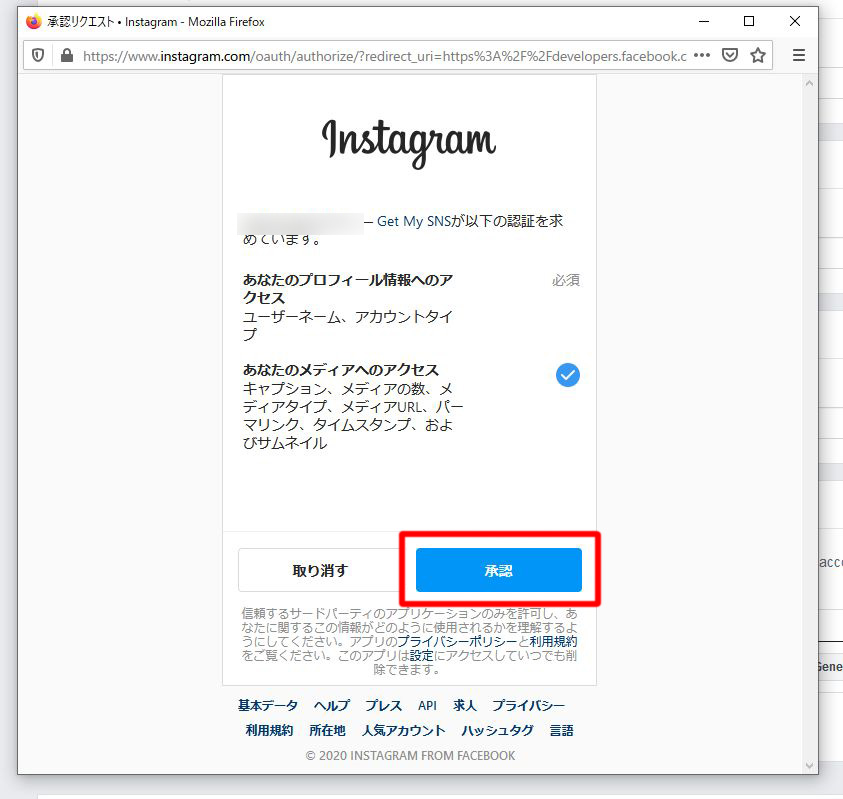
下図のように切り替わります。
内容を確認して「承認」ボタンを押してください。
下図の「I Understand」にチェックを入れて、このトークンをコピーしておいてください。
コピーできたら右下の「Done」ボタンを押してください。
これでようやくInstagramの写真データを取得するためのトークンを取得できました。
長かった・・・
とはいえ、これですら、60日しか持たないらしいので、60日経ったらもう一度トークンを取得し直す必要があるんですけどね・・・
これの「Long-Lived Access Tokens」が今回取得したトークンです。
【記事内容修正 2020/07/02】
プログラム例
写真データを取得するプログラムはこのようになります。
$access_token = "(トークン)"; $url = "https://graph.instagram.com/me/media?fields=id,caption,permalink,media_url&access_token=".$access_token; $curl = curl_init($url); curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); $response = curl_exec($curl); $photo_datas = curl_close($curl);
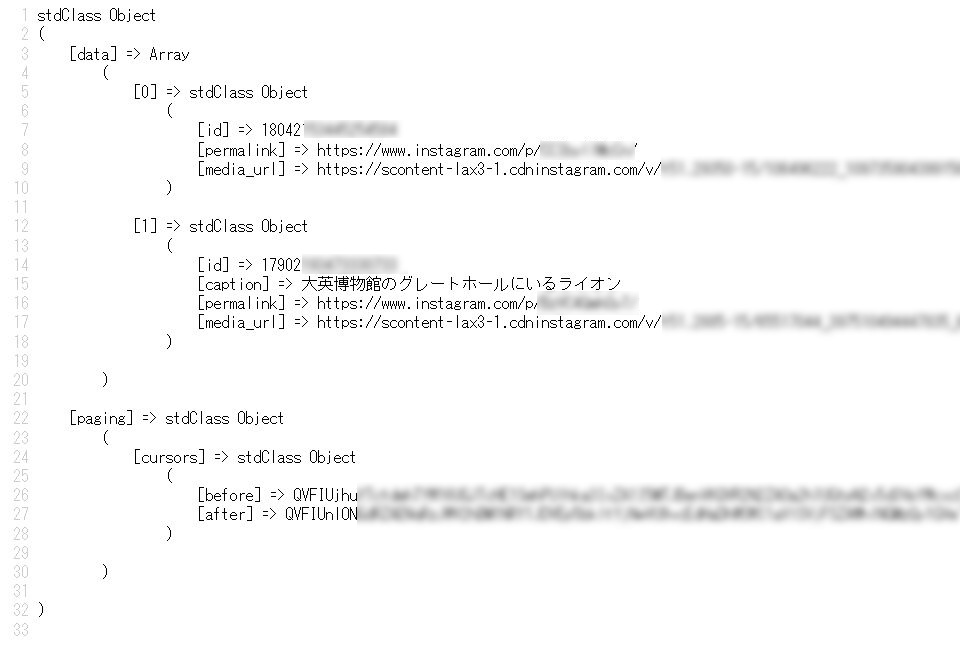
これで、写真のURL等がJSON形式で返ってきますので、$photo_datasの中身をjson_decodeして使用すればOKです。
こんな感じのデータが取得できます。
ただし、この写真データを取得する処理には割と時間がかかります。
そのため、キャッシュを保存しておき、それを読み込んで使用するのが良いです。
そして上記の通り、今回取得したトークンは60日しか使用できません。
しかし、このトークンを使うことによって、さらに延命したトークンを取得することが可能ですので、30日経過したら、トークンを取り直す仕組みも取り入れてみます。
プログラム例2
まず、今回取得したトークンを記述した「token.txt」というファイルを作成してください。
このトークンは、30日ごとに再取得して書き換えます。
なお、トークンの内容を直接ブラウザでアクセスできてはまずいので、「token」というフォルダに作り、その中にアクセス拒否を記述した「.htaccess」ファイルと共に入れておきます。
「.htaccess」ファイルの中身は下記のとおりです。
Order deny,allow
Deny from All
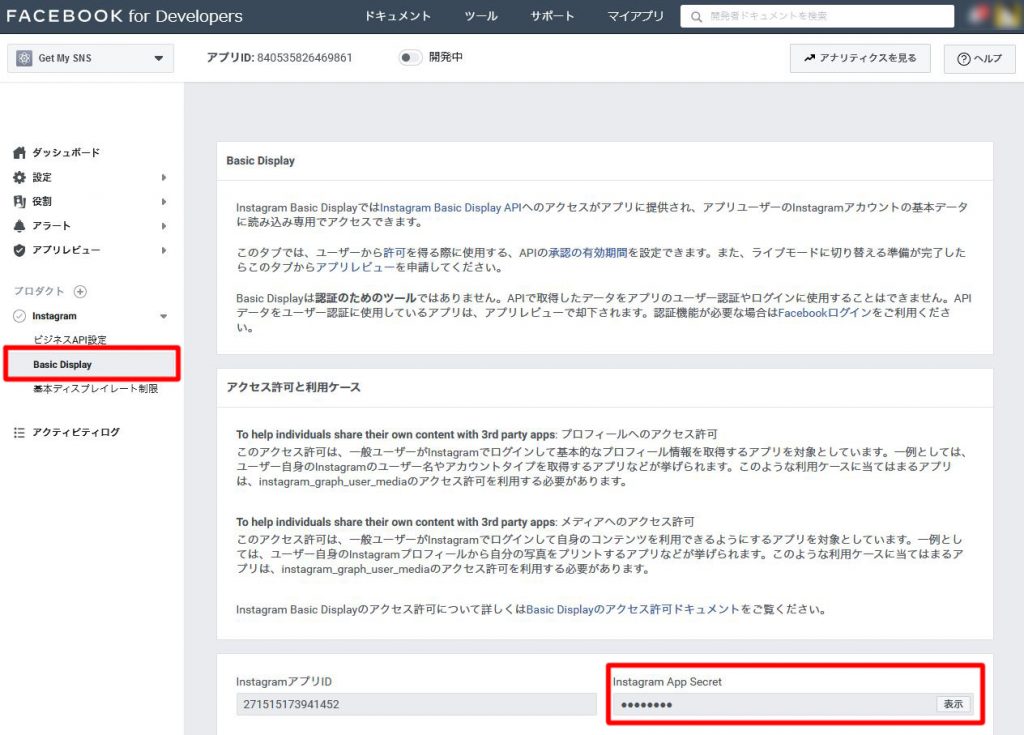
次に、「Facebook for Developer」に戻って、左メニュー>プロダクト>Instagramの「Basic Display」を選択し、「Instagram App Secret」の「表示」ボタンを押して、シークレットキーを取得・コピーしておいてください。
そして下記のようなプログラムを用意します。
ファイル名は「get_photo.php」としました。
2行目の(シークレットキー)に上図で取得したキーを入れてください。
<!--?php
$client_secret = "(シークレットキー)"; //シークレットキー
$token_refresh_time = 60*60*24*30; //トークン再取得の間隔(30日)
$token_file_path = "./token/token.txt";
$photo_data_refresh_time = 60*60*24; //写真データの再取得の間隔(1日)
$photo_data_file_path = "./instagram_api.json";
//保持しているトークンを取得する
$fl = fopen($token_file_path, "r");
$access_token = fgets($fl);
fclose($fl);
//$token_refresh_timeの期間が過ぎたらトークンを再取得する
$refresh = 0;
if(!file_exists($token_file_path)){
$refresh = 1;
}else{
$filemtime = filemtime($token_file_path);
if((time()-$token_refresh_time) --> $filemtime){
$refresh = 1;
}
}
if($refresh == 1){
$url = 'https://graph.instagram.com/access_token?grant_type=ig_exchange_token&client_secret='.$client_secret.'&access_token='.$access_token;
$curl = curl_init($url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($curl);
curl_close($curl);
$decode = json_decode($response, true);
$access_token = $decode["access_token"];
$fl = fopen($token_file_path, "w");
fwrite($fl, $access_token);
fclose($fl);
}
//$photo_data_refresh_timeの期間が過ぎたら写真データを再取得する
$refresh = 0;
if(!file_exists($photo_data_file_path)){
$refresh = 1;
}else{
$filemtime = filemtime($photo_data_file_path);
if((time()-$photo_data_refresh_time) > $filemtime){
$refresh = 1;
}
}
if($refresh == 1){
$url = "https://graph.instagram.com/me/media?fields=id,caption,permalink,media_url&access_token=".$access_token;
$curl = curl_init($url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($curl);
curl_close($curl);
if(!empty($response)){
$fl = fopen($photo_data_file_path, "w");
fwrite($fl, $response);
fclose($fl);
}
}
?>
以上のプログラムファイルの配置はこうなります。
- get_photo.php
- instagram_api.json(自動生成)
- token/token.txt
-
token/.htaccess
「get_photo.php」を定期的にcronでキックするなり、サイトにアクセスがあるたびにAjax Requestでキックするなりすれば、プログラムが実行されて、ひと月ごとにアクセストークンを再取得しつつ、1日おきにキャッシュファイルである「instagram_api.json」を生成してくれます。
あとは、写真データを表示するプログラムで「instagram_api.json」を読み込んで使用すればOK。
終わり!





























コメント
以前こちらの記事を参考させていただきました、ありがとうございます。
一点、長期トークン再取得のコードがうまくいかなかったようなので調べましたところ、
26行目:
$url = ‘https://graph.instagram.com/access_token?grant_type=ig_exchange_token&client_secret=’.$client_secret.’&access_token=’.$access_token;
こちらは短期トークンを長期トークンと交換するために使われるもので、すでに取得済みの長期トークンを更新する場合は以下のものが正しいようです。
$url = ‘https://graph.instagram.com/refresh_access_token?grant_type=ig_refresh_token&access_token=’.$access_token;
こちらでうまくいきましたのでお知らせしたいと思いコメントさせてもらいました。
参考サイト:
https://developers.facebook.com/docs/instagram-basic-display-api/guides/long-lived-access-tokens?locale=ja_JP
参考にさせていただき大変助かっています。
私も長期トークン再取得のエラーで不正なセッションだといわれて、instagram_graph_user_profileのアクセス許可が必要だったらアプリ申請が完了している必要があるのか聞こうと思ってコメント欄を見たら、しんさんのコメントを見つけて、更新することができました!あざーす!