ImageMagickをPHPで使う方法【さくらインターネット】 | ブログトップ | API関連 | JavaScript関連 | PHP関連 | SNS関連 | レーティング機能と「いいね!」を連動させる【Facebook】:STEP2
レーティング機能と「いいね!」を連動させる【Facebook】:STEP1
この記事は1年以上前の記事のため、内容が古い可能性があります。
ここで言うレーティング機能とは
「80人中、60人がいいね!と言っています。」
という機能の事を指します。
独自でこのレーティング機能を作る上で、「いいね!」ボタンを連動させるには、
- 「いいね!」に相対するボタン、つまりBADボタンをつける。(ここでは以降BADボタンのことを「だめだね!」ボタンということにします。)
- 「いいね!」と「だめだね!」ボタンを押した回数を、こちら側が保持する。(※1)
- 「いいね!」または「だめだね!」ボタンが押されたら、そのユーザはそのページの両ボタンを押せなくする。
の3つが必要となります。
※1:Facebookには「だめだね!」ボタンに該当する機能が有りませんので、誰が押したか、何回ボタンが押されたかのデータはこちらが保持する必要が有ります。
なお、WordpressやMTでレーティング機能を設置したい場合はDISQUSというシステムもあるので、そちらを利用したほうが早いかもしれません^^;
作成手順としては
- ログインしているユーザのFacebookIDを取得する機能を設置。
Facebookアカウントをもっていないユーザ、またはFacebookIDを取得するアプリを許可していない場合はボタンを表示しないプログラムを作成。 - 「いいね!」「だめだね!」ボタンが押されたとき、そのデータをcsv形式で保存するプログラムを作成。
- 「いいね!」と「だめだね!」ボタンを設置。
- すでにボタンが押されている場合はボタンを押せなくするプログラムを作成。
なお、1.における「FacebookID」というのは、Facebookにログインする際に使用するIDではなく、Facebook登録時に自動的に連番で割り振られる番号のことです。
「FacebookID」をわざわざ取得する必要がある理由は、
『「いいね!」または「だめだね!」ボタンが押されたら、そのユーザはそのページの両ボタンを押せなくする。』
という点を制御するためです。
「いいね!」ボタンはご存知の通り、一度押したらそのページではもう押せなくなります。しかし「だめだね!」はこちらで用意する機能ですので、誰が押しているかを取得する必要が有ります。
もちろんメールアドレスを入力させるとかIPで制限させるなどの手段も有りますが、ここではFacebookIDを元に制限させる仕様として記述していきます。
■必要条件
- PHP5.2以上が動作するサーバ。
- facebookのアカウントを持っている。
- facebook ディベロッパー登録が完了している。(ディベロッパー登録をしていない方は、こちらのサイトをご参照ください。)
- allow_url_fopenがOnになっている。
- jqueryを使用しますので、あらかじめこちらのサイトからダウンロードを行ってください。
では1.から作成していきます。
1. ログインしているユーザのFacebookIDを取得する機能を設置。
Facebookアカウントをもっていないユーザ、またはFacebookIDを取得するアプリを許可していない場合はボタンを表示しないプログラムを作成。
こちらのページでも書いているとおり、Facebookのユーザ基本データを取得するためには、そのユーザにアプリを許可してもらう必要となります。
■1-1. facebook DEVELOPERSページにてアプリを作成する。
まず、facebook DEVELOPERSページの「アプリ」画面にて、データ取得用のアプリ登録を行います。(ディベロッパー登録をしていない方は、こちらのサイトをご参照ください。)
画面右上にある「+ Create New App」ボタンをクリックしてください。
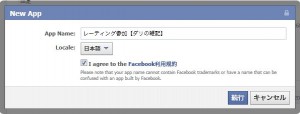
ボタンをクリックするとアプリ名を設定するウィンドウが開きます。
「App Name」にアプリ名を入力してください。ここでは「レーティング参加【ダリの雑記】」という名前にしました。(App Nameはユニークなので、他とかぶらないような名前を付けてください。)
「Locale」は「日本語」を選択、「I agree・・・」にチェックを入れ、「続行」ボタンを押してください。
「続行」ボタンを押すと、次に恐ろしく読みづらいキャプチャ認証画像が出てくるので、そこに書かれてる文字を入力すればアプリが作成され、設定画面が開きます。
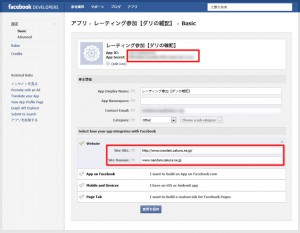
画面下にある「Website」に設置するサイトのURLとドメインを入力してください。
私のサイトを例にとると
Site URL:https://nandani.sakura.ne.jp/
Site Domain:www.nandani.sakura.ne.jp
となります。
「Website」の設定が完了したら「変更を保存」ボタンを押して、設定を保存してください。
なお、画面上部にある「App ID」と「App secret」は後ほど使用しますので控えておいてください。
■1-2. PHPにてFacebookユーザの基本データ取得
ユーザ基本データを取得するプログラムを作成します。
プログラムの作成にはこちらのサイトを参考にさせていただきました。
サンプルコード(step1.php)
<?php
session_start();
$fb_app_id = "App IDをここに入力";
$fb_app_secret = "App Secretをここに入力";
//現在開いているページのURL
$fb_my_url = 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
$fb_my_url_split = explode("?", $fb_my_url);
$fb_my_url = $fb_my_url_split[0];
$fb_code = $_GET["code"];
$fb_user_id = $_SESSION["fb_user_id"];
if(empty($fb_code) && empty($fb_user_id)) {
$fb_get_userdata = "0";
}elseif(!empty($fb_user_id)){
$fb_get_userdata = "1";
}elseif(!empty($fb_code)){
// Facebook側からトークンを取得
$fb_token_url = "https://graph.facebook.com/oauth/access_token?"
."client_id=".$fb_app_id
."&redirect_uri=".urlencode($fb_my_url)
."&client_secret=".$fb_app_secret
."&code=".$fb_code;
$fb_access_token = file_get_contents($fb_token_url);
// トークンを使用して、graph APIから名前を取得
$fb_graph_url = "https://graph.facebook.com/me?".$fb_access_token;
$fb_user = json_decode(file_get_contents($fb_graph_url));
if(empty($fb_user)){
$fb_get_userdata = "0";
}else{
$fb_get_userdata = "1";
$fb_user_id = $fb_user->id;
$_SESSION["fb_user_id"] = $fb_user_id;
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>レーティング機能と「いいね!」を連動させる【Facebook】</title>
</head>
<body>
<?php
//ユーザ基本データが取得できた場合。
if($fb_get_userdata == "1"):
?>
<p>アプリが許可されました!ありがとうございました。</p>
<p>あなたのFacebookIDは「<?php echo $fb_user_id; ?>」です。</p>
<?php
//取得できなかった場合。
else:
//アプリ許可用のURL
$fb_dialog_url = "http://www.facebook.com/dialog/oauth?"
."client_id=".$fb_app_id
."&redirect_uri=".urlencode($fb_my_url);
?>
<p>レーティングに参加するにはFacebookのアカウントが必要です。<br />
またFacebook用アプリの「(アプリ名)」を許可する必要があります。</p>
<p style="margin:5px 0px;"><a href="http://www.facebook.com/index.php" target="_blank">Facebookアカウントを取得する</a> | <a href="<?php echo $fb_dialog_url; ?>">アプリを許可する</a></p>
<?php endif; ?>
</body>
</html>
04・05行目に、「1-1. facebook DEVELOPERSページにてアプリを作成する。」で取得した「App ID」と「App secret」を入力してください。
07~10行目:現在開いているページのURLを取得します。アプリ認証後戻ってくるURLとして使用されます。なお後々「いいね!」ボタンでも使用するので、「?~」というGET引数は取り除くようにしています。
21~39行目:アプリが許可されている場合、ユーザの基本データ、中でもFacebookIDを取得します。
52~73行目:FacebookIDが取得されていない場合は、Facebookのアカウント登録とアプリの許可を促す文章を表示し、取得できている場合は、サンクスメッセージを表示します。
※なお、FacebookIDはセッションで保持される仕様にしているため、一度アプリを許可するとブラウザを閉じない限り、STEP2~4の「サンプルコードの実行例」でもアプリ許可状態が持続されます。
う~ん。
予想以上に長くなってしまったので記事を分けます。
nandani | 2011年08月27日 | コメント(0) | トラックバック(3) | API関連 | JavaScript関連 | PHP関連 | SNS関連
トラックバック
トラックバックURL
トラックバック一覧
[...] < レーティング機能と「いいね!」を連動させる【Facebook】:STEP1 | ブログトップ | API関連 | JavaScript関連 | PHP関連 | [...]
[...] | ブログトップ | API関連 | JavaScript関連 | PHP関連 | [...] 3. レーティング機能と「いいね!」を連動させる【Facebook】:STEP1 | ダリの雑... | 2011年08月27日 7:18 PM [...] STEP1|STEP2|STEP3|STEP4 [...]
[...] STEP1へ|STEP2へ|STEP3へ|STEP4へ [...]




コメントする
※メールアドレスが公開されることはありません。