WEB関連全般
Google Chromeでチェックボックスが表示されない
Google Chromeで、なぜがチェックボックスが表示されない現象発生したのでメモ。
原因はスタイルに
-webkit-appearance: none;
が記述されていたから。
これを消したら、表示されました。
参考サイト
総合管理者 | 2015年07月30日 | コメント(0) | トラックバック(0) | CSS関連
メニューをカスタマイズ(WordPress)
WordPressの外観>メニューで作ったメニューは、wp_nav_menu関数で簡単出力されます。
階層も反映されてて便利なのですが、どうしてもこの関数は実現できないことが発生したため、独自に関数を作ることにしました。
メニューをデータを取得するには、wp_get_nav_menu_itemsを使用して配列で取得します。
ただし階層構造にはなってません。
なので、以前の記事「WordPressのサイトマップを作る【プラグインなし】」を参考に、階層構造で作り直して出力します。
function my_wp_nav_menu($menu_type, $menu_item_parent = 0, $ul_use_flag = 0){
$return = "";
$menu_items = wp_get_nav_menu_items('main_navi');
$menu_trees = array();
if($menu_items){
$exist_flag = 0;
foreach($menu_items as $menu_item){
//親が引数($menu_item_parent)と同じもののみ
if($menu_item_parent == $menu_item->menu_item_parent){
if($exist_flag == 0){
if($ul_use_flag == 1) $return .= '<ul class="sub-menu">'."\r\n";
$exist_flag = 1;
}
//リンクの開き方
$target = '';
if($menu_item->target){
$target = 'target="_blank"';
}
//class
$class = 'menu-item';
if($menu_item->classes[0]){
$class .= ' '.implode(" ", $menu_item->classes);
}
//title要素
$attr_title = '';
if($menu_item->attr_title){
$attr_title = 'title="'.$menu_item->attr_title.'"';
}
$return .= '<li class="'.$class.'"><a href="'.$menu_item->url.'" '.$target.' '.$attr_title.'>'.$menu_item->title."</a>";
$return .= my_wp_nav_menu($menu_type, $menu_item->ID, 1);
$return .= '</li>'."\r\n";
}
}
if($exist_flag == 1){
if($ul_use_flag == 1) $return .= '</ul>'."\r\n";
}
}
return $return;
}
使用する場合は以下の通り
<ul>
<?php echo my_wp_nav_menu('main_navi'); ?>
</ul>
これで大体wp_nav_menu関数の標準設定と同じ挙動となります。
再帰のたびに、wp_get_nav_menu_itemsで全部取りなおすので、あんまり効率は良くないですが、とりあえずこれで改造し放題です。
総合管理者 | 2015年07月08日 | コメント(0) | トラックバック(0) | CMS関連 | PHP関連
投稿件数が0件の時、archive.phpでpost_typeを取得する方法
投稿件数が0件のカスタム投稿ページを開いた場合、archive.phpでは、get_post_type()の返り値がfalseとなり、post_typeが取得できません。
その場合は、
get_query_var('post_type')
で取得できるようになります。
こういうケースは結構あるので、get_post_type()ではなくこっちで取得するようにしたほうが良いですね。
参考サイト
総合管理者 | 2015年07月02日 | コメント(0) | トラックバック(0) | CMS関連
Facebook Developersでアプリを登録する。
以前使用していた時から結構インターフェースが変わったので、改めて登録方法。
https://developers.facebook.com/
にアクセスします。
上のメニューから「My Apps」を選択します。
登録済みのアプリ一覧が表示されます。
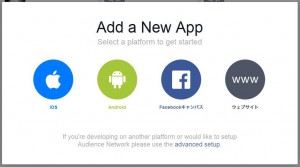
右上の「Add a New App」ボタンをクリックします。
どのアプリを作るか選択します。
今回はPage Plugin用のアプリを作りたいので、ウェブサイトを選択します。
アプリ名を入力します。
アプリ名を入力すると、下図のようになります。
Create New Facebook App IDボタンをクリックします。
カテゴリを選択して、右下の「Create App ID」ボタンをクリックします。
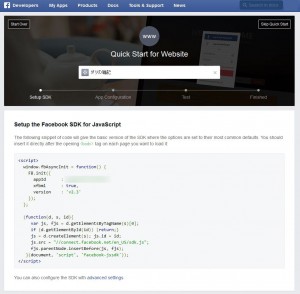
下図のような画面になります。
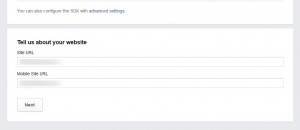
少し下に行くと、Tell us about your websiteというフィールドがあります。
Site URL と Mobile Site URLを入力し、Nextボタンをクリックします。
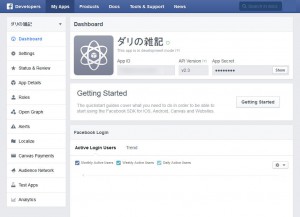
下図のような画面になります。
さらに下へスクロールするとフィニッシュです。
さて、このままでは、まだアプリとしては非公開状態です。
Page Pluginのコード取得時に、このアプリを選択しても
This app is in Development Mode and not available publicly.
公開モード can be enabled in the App Dashboard.
というエラーメッセージが表示されてしまいます。
公開状態にするには、まずメニューからMy Appsを選択し、登録されているアプリ一覧を表示します。
新規登録したアプリを選択します。
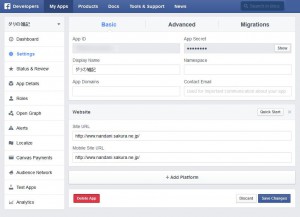
左メニューからSettingsを選択します。
「Basic」タブブロックの右下にある「Contact Email」にメールアドレスを入力し、「Save Changes」ボタンをクリックします。
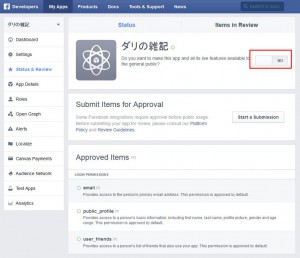
左メニューの「Status & Review」を選択します。
上図の赤枠部分をクリックし、Yesにします。
クリックすると、下図のようにメッセージが表示されるので、承認をクリックします。
以上で、公開状態となり、使用できるようになります。
総合管理者 | 2015年04月30日 | コメント(0) | トラックバック(0) | API関連 | アプリ関連
Like Boxもうすぐ終了 Page Pluginへ乗り換え
FacebookのLike Boxも、もうすぐ終了するそうです。
FacebookのLike Boxは2015年6月23日で終了。Page Pluginに変わります
代わりに提供されている「Page Plugin」へ乗り換えます。
https://developers.facebook.com/docs/plugins/page-plugin
へアクセス。
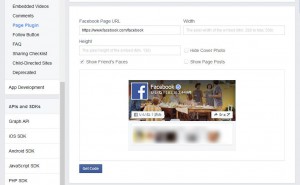
下図のブロックで
- Facebook Page URL
- Width
- Height
- Hide Cover Photo
- Show Page Posts
- Show Friend's Faces
を設定します。
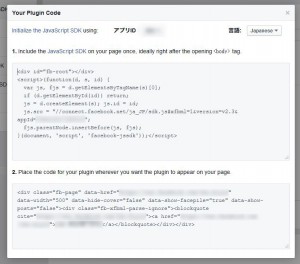
最後にGet Codeボタンをクリックして、コードを取得します。
ほぼLikeboxの時と変わりませんが、問題点として、
- Widthの最小値(280px)および最大値(500px)が決まっている。
- Heightの最小値が決まっている。
という点があります。
特にWidthの最小値・最大値が決まっているのは痛いです。
サイドバーに持ってくるにも、メインブロックに持ってくるにも何とも半端でどうしたものか。
このあたりのサイズが最近の流行なんですかね?
追記
あれ?この記事読み返してたら、いいね!も昔のコード使えなくなるみたいじゃん。
FacebookのLike Boxは2015年6月23日で終了。Page Pluginに変わります
マジかよ・・・
総合管理者 | 2015年04月30日 | コメント(0) | トラックバック(0) | API関連 | SNS関連
RSS Graffiti本日終了 dlvr.itへ乗り換え
WordPressやMovable Type、なんでもいいのですがRSSが出力できれば、それを元にFacebookへ投稿できる「RSS Graffiti」が本日、2015年4月30日をもって終了するそうです。
ということで、急いで乗り換え。
色々候補は有ったのですが、最終的に「dlvr.it」を使うことにしました。
まずは、アカウントを作成します。
右にある「Sign up」ボタンをクリックして、アカウントを作成してください。
FacebookやTwitterアカウントを持っている場合は、それでもログイン可能です。
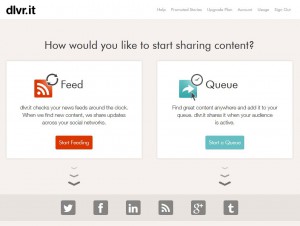
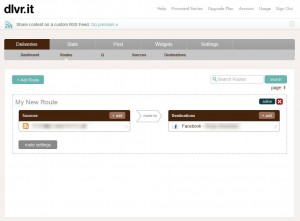
アカウント作成、またはログインが成功すると、下図の画面になります。
How would you like to start sharing content?
左の「Start Feeding」ボタンをクリックします。
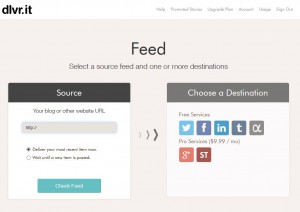
左の「Source」にフィードのURLを入力します。
Your blog or other website URLと書いてますがフィードのURLです。
例:https://nandani.sakura.ne.jp/feed
ラジオボタンでは、次からの投稿を反映させたい場合は、「Wait until a new item is posted.」を選択してください。
URLの入力が成功すると、自動的に正常なURLかどうかを判断して、右の「Choose a Destination」のボタンを選択できるようになります。
今回はFacebookへの投稿なので、Facebookボタンをクリックします。
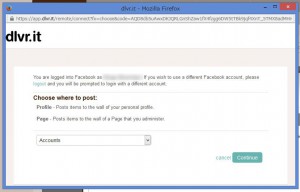
Facebookログイン画面がポップアップウィンドウで開きますので、Facebookへログインしてください。(すでにFacebookへログインしている場合は、次へ)
一番最初の登録の場合、dlvr.itからFacebookへのアクセスを許可してよいかという画面が開きますが、許可していってください。
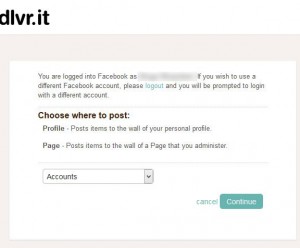
最終的に下図の画面になります。
プルダウンで、どのタイムラインに投稿するかを選択してください。
Facebookページの権限を持っている場合は、それも選択可能です。
プルダウンを選択したら「Continue」ボタンをクリックしてください。
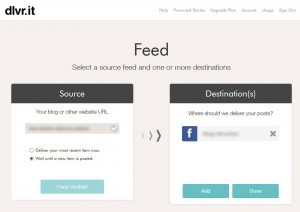
最後の画面になります。
右下の「Done」を選択してください。
登録が成功すると、下図のメッセージが開きます。
以上が最初の登録です。
2回目以降の新規登録
2回目以降の新規登録は左上の「+ Add Route」ボタンから登録します。
微妙にインターフェースが変わりますが、やることはほぼ同じです。
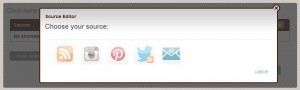
左の「Source」の「+ Add」ボタンをクリックします。
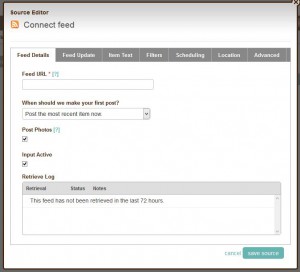
フィードボタンをクリックします。
Feed URLを入力し、どのタイミングからタイムラインに投稿するかをプルダウンで選択します。
「save source」ボタンをクリックします。
続いて右の「Destinations」の「+Add」ボタンをクリックします。
「Facebook」ボタンをクリックします。
「Connect to Facebook」ボタンをクリックします。
※ログイン中の場合は、自動的にログインしているFacebookのアカウントで上記の画面となります。
プルダウンで投稿先タイムラインを選択し、「Continue」ボタンをクリックします。
最後に「Save」します。
同じタイムラインに複数のフィードを登録する場合
同じタイムラインに複数フィードを登録する場合は、すでに登録済みの「Source」の「+Add」から片側のみを登録します。
複数登録されるとこんな感じになります。
総合管理者 | 2015年04月30日 | コメント(0) | トラックバック(0) | API関連 | SNS関連
キーボードの入力モードが違う・・・!
たまにお客様のPCで作業をする際、かな入力モードになっていたり、NumLockがかかっていたりすることがあります。
自分のPCではローマ字(または英数字)入力固定なので、こんな時どうすればいいか固まってしまうことがあります。
ということで、切り替え方法。
- かな入力とローマ字切り替えを行う場合は、
Alt + カタカナ・ひらがな・ローマ字 キー
で切り替えることができます。 - NumLockがかかっている場合(mキーが0になったりする場合)は、右上くらいにあるはずのNumLk(NumLock)キーを押すことによって元に戻ります。
総合管理者 | 2015年04月17日 | コメント(0) | トラックバック(0) | OS関連
Windows8.1のタスクバーがフリーズしまくる
Windows8.1でタスクバーのものを操作しようとすると、フリーズしまくりです。
いろいろとパフォーマンスを上げる設定をしてもダメ。
つい最近ブルースクリーンが出て、メモリとかがやばいんかなと思っていたら、どうもそうじゃなく、先週くらいのWindows updateが原因っぽい。
参考元:エクスプローラーやタスクバーが固まる・異常に重くなる問題2015年3月
該当のパッチを削除するとうまくいくかもしれないらしいけど、セキュリティにも問題が起こるかもしれないとのこと。
マジ勘弁・・・
総合管理者 | 2015年03月15日 | コメント(1) | トラックバック(0) | OS関連
wp_list_categories・get_categoriesでデータが取得できない
WordPressであり、Wordpressとは関係ない話。
WordPress管理画面の「カテゴリー」画面で、カテゴリー一覧にまったく表示されない現象になってしまいました。
wp-config.phpでデバッグをtrueにしても、Noticeが並ぶだけで何もエラーは表示されない。
フロントエンドでも、wp_list_categories・get_categoriesが使えない状態に。
これまでの経験でいえば、カテゴリーの並び替え系プラグインが原因で、一度並び替えを行って保存すると直ることが多いのですが、今回はそれでも直らない。
仕方ないので、Wordpress本体の中身を追っていくうち、wp-includes/taxonomy.phpの中にあるfunction get_termsにSQLが書かれていたので、出力して、phpMyAdminで実行したところ、以下のエラーが表示されました。
Got error 28 from storage engine
調べてみたところ、サーバの容量が不足していると起こる現象のようです。
参考元:MySQLで「Got error 28 from storage engine…」と出るときの対処法
Tera Termで「df -h」を実行したところ、確かに100%になってました・・・
クライアントのサーバなので、勝手にファイルを削除するわけにもいかないから、とりあえず削除してよいか問い合わせているところ。
まさかこんなところが原因とは。
プラグインやテーマが原因かと思って、切ったりつけたり編集したり、無駄に時間食った・・・
総合管理者 | 2015年03月15日 | コメント(0) | トラックバック(0) | CMS関連 | DB関連 | サーバー関連
趣味・日常版のブログをこっちのサーバーへ引っ越しました
総合管理者 | 2014年12月30日 | コメント(0) | トラックバック(0) | News & Topics