MT5でモブログくん
モブログをするために、モブログくんに登録しようとしたところ、ちょっと詰まってしまったのでメモ。
手順
- MTにてユーザを作成する。(すでに作成済みのユーザーをモブログに登録したい場合はスルー)
- ログアウトし、1.で作成したユーザでログインし直す。
- 右上のユーザー名部分をクリックし、「ユーザー情報の編集」画面を開く。
- 「Webサービスパスワード」の「内容を表示」をクリックし、パスワードをメモする。
- モブログくんのサイトにアクセスし、右上の「使い方はこちら」をクリックする。
- 以下を入力する。
〇XML-RPC エンドポイント
http://(MTの設置フォルダ)/mt-xmlrpc.cgi
〇ユーザーネーム
MTの「ユーザー名」
〇パスワード
4.でメモした「Webサービスパスワード」 - 後は任意に・・・
詰まった部分は、主に2.と6.です。
「Webサービスパスワード」は総合管理者権限ですら、他のユーザのものは見れない仕様のようで、一度モブログに登録したいユーザーでログインし直す必要があります。
そしてモブログくんにおけるパスワードとは、MT5(多分MT4でも)の場合はこの「Webサービスパスワード」にあたります。
参考サイト
nandani | 2013年01月17日 | コメント(0) | トラックバック(1) | CMS関連
Gmailの2段階認証について
最近Googleアカウントが乗っ取られる事件が多発しているようで、Googleは2段階認証プロセスを推奨しているようです。
自分も早速行ったのですが、Google Appのヘルプに載っている、
- Google Apps の Gmail アカウントにログインし、右上にある [設定] をクリックします。
- [アカウント] タブで [Google アカウントの設定] をクリックします。
- [セキュリティ] で 2 段階認証プロセスの横にある [編集] をクリックします。
- 2 段階認証プロセス ガイドの手順に従って 2 段階認証プロセスの設定を行います。
の「セキュリティ」が見当たらない・・・
Googleの仕様変更で、実際はGoogleのアカウント編集画面にあります。
手順は以下の通り。
- Googleサイトを開く(Google関連のページならどこでもいいですが、とりあえずGoogleのトップページ)
- ログインしていない場合は右上の「ログイン」ボタンからログインする。
- 右上にある自分のアイコンをクリックし、「アカウント」をクリック。
- 左メニューの「セキュリティ」をクリック。(https://www.google.com/settings/security)
- 2 段階認証プロセスの「編集」ボタンをクリック。
- パスワード入力画面になるのでパスワードを入力。
- 「パスワードと端末で受け取ったコードを入力してログインします」という画面になるので、「設定を開始」ボタンをクリック。
- 携帯電話のメールアドレスを入力する画面になるので、メールアドレスを入力し、「コードを送信」ボタンをクリック。
- 「コードを記載したテキスト メッセージを xxxxx宛てにお送りしました」画面になるので、携帯に送信されてきた確認コードを入力する。
- 「信頼できるパソコンとして登録すると、そのパソコンではログインするたびに確認コードの入力を求められることがなくなります。」画面になるので、自分専用パソコンの場合は、「このパソコンを信頼できるパソコンとして登録する」にチェックを入れた状態で「次へ」をクリック。
- 「2 段階認証プロセスを有効にする」画面になるので「確認」ボタンをクリック。
以上で完了です。
なお、携帯電話の受信設定を強にしている場合(PCからのメールは受け付けないなど)は、受信できないので注意してください。
nandani | 2012年12月28日 | コメント(0) | トラックバック(0) | アプリ関連
【WordPressメモ】カテゴリー(タクソノミー)のURLを取得する
通常のカテゴリーのURLを取得する場合は
get_category_link('カテゴリーID');
カスタムタクソノミーの場合は
get_term_link('タクソノミーのスラッグ','タクソノミー名');
となります。
本来「タクソノミーのID」でも取得できるはずなんですが、なぜかエラーしか返ってきませんでした。(バージョンは3.4.2)
なお、通常のカテゴリーの場合でも
get_term_link('カテゴリーのスラッグ','category');
で取得できます。
nandani | 2012年12月27日 | コメント(0) | トラックバック(0) | CMS関連
カスタムフィールドの値が空だと、meta_queryの条件に引っかからない【WordPress】
バージョンによるバグらしいけど、一応メモ。
「カスタムフィールドテンプレート」で
[test_field]
type=checkbox
value=true
のようなフィールドを追加し、次にテンプレートのquery_postsで
$query = array( array( 'key' => 'test_field', 'value' => 'true', 'compare' => '!=', 'type' => 'CHAR' ) ) );
こんな感じの条件文(つまりtest_filedにチェックが入ってない場合)を書いたところ、一向にヒットしませんでした。
もちろん、チェックが入っていない記事は存在します。
逆に
$query = array( array( 'key' => 'test_field', 'value' => 'true', 'compare' => '=', 'type' => 'CHAR' ) ) );
だと、チェックが入っている記事がちゃんと表示されました。
どうもvalueが空状態だと条件にヒットしなくなるバグが3.1のころにあったみたいです。
それは3.2で正常に戻ったそうなんですが、自分が使っているのは3.4.2・・・
バグ復活といったところでしょうか。
解決方法につきましては、以下のサイトで紹介されておりました。
WordPress3.1系:meta_queryでvalueが空の時の対処法 | ライ麦畑でつかまえられて、思わず出たオナラが案外フローラルだった感動を貴方にも。
他にもラジオボタンやプルダウンにして、絶対に値が入るようにするなどの方法を取るという手もあります。(自分はソースを変えるのが面倒だったので、この方法で回避しました。)
nandani | 2012年12月18日 | コメント(0) | トラックバック(0) | CMS関連
iOS向けのGoogleMapついに帰還!
iOS向け(正確にはiPhoneとiPod touch向け)のGoogle Mapがついに帰ってきました。
Apple Storeで「Google Map」と検索すると出てきます。
iPad向けはまだ提供されていませんが、一応iPhone用のをインストール可能。
しかし、フルスクリーン表示は無理で、iPhoneのエミュレーターみたいな画面で表示されます。(小さい。でもAppleのよりかなりマシ。一応2倍表示もあるし。)
参考サイト
nandani | 2012年12月14日 | コメント(0) | トラックバック(0) | アプリ関連
【WordPressメモ】ブログ記事IDからカテゴリー(タクソノミー)情報を取得する
よく使用するけど、よく忘れてしまうやり方のメモ。
ブログ記事IDから、そのブログ記事が所属するカテゴリーの情報を取得する方法です。
通常のカテゴリーならば
$get_the_category = get_the_category("ブログ記事ID");
でOKです。
カスタムタクソノミーの場合は
$get_the_terms = get_the_terms("ブログ記事ID", "タクソノミー名");
となります。
最近はよくカスタムタクソノミーを使うようになったので、これを呼び出す方法を忘れてしまうんですよね~。
参考サイト
nandani | 2012年12月13日 | コメント(0) | トラックバック(1) | CMS関連
Mediaboxでエラー
現象がニッチすぎて需要があるかどうかは分からないけど、つまったので一応メモ。
Lightbox系javascript「Mediabox」でIE8にてうまく動作しない現象が発生しました。
IE Testerで実行したところ、
container = new Element("div", {id: "mbContainer"}).inject(center, "inside");
部分でエラーが発生しているらしい。
記述自体は他のサイトを作成したときに使った記述をそのまま持ってきたのに(もちろんそのサイトではIE8以下でも正常に動作してます)おかしいな~と思っていたら、HTMLの記述に問題がありました。
id="container"というIDを全く関係ないdivタグに使ってたせいで、干渉しエラーが発生してしまっていたようです。
これを別のID名に変更したところIE8以下でも動作するようになりました。
う~ん、ニッチすぎる^^;
nandani | 2012年10月30日 | コメント(0) | トラックバック(0) | HTML関連 | JavaScript関連
TwitterのAPIの仕様変更
Twitterのタイムラインを
http://twitter.com/statuses/user_timeline.xml?id=(アカウント名)
でデータ取得していたのですが、仕様変更に伴い上記では取得できなくなったです。
調べたところ、URLにバージョン情報を含まないといけなくなったみたい。
以降は
http://api.twitter.com/1/statuses/user_timeline.xml?id=(アカウント名)
で取得するようにしましょう。
参考サイト
Twitter APIの仕様変更によってあちこちのアプリでエラーが出てるみたいなので、その対処方法の話。 » とりあえず9JP
Twitter REST APIでタイムラインを取得して、Twitter-text-phpでアンカー表示 | はるる*Weblog
nandani | 2012年10月15日 | コメント(0) | トラックバック(0) | API関連 | PHP関連
共有SSL(共用SSL)でContact Form 7
共有SSL(共用SSL)が安全かどうかは置いておいて、とりあえず実現させなければならない場合がある。
そんな場合の対処法です。
まずは
【WordPress】共有SSLでプラグインContact Form 7を運用する方法
を参考に、Contact Form 7の一部を修正します。
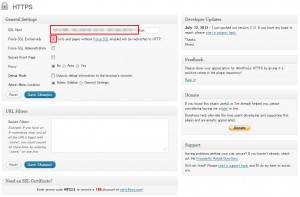
次に、プラグイン「WordPress HTTPS」を追加し、設定画面で
- 「SSL Host」に共有SSLのベースURLを入力。
https://secure***.sakura.ne.jp/www.nandani.sakura.ne.jp
というように「共有SSL用のURL/ドメイン」の場合や
https://www.nandani.sakura.ne.jp
の「https://初期ドメイン」の場合など、このあたりはサーバによります。 - 「Force SSL Exclusively」にチェック
と設定します。
最後にお問い合わせフォームを設置している投稿(or固定ページ)の編集画面にて「Secure post」にチェックを入れます。
これで共有SSLでもContact Form 7が利用できるようになりました。
ただ、こちらの方法は割と強引に共有SSLに対応させているので、適応させる場合は自己責任でお願いします。
nandani | 2012年09月18日 | コメント(0) | トラックバック(0) | CMS関連
MP4(H.264)の動画でクロスブラウザ
メモ
MP4(H.264)動画をHTMLに埋め込む場合、下記のようにvideoタグで埋め込むことになるかと思います。
<video src="video.mp4" width="320" height="200" controls preload></video>
が、ブラウザによってはH.264をサポートしていなかったり(Firefox)、そもそもvideoタグが利用できなかったり(IE8)で、結局はそれぞれのブラウザ用の動画を用意したり、タグを振り分ける必要がありました。
しかし、それを一気に解決する方法がこちらのサイトに書かれておりました。
IE8でHTML5のvideoタグを使う方法 - [Swb:]渋谷に住むWEBデザイナの備忘録
やり方はとにかく簡単!
- スクリプトをダウンロード&解凍。
- apiフォルダのみサーバに丸ごとアップロード。
- head内に<script src="(apiフォルダのアップロード先)/html5media.min.js"></script>を記述。
- 普通にvideoタグを書く。<video src="video.mp4" width="320" height="200" controls preload></video>
これだけ。
これでIE8、Firefoxでも再生可能となりました。
もともと再生可能なブラウザもありますが、以下のブラウザで再生が確認されました。
- IE8・IE9
- Firefox
- Chrome
- Safari(Windows・Mac・iPad・iPod touch)
- Androidのブラウザ
nandani | 2012年09月07日 | コメント(1) | トラックバック(0) | HTML関連 | JavaScript関連