画面が上下反転
自分のでは無いですが、会社のパソコンの1台がなぜか上下反転してしましました。
マウス操作も反転!
なんじゃこりゃ!ってことでググってみたところ、こちらのサイトに解決方法が書いていました。
http://okwave.jp/qa/q3614080.html (OKWave)
Ctrl + Alt + ↑ キー同時押しで無事直りました。
逆にCtrl + Alt + ↓ キーで反転するそうなのですが、自分が使っているパソコン(XP SP3)では反転せず。
グラボのせい?
nandani | 2010年08月31日 | コメント(0) | トラックバック(0) | アプリ関連
Yahooのログインで証明書エラーが出たとき
今日、クライアントさんの会社へシステムの設置に行ったところ、とあるパソコンにてYahooのログイン画面が開けなくなったという話がありました。
ついでなので見てみると確かに証明書エラーが出て開けなくなっている様子。
いくらなんでもYahooでSSL証明書が失効しているのはおかしいと思い、いろいろと調べたところ、こちらのサイトを見つけました。
http://okwave.jp/qa/q3624659.html (OKWave)
原因はずばりパソコンで設定している日時のズレ!
みてみると確かに現在より30分くらいずれていました。早速コントロールパネル>日付と時刻を開いて修正を行おうとしたところ、なんと30分どころかそのパソコンで設定されていた日付は「2002年10月22日」
そりゃ証明書エラーも出るって物で、これを正確な時刻に戻したところ、ちゃんとログイン画面を開けるようになりました。
それにしても、なぜここまでずれていたのだろうか・・・
nandani | 2010年08月31日 | コメント(0) | トラックバック(0) | アプリ関連
携帯向けサイト用に、ページのサイズを測るサイト
メモ書き。
携帯向けサイトでは、1ページに表示するテキストや画像のサイズを気にする必要があります。
そこでこちらのサイト。
http://wolfside.com/i/x/pake2.php
このサイトにURLを入力すると、そのページの合計サイズ、テキストサイズ、画像サイズが測れます。
nandani | 2010年08月30日 | コメント(0) | トラックバック(0) | HTML関連
他社で取得したドメインを「移管せずに」さくらインターネットで使用する方法
さらっとメモのみ。
以下のURLを参照
http://support.sakura.ad.jp/support/manual/rs/setdom_c.shtml
さくらインターネットで設定→DNS管理会社で設定の順番に注意
nandani | 2010年08月23日 | コメント(0) | トラックバック(0) | サーバー関連
GoogleマップAPI v3で地図とマーカー・バルーンを表示(複数版)
■新バージョンに関する追記(2010/10/30)
新バージョンv1.3を追加しました。
今後ご利用の方はこちらの記事をお読みください。
こちらの記事のGoogleMapAPI v3版です。(まずはサンプル)
※【追記】 以下の問題点を解決したバージョンのプログラムを追加しました。
ただ、まだ未完でして左リストのリンクをクリックしてからのバルーン表示機能がまだうまくいってません。
それでもかまわないという方は続きをどうぞ。
手順
1.bodyタグに、バルーン用情報を記述します。複数なんでちょっと長くなりますが4件ほどデータを入れます。(以下例)
<ul id='gmap_list'>
<li>
<div class='gmap_title'><a name='gmap_title'>アロチ本家丸高</a></div>
<div class='gmap_photo'><img src='img/marutaka.jpg' width='120' alt='京橋幸太郎' /></div>
<div class='gmap_info'>
和歌山県和歌山市友田町2-50<br />
TEL:073-432-3313<br />
営業時間:17:30~3:00<br />
定休日:日曜
</div>
<div class='clear'></div>
<div class='gmap_description'>
醤油でひと煮立ちさせ、一晩寝かせた豚骨でとったスープはコクが生かされクセになる味
</div>
<div class='gmap_coord'>
34.2326948,135.1848098
</div>
</li>
<li>
<div class='gmap_title'><a name='gmap_title'>井出商店</a></div>
<div class='gmap_photo'><img src='img/yamatame.jpg' width='120' alt='山為食堂' /></div>
<div class='gmap_info'>
和歌山県和歌山市田中町4-84<br />
TEL:073-424-1689<br />
営業時間:11:30~23:30<br />
定休日:木曜(年始休)
</div>
<div class='clear'></div>
<div class='gmap_description'>
和歌山ラーメンの名を全国に知らしめたのがこちらの店。
</div>
<div class='gmap_coord'>
34.2284871,135.1894984
</div>
</li>
<li>
<div class='gmap_title'><a name='gmap_title'>まるイ</a></div>
<div class='gmap_photo'><img src='img/marui.jpg' width='120' alt='まるイ' /></div>
<div class='gmap_info'>
和歌山県和歌山市中之島2323<br />
TEL:073-427-2662<br />
営業時間:平日19:00~翌3:00/土19:00~翌4:00<br />
定休日:日曜
</div>
<div class='clear'></div>
<div class='gmap_description'>
全国から集まる麺ファンを虜にするこんもりと盛られたネギの山!
</div>
<div class='gmap_coord'>
34.2357444,135.1855124
</div>
</li>
<li>
<div class='gmap_title'><a name='gmap_title'>ラグマン</a></div>
<div class='gmap_photo'><img src='img/raguman.jpg' width='120' alt='ラグマン' /></div>
<div class='gmap_info'>
和歌山県和歌山市黒田258-7 玉置マンション1F<br />
TEL:073-475-1200<br />
営業時間:12:00~14:00/17:30~23:30 <br />
定休日:水曜日
</div>
<div class='clear'></div>
<div class='gmap_description'>
“らぐまん”ならではのオリジナルラーメンは、34種類!レゲエが流れるログハウス作りのオシャレなお店。
</div>
<div class='gmap_coord'>
34.2359753,135.197503
</div>
</li>
</ul><div id='map' style='width:500px;height:500px;'></div>
<div class='clear'></div>
※それのぞれに情報は必ずリスト形式にしてください。
ここで必要なものは
- id='gmap_list':このIDを元にバルーン、マーカー用データを取得します。必ず「ul」または「ol」につけてください。
- class="gmap_coord":このclass名を元に座標情報を取得します。
- id="map":ここにマップが表示されます。必ずwidthとheightを指定してください。
class="gmap_coord"の中の座標は
マーカー緯度,マーカー経度
となっています。(座標についてはこちらから手動で取得できます)
なお、個別版では、この後に「中心座標緯度,中心座標経度,ズームレベル」が記述されていましたが、複数版ではマーカーの座標しか使用しません(記述されていても問題ありませんが反映はされません)。中心座標、ズームレベルについてはすべてのマーカーが表示されるように自動的に調整されます。
2.以下のスクリプトをダウンロードしてください。なおv2版の記事では「getElementsByClassName.js」を使用していましたが、今回は「jQuery」を使用します。
- 自作のマップ表示用スクリプトv3版
map.js(バージョンv1.1.1 or 1.2.1のダウンロードはこちらから) - jquery.js(ダウンロード)
※map.jsは個別版で配布しているものと同じスクリプトです。
3.htmlファイルのheadタグに上記のファイルを読み込んでください。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
※metaタグで文字コードをutf-8にするのを忘れずに。これがないと正常に動作しない場合があります。
※スクリプトファイルはダウンロード後、「js」フォルダに入れていると仮定して記述しています。
4.bodyタグのonloadにて、マップ表示用関数を呼び出します。
<body onload="map_all('map','gmap_list')">
map_allの引数について
- 第一引数:マップを表示するタグのID(今回はmap)
- 第二引数:バルーン情報が入っているリストタグのID(今回はgmap_list)
これで、マーカー・バルーン付きマップが表示できます。
※v2では関数名を「all_marker_map」としていましたが、今回は「map_all」に名前を変更しました。
5.スタイルを整えます。以下をheadタグ内に記述するか、別ファイルに保存してheadタグで埋め込んでください。(スタイルシートのダウンロードはこちら)
#map{
float:left;
}.clear{
clear:both;
}/*吹き出しのスタイル*/
.gmap_block{
width:320px;
}
.gmap_block .gmap_title{
font-size:100%;
font-weight:bold;
margin-bottom:10px;
}.gmap_block .gmap_photo{
float:right;
margin-left:10px;
overflow:hidden;
}.gmap_block .gmap_info{
font-size:75%;
}.gmap_block .gmap_description{
font-size:75%;
margin-top:10px;
}
/*お店の情報(個別用)*/
#gmap_data{
float:left;
margin-right:10px;
width:320px;
}#gmap_data .gmap_photo{
float:left;
width:130px;
}#gmap_data .gmap_title{
font-size:100%;
font-weight:bold;
line-height:1.5em;
}#gmap_data .gmap_info,
#gmap_data .gmap_description{
font-size:75%;
line-height:1.5em;
}#gmap_data .gmap_description{
padding-top:5px;
}/*お店の情報(リスト用)*/
#gmap_list{
width:300px;
height:500px;
overflow:scroll;
float:left;
margin:0px;
padding:0px;
}#gmap_list li{
list-style-type:none;
margin:0px 0px 20px 0px;
padding:0px;
}#gmap_list .gmap_photo{
float:left;
width:130px;
}#gmap_list .gmap_title{
font-size:100%;
font-weight:bold;
line-height:1.5em;
}#gmap_list .gmap_title a{
color:#0000FF;
text-decoration: underline;
cursor:pointer;
}#gmap_list .gmap_info,
#gmap_list .gmap_description{
font-size:75%;
line-height:1.5em;
}#gmap_list .gmap_description{
padding-top:5px;
}.gmap_coord{
display:none;
}
以上です。
今回参考にさせていただいたサイト
nandani | 2010年08月21日 | コメント(2) | トラックバック(2) | API関連 | JavaScript関連
GoogleマップAPI v3で地図とマーカー・バルーンを表示(個別版)
■新バージョンに関する追記(2010/10/30)
新バージョンv1.3を追加しました。
今後ご利用の方はこちらの記事をお読みください。
こちらの記事のGoogleMapAPI v3版です。(まずはサンプル)
v3ではなんと、
- APIキーが必要ない!
- iPadでも拡大移動が可能!
- GPS機能が使える!
- マーカーの吹き出しが複数表示できる!
などの変更点がありました。スクリプトの記述方法もかなり変わってますが、html側の記述はほぼ変わりません。
手順
1.bodyタグに、バルーン用情報を記述します。(以下例)
<div id='gmap_data'>
<div class='gmap_title'><a name='gmap_title'>井出商店</a></div>
<div class='gmap_photo'><img src='img/ide.jpg' width='120' alt='井出商店' /></div>
<div class='gmap_info'>
住所:和歌山県和歌山市田中町4-84<br />
TEL:073-424-1689<br />
営業時間:11:30~23:30<br />
定休日:木曜(年始休)
</div>
<div class='clear'></div>
<div class='gmap_description'>
和歌山ラーメンの名を全国に知らしめたのがこちらの店。
</div>
<div class='gmap_coord'>
34.2284871,135.1894984,34.23075140779955,135.19043684005737,16
</div>
</div><div id='map' style="width:500px;height:500px;"></div>
<div class='clear'></div>
ここで必要なものは
- id="gmap_data":このIDを元にバルーンとマーカー用データを取得します。
- class="gmap_coord":このclass名を元に座標情報を取得します。
- id="map":ここにマップが表示されます。必ずwidthとheightを指定してください。
class="gmap_coord"の中の座標は
マーカー緯度,マーカー経度,中心座標緯度,中心座標経度,ズームレベル
となっています。(座標についてはこちらから手動で取得できます)
2.以下のスクリプトをダウンロードしてください。なおv2版の記事では「getElementsByClassName.js」を使用していましたが、今回は「jQuery」を使用します。
- 自作のマップ表示用スクリプトv3版
map.js(バージョンv1.1.1 or 1.2.1のダウンロードはこちらから) - jquery.js(ダウンロード)
3.htmlファイルのheadタグに上記のファイルを読み込んでください。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
※metaタグで文字コードをutf-8にするのを忘れずに。これがないと正常に動作しない場合があります。
※スクリプトファイルはダウンロード後、「js」フォルダに入れていると仮定して記述しています。
4.bodyタグのonloadにて、マップ表示用関数を呼び出します。
<body onload="map_single('map','gmap_data')">
map_singleの引数について
- 第一引数:マップを表示するタグのID(今回はmap)
- 第二引数:バルーン情報が入っているタグのID(今回はgmap_data)
これで、マーカー・バルーン付きマップが表示できます。(マーカーをクリックするとバルーンが表示されます)
5.スタイルを整えます。以下をheadタグに記述するか、別ファイルに保存してheadタグで埋め込んでください。(スタイルシートのダウンロードはこちら)
#map{
float:left;
}.clear{
clear:both;
}/*吹き出しのスタイル*/
.gmap_block{
width:320px;
}
.gmap_block .gmap_title{
font-size:100%;
font-weight:bold;
margin-bottom:10px;
}.gmap_block .gmap_photo{
float:right;
margin-left:10px;
overflow:hidden;
}.gmap_block .gmap_info{
font-size:75%;
}.gmap_block .gmap_description{
font-size:75%;
margin-top:10px;
}
/*お店の情報(個別用)*/
#gmap_data{
float:left;
margin-right:10px;
width:320px;
}#gmap_data .gmap_photo{
float:left;
width:130px;
}#gmap_data .gmap_title{
font-size:100%;
font-weight:bold;
line-height:1.5em;
}#gmap_data .gmap_info,
#gmap_data .gmap_description{
font-size:75%;
line-height:1.5em;
}#gmap_data .gmap_description{
padding-top:5px;
}.gmap_coord{
display:none;
}
以上です。
今回参考にさせていただいたサイト
nandani | 2010年08月21日 | コメント(0) | トラックバック(3) | API関連 | JavaScript関連
ツイッターのプロフィールウィジェットを埋め込む方法
最近ブログなどを見ていると、下のようなツイッターウィジェットの埋め込んでいるサイトをよく見かけます。
このようなウィジェットを埋め込むには以下の手順になります。
※ちなみにログインは不要です。
手順
1. 以下のURLにアクセスします。
http://twitter.com/goodies/widget_profile
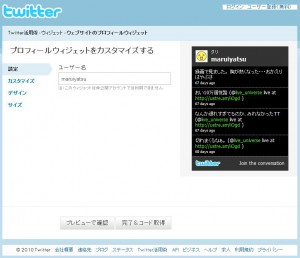
2.設定画面の「ユーザ名」にtwitterアカウントを入力し、「プレビューで確認」を押してください。以下のようになります。
色やサイズについては、左にある「カスタマイズ」「デザイン」「サイズ」で調整できます。
※サイズはプレビューに反映されません。
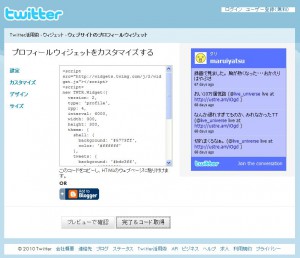
3.調整後、右のプレビューで確認し、OKならば「完了&コード取得」をクリックしてください。埋め込みコードが表示されます。
4.あとは埋め込みコードをコピーして、自分のサイトに貼り付けてください。
nandani | 2010年08月20日 | コメント(0) | トラックバック(0) | API関連
携帯サイトチェックアプリ
携帯向けにサイトを作った時に確認するシミュレータとして、ドコモであれば、
「iモードHTMLシミュレータII」(ダウンロードサイト)
がありますが、auは公開を停止していますし、softbankは会員登録が必要なのでめんどくさい。(softbankの会員登録はこちら)
そこで、みつけたのが
「P1 Emulator」(有償)
docomo、au、softbankの機種ごとに表示を確認できます。
さらにhtml記述のチェック機能も搭載。機種ごとに対応していない記述についてエラーを表示してくれます。
さて、気になるお値段は
初回:¥84,000(365日ライセンス)
※年間継続の場合、¥42,000(税込)
高ぇ・・・
でも、新しい機種が登場するたびに更新されるみたいだし、便利なのは間違いないです。
6日限定の体験版が無料で使用できるので、携帯向けサイトを制作している方は試してみてはいかがでしょうか?
nandani | 2010年08月20日 | コメント(0) | トラックバック(0) | アプリ関連
iPad向けサイトにてjavascriptを使用する際の注意事項
例えば、以下のようにタグ内に数値が含まれているとします。
<div id="float_num">25.1234567</div>
これをjavascriptのinnerHTMLでデータを取得すると、float型の小数を取得することができます。
get_num = document.getElementById("float_num").innerHTML;
もし、これを文字列として受け取ってしまった場合でも、parseFloatでfloat型にキャストしてあげれば問題なしです。
get_num = parseFloat(get_num);
さてここからが問題です。こちらにサンプルを用意しました。このサンプルは
- 「id="float_num"」のタグから数値を取得
- 取得した数値をparseFloatでfloat型にキャスト。
- その結果を「id="text"」のタグに出力する
という簡単なものです。
パソコンで見る分には何の問題もないでしょう。以下のように出力されるはずです。
25.1234567
以下出力結果
25.1234567
しかしipadで見た場合は
25.1234567
以下出力結果
NaN
という風に、数値にはリンクが張られ、出力はNaNになってしまいます。
なぜかiPadでは特定の桁の数値にリンクを自動的にはってしまうという非常にありがた迷惑な機能があるようです。(もしかしたら設定で解除できるかもしれませんが)
リンクタグ入りの数字をparseFloatしても当然正常な数値は返ってきません。
そこで、データを取得後、replaceで余計なタグを取り除きます。
get_num = document.getElementById("float_num").innerHTML;
get_num = get_num.replace(/<\/?[^>]+>/gi, "");
get_num = parseFloat(get_num);
※replaceの記述は「JavaScript++かも日記」さんのサイトのスクリプトを参考にさせてもらいました。
上記の処理をほどこしたサンプルはこちらになります。
これでiPadでも出力結果が正常に出力されます。
追記
iPadに限らず、iPhoneのsafariでも同様に、電話番号らしき数字にリンクを自動的に入れる機能が付いているそうです。上記に記述した方法でも解決できますが、もっと簡単な方法がありました。参考は「とあるエンジニアの日常」さんのサイト。
メタタグで以下のように記述すれば良いみたいです。
<meta name="format-detection" content="telephone=no"/>
これで電話番号への自動リンクが無効化されます。
今回参考にさせていただいたサイト
nandani | 2010年08月11日 | コメント(0) | トラックバック(0) | JavaScript関連
Quick Commentsとjqueryとの併用の注意点
jqueryを利用して、Wordpressでページ遷移なしにコメントを投稿できるプラグイン「Quick Comments」(作成者:「をかもと」さん)
使用するにあたり、いくつか注意点があります。もしこれを使用しているのにうまく動かない場合は、こちらの「Quick Comments FAQ」をご覧ください。
なお、FAQには書かれていませんが、Quick Commentsとは別にheader.phpでjqueryを呼び出している場合にも正常に動作しなくなる場合があります。
その時は、jqueryの記述を取り除くか、「wp_head()」の前にjqueryを呼び出してください。
例)
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery-1.4.2.min.js"></script>
<?php wp_head(); ?>
本来、Quick Commentsでjqueryを呼び出しているため、別途jqueryを設ける必要はないはずなのですが、独自に作成したスクリプトが動かなくなるケースもあります。その場合に上記の方法で対処してください。
今回参考にさせていただいたサイト
WordPress Plugins/JSeries:該当記事「Quick Comments (コメント投稿 Ajax 化)」「Quick Comments FAQ」
nandani | 2010年08月10日 | コメント(0) | トラックバック(0) | CMS関連