GoogleマップAPI v3で地図とマーカー・バルーンを表示(複数版) version1.3
2011.05.14:最新版version1.4bができました。
今回のバージョンでは住所から座標を取得できるようにしました。(まずはサンプル)
ちなみに改良したプログラムはv1.2の改良版のため、バルーン複数表示はできなくなっています。
手順
1.bodyタグに、バルーン用情報を記述します。複数なんでちょっと長くなりますが4件ほどデータを入れます。(以下例)
<ul id="gmap_list">
<li>
<div class='gmap_title'><a name="gmap_title">アロチ本家丸高</a></div>
<div class='gmap_photo'><img src="img/marutaka.jpg" width="120" alt="京橋幸太郎" /></div>
<div class='gmap_info'>
<span class='gmap_address'>和歌山県和歌山市友田町2-50</span><br />
TEL:073-432-3313<br />
営業時間:17:30~3:00<br />
定休日:日曜
</div>
<div class='clear'></div>
<div class='gmap_description'>
醤油でひと煮立ちさせ、一晩寝かせた豚骨でとったスープはコクが生かされクセになる味
</div>
</li>
<li>
<div class='gmap_title'><a name="gmap_title">井出商店</a></div>
<div class='gmap_photo'><img src="img/yamatame.jpg" width="120" alt="山為食堂" /></div>
<div class='gmap_info'>
<span class='gmap_address'>和歌山県和歌山市田中町4-84</span><br />
TEL:073-424-1689<br />
営業時間:11:30~23:30<br />
定休日:木曜(年始休)
</div>
<div class='clear'></div>
<div class='gmap_description'>
和歌山ラーメンの名を全国に知らしめたのがこちらの店。
</div>
</li>
<li>
<div class='gmap_title'><a name="gmap_title">まるイ</a></div>
<div class='gmap_photo'><img src="img/marui.jpg" width="120" alt="まるイ" /></div>
<div class='gmap_info'>
<span class='gmap_address'>和歌山県和歌山市中之島2323</span><br />
TEL:073-427-2662<br />
営業時間:平日19:00~翌3:00/土19:00~翌4:00<br />
定休日:日曜
</div>
<div class='clear'></div>
<div class='gmap_description'>
全国から集まる麺ファンを虜にするこんもりと盛られたネギの山!
</div>
</li>
<li>
<div class='gmap_title'><a name="gmap_title">ラグマン</a></div>
<div class='gmap_photo'><img src="img/raguman.jpg" width="120" alt="ラグマン" /></div>
<div class='gmap_info'>
<span class='gmap_address'>和歌山県和歌山市黒田258-7 玉置マンション1F</span><br />
TEL:073-475-1200<br />
営業時間:12:00~14:00/17:30~23:30 <br />
定休日:水曜日
</div>
<div class='clear'></div>
<div class='gmap_description'>
“らぐまん”ならではのオリジナルラーメンは、34種類!レゲエが流れるログハウス作りのオシャレなお店。
</div>
</li>
</ul>
<div id="map" style="width:500px;height:500px;"></div>
<div class='clear'></div>
※それのぞれに情報は必ずリスト形式にしてください。
ここで必要なものは
- id='gmap_list':このIDを元にバルーン、マーカー用データを取得します。必ず「ul」または「ol」につけてください。
- class="gmap_title"+aタグ:タイトルをクリックしたときに該当するマーカーの吹き出しを表示します。【追記】
- class="gmap_address":このclass名を元に住所を取得し、座標に変換します。
- id="map":ここにマップが表示されます。必ずwidthとheightを指定してください。
となっています。
もちろんこれまでのバージョン同様、座標データからマーカーを表示することもできます。その場合は前バージョンと同じく「class="gmap_coord"」を含んだタグを追記してください。
<li>
<div class='gmap_title'><a name='gmap_title'>アロチ本家丸高</a></div>
<div class='gmap_photo'><img src='img/marutaka.jpg' width='120' alt='京橋幸太郎' /></div>
<div class='gmap_info'>
和歌山県和歌山市友田町2-50<br />
TEL:073-432-3313<br />
営業時間:17:30~3:00<br />
定休日:日曜
</div>
<div class='clear'></div>
<div class='gmap_description'>
醤油でひと煮立ちさせ、一晩寝かせた豚骨でとったスープはコクが生かされクセになる味
</div>
<div class='gmap_coord'>
34.2326948,135.1848098
</div>
</li>
class="gmap_coord"の中の座標は
マーカー緯度,マーカー経度
となっています。(座標についてはこちらから手動で取得できます)
※ここで注意点。
マーカー座標を設定する際、以下のパターンが考えられます。
- すべて住所から座標に変換する場合。(gmap_addressのみ)
- すべて座標を「gmap_coord」に用意しておく場合。(gmap_coordのみ)
- 住所から変換するものと、座標が用意されているものが混ざっている場合(gmap_address+gmap_coord)
1.の方法では、各項目(<li>内部の記述)の中に「gmap_address」を設定すればOKです。
(この場合「gmap_coord」は必要ありません。)サンプル
2.の方法についても、各項目の中に「gmap_coord」を設定すれば問題ありません。
(この場合「gmap_address」は必要ありません。)サンプル
問題は3の方法について。
一度でも住所から座標を取得する項目がある場合は、すべての項目に「class="gmap_address"」を設定してください。その中で「class="gmap_coord"」がある場合は、そちらが優先されます。
つまり「class="gmap_address"」はとりあえずすべての項目の住所に設定しておき、座標に微調整を加えたいなどの項目がある場合のみ、それに「class="gmap_coord"」をつけて設定する、という感じで設定してください。
サンプル
上記のサンプルはどれも見た目変わりませんが、ソースがそれぞれ違いますので各ページのソースをご覧ください。
2.以下のスクリプトをダウンロードしてください。
自作のマップ表示用スクリプトv3版
- 自作のマップ表示用スクリプトv3版(個別版と同じものです)
map.js(ダウンロードページへ) - jquery.js(ダウンロードサイトへ)
3.htmlファイルのheadタグに上記のファイルとGoogleMapAPIを読み込んでください。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
※metaタグで文字コードをutf-8にするのを忘れずに。これがないと正常に動作しない場合があります。
※スクリプトファイルはダウンロード後、「js」フォルダに入れていると仮定して記述しています。
※ダウンロードした「map.js」は、「map_v1.3.js」のようにバージョンナンバーが付いているので、ファイル名を変更するか、上記の読み込み部分の記述を変更してください。
4.bodyタグのonloadにて、マップ表示用関数を呼び出します。
<body onload="map_all('map','gmap_list')">
map_allの引数について
- 第一引数:マップを表示するタグのID(今回はmap)
- 第二引数:バルーン情報が入っているリストタグのID(今回はgmap_list)
これで、マーカー・バルーン付きマップが表示できます。
5.スタイルを整えます。以下をheadタグ内に記述するか、別ファイルに保存してheadタグで埋め込んでください。(スタイルシートのダウンロードはこちら)
#map{
float:left;
}.clear{
clear:both;
}/*吹き出しのスタイル*/
.gmap_block{
width:320px;
}
.gmap_block .gmap_title{
font-size:100%;
font-weight:bold;
margin-bottom:10px;
}.gmap_block .gmap_photo{
float:right;
margin-left:10px;
overflow:hidden;
}.gmap_block .gmap_info{
font-size:75%;
}.gmap_block .gmap_description{
font-size:75%;
margin-top:10px;
}
/*お店の情報(個別用)*/
#gmap_data{
float:left;
margin-right:10px;
width:320px;
}#gmap_data .gmap_photo{
float:left;
width:130px;
}#gmap_data .gmap_title{
font-size:100%;
font-weight:bold;
line-height:1.5em;
}#gmap_data .gmap_info,
#gmap_data .gmap_description{
font-size:75%;
line-height:1.5em;
}#gmap_data .gmap_description{
padding-top:5px;
}/*お店の情報(リスト用)*/
#gmap_list{
width:300px;
height:500px;
overflow:scroll;
float:left;
margin:0px;
padding:0px;
}#gmap_list li{
list-style-type:none;
margin:0px 0px 20px 0px;
padding:0px;
}#gmap_list .gmap_photo{
float:left;
width:130px;
}#gmap_list .gmap_title{
font-size:100%;
font-weight:bold;
line-height:1.5em;
}#gmap_list .gmap_title a{
color:#0000FF;
text-decoration: underline;
cursor:pointer;
}#gmap_list .gmap_info,
#gmap_list .gmap_description{
font-size:75%;
line-height:1.5em;
}#gmap_list .gmap_description{
padding-top:5px;
}.gmap_coord{
display:none;
}
以上です。
バグなどありましたらご連絡いただけるとありがたいです。
【追記】
class="gmap_title"を忘れると、エラー警告が出ることに気付いたので、付け加えました。
【追記:2011/03/22】
10件以上住所による座標取得を行おうとすると、途中でマーカーが表示されなくなるというバグが見つかりました。
現段階でこのバグの修正は行われておりません。
このスクリプトを利用されている方は申し訳ございませんが、10件マーカーを表示する必要がある場合は、旧来通りgmap_coordに座標を記述する方式を取ってください。
なお、座標の取得については
https://nandani.sakura.ne.jp/jstest/googlemapapi/map_set.html
のページをご利用ください。
【追記:2011/03/26】
マーカー数が少ないと、ズームが寄り過ぎる問題点について解決したスクリプトをアップロードしました(map_v1.3.1.js)
ズームの最大値の調整は、map_v1.3.1.jsの15行目にある「zoom_max」の値を調整してください。
スクリプトのダウンロードページへ。
【追記:2011/05/14】
10件以上住所による座標取得を行おうとすると、途中でマーカーが表示されなくなるという問題点を解決したバージョンをアップロードしました。
詳しくはこちらのページをご覧ください。
GoogleマップAPI v3で地図とマーカー・バルーンを表示(複数版) version1.4b
今回参考にさせていただいたサイト
nandani | 2010年10月30日 | コメント(23) | トラックバック(5) | API関連 | JavaScript関連
GoogleマップAPI v3で地図とマーカー・バルーンを表示(個別版) version1.3
今回のバージョンでは住所から座標を取得できるようにしました。(まずはサンプル)
手順
1.bodyタグに、バルーン用情報と地図出力用のタグを記述します。(以下例)
<div id="gmap_data">
<div class='gmap_title'><a name="gmap_title">井出商店</a></div>
<div class='gmap_photo'><img src="img/ide.jpg" width="120" alt="井出商店" /></div>
<div class='gmap_info'>
住所:<span class='gmap_address'>和歌山県和歌山市田中町4-84</span><br />
TEL:073-424-1689<br />
営業時間:11:30~23:30<br />
定休日:木曜(年始休)
</div>
<div class='clear'></div>
<div class='gmap_description'>
和歌山ラーメンの名を全国に知らしめたのがこちらの店。
</div>
</div>
<div id="map" style="width:500px;height:500px;"></div>
<div class='clear'></div>
ここで必要なものは
- id="gmap_data":このIDを元にバルーンとマーカー用データを取得します。
- class="gmap_title"+aタグ:タイトルをクリックしたときに吹き出しを表示します。
【追記】 - class="gmap_address":住所。この住所を元に座標へ変換します。
- id="map":ここにマップが表示されます。必ずwidthとheightを指定してください。
となっています。住所から座標を取得する場合は、マーカー座標=中心座標となり、ズーム値はデフォルトで設定している値(15)となります。
もちろんこれまでのバージョン同様、座標データからマーカーを表示することもできます。その場合は前バージョンと同じく「class="gmap_coord"」を含んだタグを追記してください。
<div id='gmap_data'>
<div class='gmap_title'><a name='gmap_title'>井出商店</a></div>
<div class='gmap_photo'><img src='img/ide.jpg' width='120' alt='井出商店' /></div>
<div class='gmap_info'>
住所:和歌山県和歌山市田中町4-84<br />
TEL:073-424-1689<br />
営業時間:11:30~23:30<br />
定休日:木曜(年始休)
</div>
<div class='clear'></div>
<div class='gmap_description'>
和歌山ラーメンの名を全国に知らしめたのがこちらの店。
</div>
<div class='gmap_coord'>
34.2284871,135.1894984,34.23075140779955,135.19043684005737,16
</div>
</div><div id='map' style="width:500px;height:500px;"></div>
<div class='clear'></div>
class="gmap_coord"の中の座標は
マーカー緯度,マーカー経度,中心座標緯度,中心座標経度,ズームレベル
または
マーカー緯度,マーカー経度,ズームレベル
または
マーカー緯度,マーカー経度
となっています。(座標についてはこちらから手動で取得できます)
中心座標を設定しない場合は、マーカーの座標が中心点となります。
ズーム値を設定しない場合は、デフォルトのズーム値(15)が使用されます。
2.以下のスクリプトをダウンロードしてください。
自作のマップ表示用スクリプトv3版
- 自作のマップ表示用スクリプトv3版(複数版と同じものです)
map.js(ダウンロードページへ) - jquery.js(ダウンロードサイトへ)
3.htmlファイルのheadタグに上記のファイルとGoogleMapAPIを読み込んでください。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
※metaタグで文字コードをutf-8にするのを忘れずに。これがないと正常に動作しない場合があります。
※スクリプトファイルはダウンロード後、「js」フォルダに入れていると仮定して記述しています。
※ダウンロードした「map.js」は、「map_v1.3.js」のようにバージョンナンバーが付いているので、ファイル名を変更するか、上記の読み込み部分の記述を変更してください。
4.bodyタグのonloadにて、マップ表示用関数を呼び出します。
<body onload="map_single('map','gmap_data')">
map_singleの引数について
- 第一引数:マップを表示するタグのID(今回はmap)
- 第二引数:バルーン情報が入っているタグのID(今回はgmap_data)
これで、マーカー・バルーン付きマップが表示できます。(マーカーをクリックするとバルーンが表示されます)
5.スタイルを整えます。以下をheadタグに記述するか、別ファイルに保存してheadタグで埋め込んでください。(スタイルシートのダウンロードはこちら)
#map{
float:left;
}.clear{
clear:both;
}/*吹き出しのスタイル*/
.gmap_block{
width:320px;
}
.gmap_block .gmap_title{
font-size:100%;
font-weight:bold;
margin-bottom:10px;
}.gmap_block .gmap_photo{
float:right;
margin-left:10px;
overflow:hidden;
}.gmap_block .gmap_info{
font-size:75%;
}.gmap_block .gmap_description{
font-size:75%;
margin-top:10px;
}
/*お店の情報(個別用)*/
#gmap_data{
float:left;
margin-right:10px;
width:320px;
}#gmap_data .gmap_photo{
float:left;
width:130px;
}#gmap_data .gmap_title{
font-size:100%;
font-weight:bold;
line-height:1.5em;
}#gmap_data .gmap_info,
#gmap_data .gmap_description{
font-size:75%;
line-height:1.5em;
}#gmap_data .gmap_description{
padding-top:5px;
}.gmap_coord{
display:none;
}
以上です。
バグなどありましたらご連絡いただけるとありがたいです。
■追記
class="gmap_title"を忘れると、エラー警告が出ることに気付いたので、付け加えました。
今回参考にさせていただいたサイト
nandani | 2010年10月30日 | コメント(0) | トラックバック(7) | API関連 | JavaScript関連
GoogleマップAPI v3で地図とマーカー・バルーンを表示プログラムのバグ修正
「GoogleマップAPI v3で地図とマーカー・バルーンを表示(複数版) その2」の記事で配布しているプログラムにバグがありました。
バグの内容
「map_v1.1.js」「map_v1.2.js」にて、個別用に使用する場合、マーカーポイントの座標ではなく、中心座標にマーカーを置いてしまう。
修正版
「map_v1.1.js」「map_v1.2.js」をご利用の方は、以下のプログラムをダウンロードしなおしてください。
nandani | 2010年10月30日 | コメント(0) | トラックバック(0) | API関連 | JavaScript関連 | News & Topics
innerHTMLの注意点(Javascript)
タグの中身をJavascriptの「innerHTML」で読み込んだとき、その中にあるタグの文字がIEではなぜか大文字になります。
しかも<br />と書いても勝手に<BR>という風にスラッシュを取り除いてしまうという迷惑仕様。
ちなみにFirefoxでは大文字にはなりませんが、スラッシュを勝手に取り除いてしまうという点は同じです。
replaceなどを使用するときは注意しましょう!
nandani | 2010年10月27日 | コメント(0) | トラックバック(0) | JavaScript関連
MTにてカテゴリを絞り込んで検索する方法2
前回はこちら「MTにてカテゴリを絞り込んで検索する方法」
今回はプラグインを使用します。
この方法のメリットは複数のカテゴリで絞り込めることです。
たとえば以下のようにカテゴリ構成されているとします。
ジャンル
SF
アニメ
クライム
コメディ
ホラー
メディア
DVD
VHS
ブルーレイ
レーザーディスク
「SF×DVD」や「コメディ×VHS」のように複数カテゴリで絞り込みたい場合、前回の方法では実現不可能でした。(一見<input category="SF AND DVD" />で可能そうですができませんでした。)
そこでこちらのサイトで配布しているプラグインを使用します。
CategorySearch(Technology on Informationさんのサイト)
上記のサイトの「リリース>ダウンロードページ」から最新版をダウンロードしてください。
インストール方法は、ダウンロードしてきたファイルを解凍したのち、「plugins」の中にアップロードすればOKです。
使用方法についても上記のサイトに記述しております。
では以下使用例です。
※なお、以下で使用しているテンプレートはMT5標準で用意されているテーマ「クラッシックブログ」のテンプレートです。
1.検索ウィジェットを編集する
MTブログ管理画面の「デザイン>ウィジェット>検索」を開いてください。
その中のformタグで囲まれている部分を、まるごと以下のように書き換えてください。
<form method="get" action="<$mt:CGIPath$><$mt:SearchScript$>">
<MTTopLevelCategories>
<MTSetVarBlock name="tcid"><MTCategoryID></MTSetVarBlock>
<div>
<input type="hidden" name="CategorySearchSets" value="<MTCategoryID>" />
<select name="<MTCategoryID>">
<option value="0">すべての<MTCategoryLabel></option>
<MTSubCategories>
<MTSetVarBlock name="clabel"><MTCategoryLabel></MTSetVarBlock>
<MTCategorySearchLink type="absolute" set="$tcid" value="$clabel" op="replace" text="ignore" >
<MTIf name="selected">
<option value="<MTCategoryLabel>" selected="selected"><MTCategoryLabel></option>
<MTElse>
<option value="<MTCategoryLabel>"><MTCategoryLabel></option>
</MTIf>
</MTCategorySearchLink>
</MTSubCategories>
</select>
</div>
</MTTopLevelCategories>
<div>
<input type="text" name="search" value="<$mt:SearchString$>" />
<input type="hidden" name="CategorySearch" value="1" />
<input type="hidden" name="CategorySearchIgnoreText" value="1" />
<input type="hidden" name="IncludeBlogs" value="<$mt:BlogID$>" />
<input type="hidden" name="limit" value="<$mt:SearchMaxResults$>" />
<input type="submit" accesskey="4" value="検索" />
</div>
</form>
■追記(2010/10/27)
MTCategorySearchLinkのtypeを「relative」から「absolute」に変更しました。
2.「検索結果」テンプレートを編集する
MTブログ管理画面の「デザイン>テンプレート>検索結果」を開いてください。
「<$mt:SearchString$>」と一致するもの
の部分を
<MTSetVarBlock name="search_string"><$mt:SearchString$></MTSetVarBlock>
<mt:CategorySearchSets glue=" と ">
「<mt:CategorySearchCategories>
<mt:CategoryLabel>
</mt:CategorySearchCategories>」
<mt:CategorySearchSetsFooter>
<MTIf name="search_string">
と「<$mt:SearchString$>」
</MTIf>
の検索結果
</mt:CategorySearchSetsFooter>
</mt:CategorySearchSets>
に変更してください。
この段階でとりあえず再構築をかけてください。
ここまでで、2種類のカテゴリによる絞り込み検索ができるようになりました。
しかし、テキストフォーム(name="search")のところに検索ワードを入力してもスルーされてしまうと思います。
これは
<input type="hidden" name="CategorySearchIgnoreText" value="1" />
が記述されているためで、「CategorySearchIgnoreText」のvalueに値が入っていると、検索ワードが入っていなくても検索結果を返してくれるという利点がある代わりに、検索ワードは無視されてしまうという欠点があります。
できれば検索ワードが入っていない場合はカテゴリのみで検索し、入っている場合はそのワードでも検索するという風にしたいところです。
そこで、今回もJavascriptを使用します。
3.Javascriptを追記する。
読み込めればどこでもいいんですが、とりあえず「デザイン>ウィジェット>検索」を開いてください。
一番上に下記のソースを追記します。
<script type="text/javascript">
function searchTextCheck(){
var searchText = document.getElementById("searchText").value;
if(searchText != ""){
document.getElementById("CategorySearchIgnoreText").value = "0";
}
}
</script>
要するに、検索ボタンをクリックした瞬間、テキストフォームに検索ワードが入っていなければそのままにし、入っていればCategorySearchIgnoreTextのvalueを"0"にする、というわけです。
4.Javascriptで使用するためタグを修正する。
最後に1.で追加したform内のタグの値を少し変更します。
<form me\thod="get" action="<$mt:CGIPath$><$mt:SearchScript$>">
<MTTopLevelCategories>
<MTSetVarBlock name="tcid"><MTCategoryID></MTSetVarBlock>
<div>
<input type="hidden" name="CategorySearchSets" value="<MTCategoryID>" />
<select name="<MTCategoryID>">
<option value="0">すべての<MTCategoryLabel></option>
<MTSubCategories>
<MTSetVarBlock name="clabel"><MTCategoryLabel></MTSetVarBlock>
<MTCategorySearchLink type="absolute" set="$tcid" value="$clabel" op="replace" text="ignore" >
<MTIf name="selected">
<option value="<MTCategoryLabel>" selected="selected"><MTCategoryLabel></option>
<MTElse>
<option value="<MTCategoryLabel>"><MTCategoryLabel></option>
</MTIf>
</MTCategorySearchLink>
</MTSubCategories>
</select>
</div>
</MTTopLevelCategories>
<div>
<input type="text" name="search" id="searchText" value="<$mt:SearchString$>" onkeypress="searchTextCheck();" />
<input type="hidden" name="CategorySearch" value="1" />
<input type="hidden" name="CategorySearchIgnoreText" id="CategorySearchIgnoreText" value="1" />
<input type="hidden" name="IncludeBlogs" value="<$mt:BlogID$>" />
<input type="hidden" name="limit" value="<$mt:SearchMaxResults$>" />
<input type="submit" accesskey="4" value="検索" onclick="searchTextCheck();" onkeypress="searchTextCheck();" />
</div>
</form>
■追記(2010/10/27)
MTCategorySearchLinkのtypeを「relative」から「absolute」に変更しました。
検索ワードを入力するテキストフォームのタグに
「id="searchText"」
「onkeypress="searchTextCheck();"」
CategorySearchIgnoreTextのタグに
「id="CategorySearchIgnoreText"」
検索ボタンに
「onclick="searchTextCheck();"」
「onkeypress="searchTextCheck();"」
をそれぞれ追加し、再構築してください。
これで、複数のカテゴリによる絞込み検索ができるようになったかと思います。
いや~、それにしてもすばらしいプラグインですね。
感謝感謝です。
nandani | 2010年10月26日 | コメント(6) | トラックバック(0) | CMS関連 | JavaScript関連
「About」ウィジェットとカテゴリ絞込み検索の相性(Movable Type)
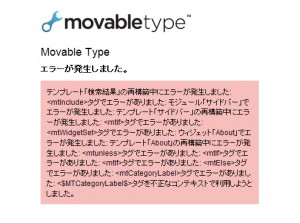
MTのウィジェットである「About」。
検索結果ページなどで上記の画像のような文章が出るウィジェットですが、検索にて「カテゴリ」の絞り込みをするとバグります。
具体的にはカテゴリ絞込み検索で、かつ検索にヒットするエントリが存在しない場合は以下のような画面になってしまいます。
特に必要がなければ外しておきましょう。
カテゴリ絞込み検索については「MTにてカテゴリを絞り込んで検索する方法」をご覧ください。
nandani | 2010年10月26日 | コメント(0) | トラックバック(0) | CMS関連
MTにてカテゴリを絞り込んで検索する方法1
やりたいこと。
MTの検索フォーム。通常だとフリーワードの検索しかできないが、カテゴリを絞り込んだ状態でフリーワード検索を行いたい。
というわけでいい方法がないかな~とググっていると、こちらのサイトでバッチリ解決しました。
MT:検索フォームにカテゴリー絞り込み機能をつける(グラビカ学習帳さんのサイト)
MTブログ管理画面の「デザイン>ウィジェット>検索」ウィジェットにてformタグの直下に
<input type="hidden" id="select" name="limit" value="<$mt:SearchMaxResults$>" />
<select name="category">
<option value="0">全カテゴリー</option>
<MTTopLevelCategories>
<MTSubCatIsFirst></MTSubCatIsFirst><MTIfNonZero tag="MTCategoryCount">
<option value="<mt:categorylabel>"><$MTCategoryLabel$> [<$MTCategoryCount$>]</option>
</MTIfNonZero><MTSubCatsRecurse><MTSubCatIsLast></MTSubCatIsLast>
</MTTopLevelCategories>
</select>
を入力するだけ。(グラビカ学習帳さんのソースをまるまる引用)
これで、プルダウンでカテゴリを絞り込み、かつフリーワード検索を行うことができます。
ただ、問題点が。
上記の方法を試してみるとわかりますが、「検索結果」画面に移るとカテゴリ選択のプルダウンが「全カテゴリー」に戻ってしまいます。検索についてはもちろん選択したカテゴリで絞り込まれているので問題ないといえば問題ないんですが、できれば選択したままの状態で表示してほしい。
<$mt:SearchString$>のようにカテゴリの値も取得できるタグがあれば、selected="selected"をつけることができますが、どうもそういうタグが無いっぽい?
なぜ無いんだーーー!!
仕方ないのでjavascriptにてGETリクエスト値を取得することにします。
※以下の変更はMT5で行っております。MT4での動作は確認しておりません。
1.カテゴリプルダウンにIDをつけます。
上記の「検索」ウィジェットで追加したプルダウンの、selectタグに「id="select_category"」を追記します。
<input type="hidden" id="select" name="limit" value="<$mt:SearchMaxResults$>" />
<select name="category" id="select_category">
<option value="0">全カテゴリー</option>
<MTTopLevelCategories>
<MTSubCatIsFirst></MTSubCatIsFirst><MTIfNonZero tag="MTCategoryCount">
<option value="<mt:categorylabel>"><$MTCategoryLabel$> [<$MTCategoryCount$>]</option>
</MTIfNonZero><MTSubCatsRecurse><MTSubCatIsLast></MTSubCatIsLast>
</MTTopLevelCategories>
</select>
2.検索ワード出力の部分を改良します。
MTブログ管理画面の「デザイン>テンプレート>検索結果」テンプレートを開き
「<$mt:SearchString$>」と一致するもの
の部分を
カテゴリ:<span id="search_category"></span><br />
<MTSetVarBlock name="category_string"><$mt:SearchString$></MTSetVarBlock>
<MTIf name="category_string" eq="">
検索ワード:なし<br />
<MTElse>
検索ワード:<$mt:SearchString$><br />
</MTIf>
と一致するもの
に変更します。
3.2.と同じく「検索結果」テンプレートのheadタグ内に以下のスクリプトを記述します。
<script type="text/javascript">
function getRequest(){
if(location.search.length > 1) {
var get = new Object();
var ret = location.search.substr(1).split("&");
for(var i = 0; i < ret.length; i++) {
var r = ret[i].split("=");
get[r[0]] = r[1];
}
return get;
}else{
return false;
}
}function searchCategory(){
var get = getRequest();
var search_category = decodeURI(get["category"]);
if(search_category == "0"){
document.getElementById("search_category").innerHTML = "すべて";
}else{
document.getElementById("search_category").innerHTML = search_category;
}
var option = document.getElementById("select_category").getElementsByTagName("option");
for(i=0;i<option.length;i++){
if(option[i].value == search_category){
option[i].selected = true;
break;
}
}
}
</script>
getRequest()関数は「JavaScriptでGETを取得する(S-MEMOサイトさん)」を参考にしました。(というかまんまです。)
4.同じく「検索結果」テンプレートのbodyタグにてsearchCategory()関数を呼び出します。
bodyタグに「onload="searchCategory()"」を追加してください。
<body id="<$mt:BlogThemeID$>" class="mt-search-results <$mt:Var name="page_layout"$>" onload="searchCategory()">
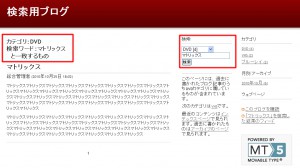
これで検索結果ページでも、どのカテゴリで絞り込んだかを表示でき、かつ検索フォームのカテゴリ選択プルダウンが選択されたままの状態で表示されるようになります。
こんな感じ↓
nandani | 2010年10月25日 | コメント(0) | トラックバック(2) | CMS関連 | JavaScript関連
IE8がよくフリーズする
WindowsXP+IE8で複数タブを開いた状態で、ブラウザを閉じようとするとフリーズする!
とにかく頻繁にフリーズする!
一日2,3回はフリーズする!
IE8がよく落ちるという記事は以前書いたのですが、落ちはしなくなったけど、最近はよくフリーズします。
原因はズバリFlash Player!
またか・・・
Flash Playerのページに行き、最新版をインストールすると正常になりました。
nandani | 2010年10月22日 | コメント(0) | トラックバック(0) | アプリ関連
PHPでLDAPに接続する
LDAPサーバがようやくできたので、PHPで接続してみました。
以下プログラム例です。
※「設定」の部分はLDAPサーバの設定に合わせる必要があります。
<?php
//設定
$ldap_host = "localhost"; //LDAPサーバのホスト
$ldap_port = 389; //ポート
$ldap_dc = "dc=ldap-server,dc=com";
$ldap_cn = "Dari"; //cn
$ldap_ou = "Unit"; //ou
$ldap_pass = "password"; // パスワード//接続開始
$ldap_DN = "cn=".$ldap_cn.",ou=".$ldap_ou.",".$ldap_dc;
$ldap_conn = ldap_connect($ldap_host, $ldap_port);if($ldap_conn){
echo "<p>接続成功</p>";$ldap_bind = @ldap_bind($ldap_conn, $ldap_DN,$ldap_pass);
if($ldap_bind){
echo "<p>バインド成功</p>";
$ldap_search = ldap_search($ldap_conn, $ldap_DN,"cn=*");
$get_entries = ldap_get_entries($ldap_conn,$ldap_search);
//エントリ情報出力
print_r($get_entries);
}else{
echo "<p>バインド失敗</p>";
}
ldap_close($ldap_conn);
}else{
echo "<p>接続失敗</p>";
}?>
※上記のプログラムを実行するには、PHPを実行させるサーバに「php-ldap」モジュールが入っていること、そしてLDAPサーバがあることが前提です。
うまくバインドできればエントリ情報が出力されるかと思います。
バインドできたかどうかの判断をさせれば、ユーザ認証にも使用できますね。
nandani | 2010年10月21日 | コメント(0) | トラックバック(0) | PHP関連 | サーバー関連
Fedora11でLDAPサーバ構築
以下は超Linux初心者のメモ書き的なものです。
テスト用にLDAPサーバを構築するため、事務所のLINUXサーバを取り出してきて、Fedora13をインストールしたのが先週。
しかしOpenLDAPをインストールしようとしてもうまくいかない。というのも、どうやってもなぜか「slapd.conf」が見当たらないんです。
こちらのサイトに「openldap-servers」がないからでは?という回答を見つけたので「rpm -qa | grep openldap」を実行してみるもちゃんとインストールされてある。
困ったなぁ、なんて悩んでいると、同僚が一言。
「Fedoraのバージョン下げたら?」
うむ、確かにFedora11では正常にOpenLDAPが動作している様子(Server Worldさんサイト参考)
さっそくYamagata Univのサイトからバージョン11をダウンロードします。
今回はCDにして6枚組。多いなぁ・・・
ダウンロード→CDに焼く→インストール→初期設定方法についてはFedora13の時とほぼ同じです。
続いてServer WorldさんのサイトとFedoraで自宅サーバ構築さんのサイトを参考にOpenLDAPのインストールと設定を行います。
LDIFファイルの作成と登録方法についてはこちらのサイトを参考にさせてもらいました。参考サイト:UNIX Lifeさんのサイト
ウェブサーバと別にする場合は、
# /usr/bin/system-config-firewall
でファイヤーウォールを立ち上げて、ポート389を開放してください。
これでLDAPサーバの完成です。
はっきり言って、Linuxサーバ構築も初心者だしLDAPについてもそもそもLDAPって何?から始めましたがやっているうちになんとなく分かってくるものですね~。
ついでに
PHPからLDAPに接続する場合はphp-ldapモジュールが入っていないと使用できません。(phpinfoを見るか「# rpm -qa | grep openldap」を実行するとわかります。)
入っていない場合は「#yum -y install php-ldap」を実行しましょう。
■追記
よく使用するコマンド
SLAPD データベースからの LDIF の生成する
/usr/sbin/slapcat
ldifファイルよりエントリを登録(以下例:taro.ldifファイルから登録する場合)
ldapadd -f taro.ldif -x -D "cn=Manager,dc=localhost,dc=com" -W
エントリを削除(以下例:cn=taro,ou=Unit,dc=localhost,dc=comでバインドしているエントリを削除する場合)
ldapdelete -x -D "cn=Manager,dc=localhost,dc=com" -W "cn=taro,ou=Unit,dc=localhost,dc=com"
スキーマについての参考サイト
エラーについての参考サイト
nandani | 2010年10月19日 | コメント(0) | トラックバック(1) | PHP関連 | サーバー関連